브래의 슬기로운 코딩 생활
모바일 웹 구축 실무 9주차 정리 - 1 (조건부 렌더링) 본문
조건부 렌더링이란?
조건부 렌더링(Conditional Rendering)
•어떠한 조건에 따라서 렌더링이 달라지는 것
•조건문의 결과 true/false에 따라서 렌더링을 다르게 하는 것
ex. 조건문의 값이 true이면 버튼을 보여주고 false이면 버튼을 가림
자바스크립트의 Truthy와 Falsy
truthy - true는 아니지만 true로 여겨지는 값
- { } (empty object)
- [ ] (empty array)
- 42 (number, not zero)
- “0”, “false” (string, not empty)
flasy – flase는 아니지만 flase로 여겨지는 값
- 0, -0 (zero, minus zero)
- 0n (Bigint zero)
- ‘ ‘, “ “, ` ` (empty string)
- null
- undefined
- NaN (not a number)
엘리먼트 변수
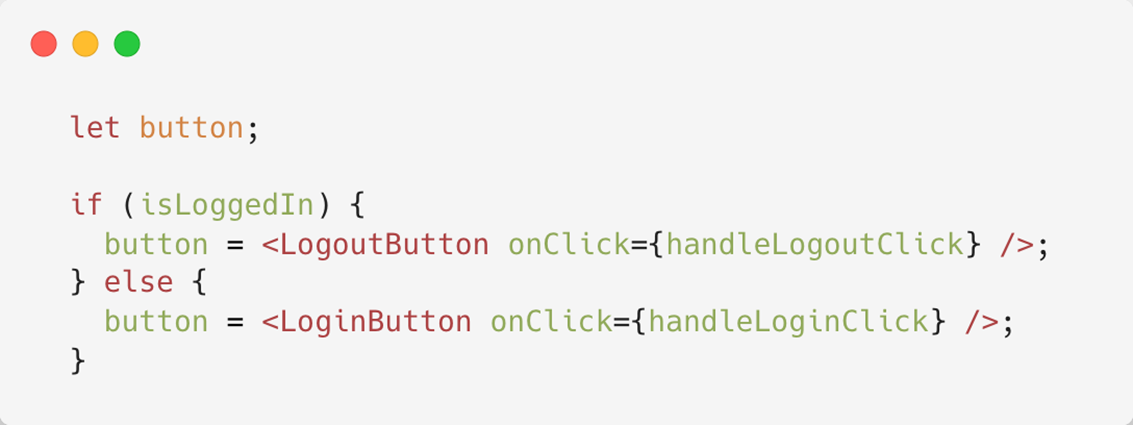
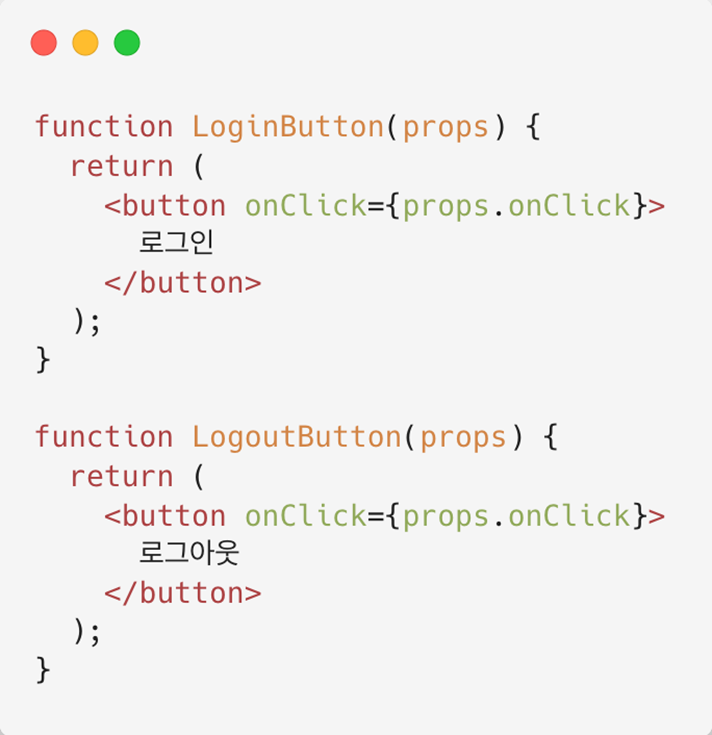
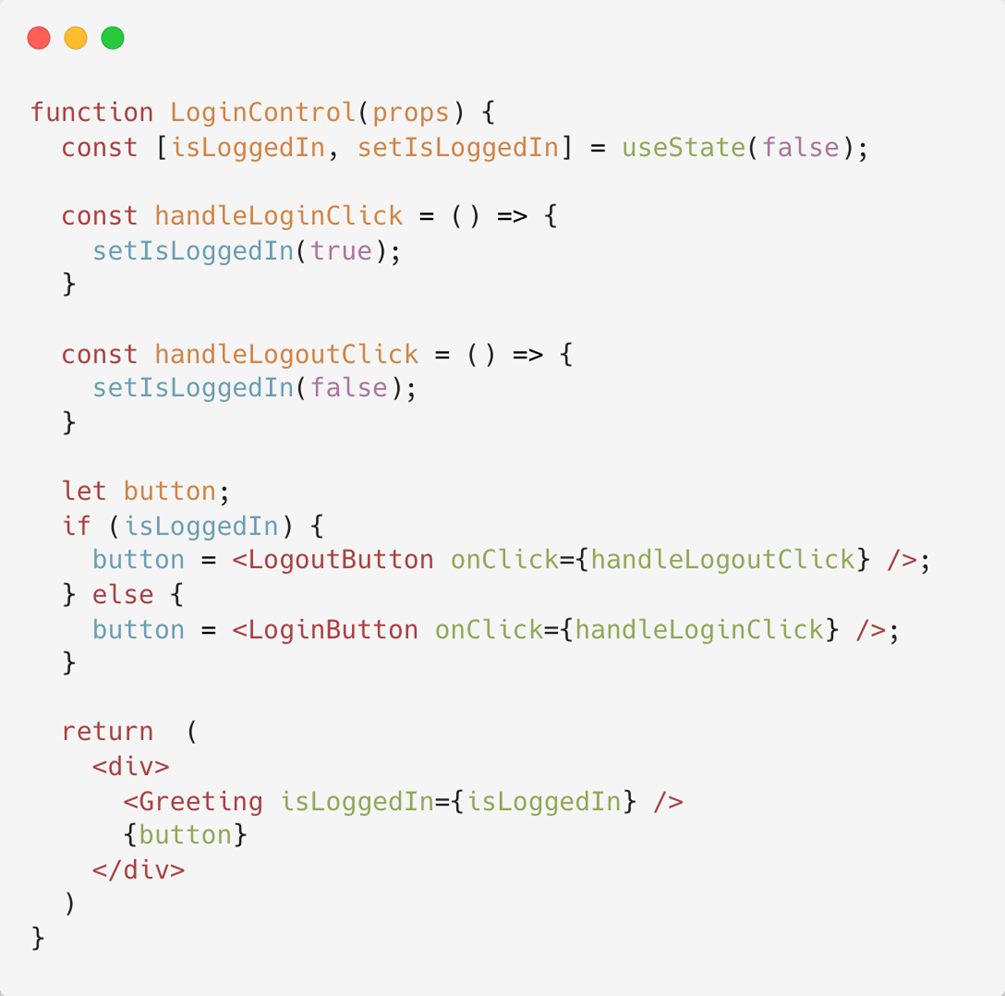
엘리먼트 변수 (Element Variables)
•조건부 렌더링을 할 때, 렌더링해야 될 컴포넌트를 변수처럼 다루고 싶을 때 사용
•컴포넌트(리액트 엘리먼트)를 변수처럼 저장해서 사용하는 방법



인라인 조건
인라인 조건(Inline Conditions)
•조건문을 코드 안에 직접 집어넣는 것
•인라인 If, 인라인 If-Else
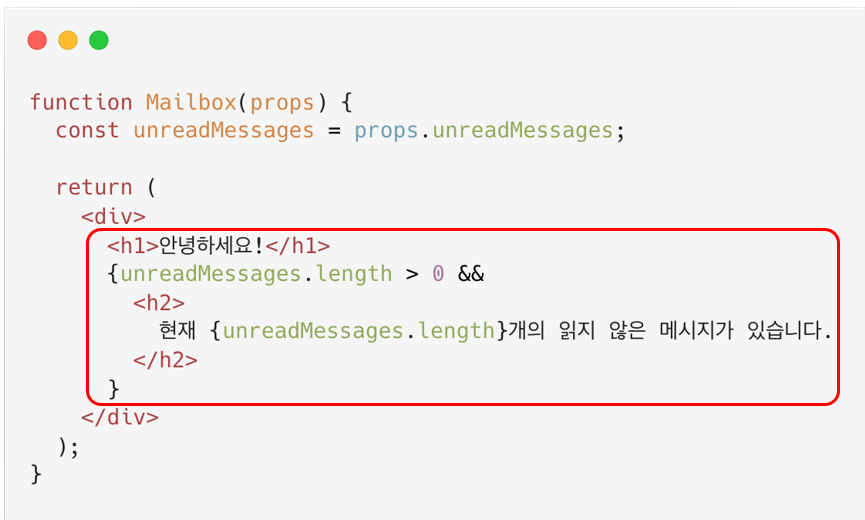
인라인 If
•조건에 따라 엘리먼트를 보여주거나 감출 때 사용
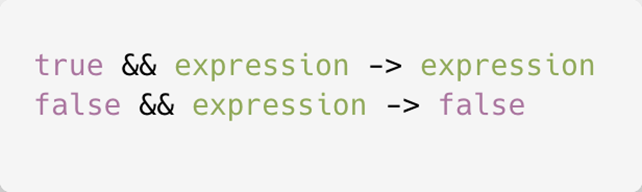
•If문과 동일한 효과를 내는 논리곱 연산자(&&) 사용 (AND 연산자)
-양쪽에 나오는 조건문이 모두 참인 경우에만 전체 결과가 true
-첫 번째 조건문이 true이면 두 번째 조건문 평가
-첫 번째 조건문이 false이면 전체 결과가 false이므로 두 번째 조건문은 평가하지 않음 (단축 평가)

•조건문이 true이면 오른쪽에 나오는 엘리먼트가 결과값, false이면 false가 결과값
•&& 연산자를 JSX 코드 안에 중괄호를 사용하여 직접 넣는 방법

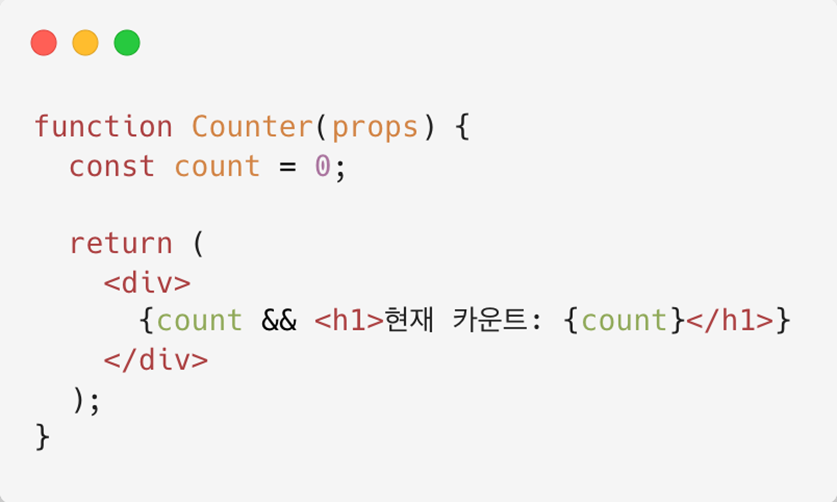
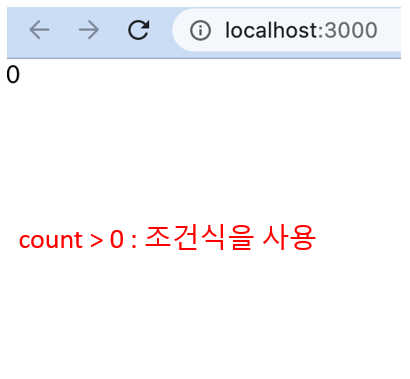
•주의 사항: 조건문에 Falsy expression을 사용하면 뒤에 나오는 expression은 평가되지 않지만
Falsy expression의 결과값이 리턴되므로 주의


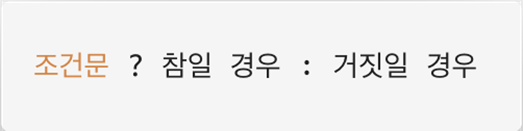
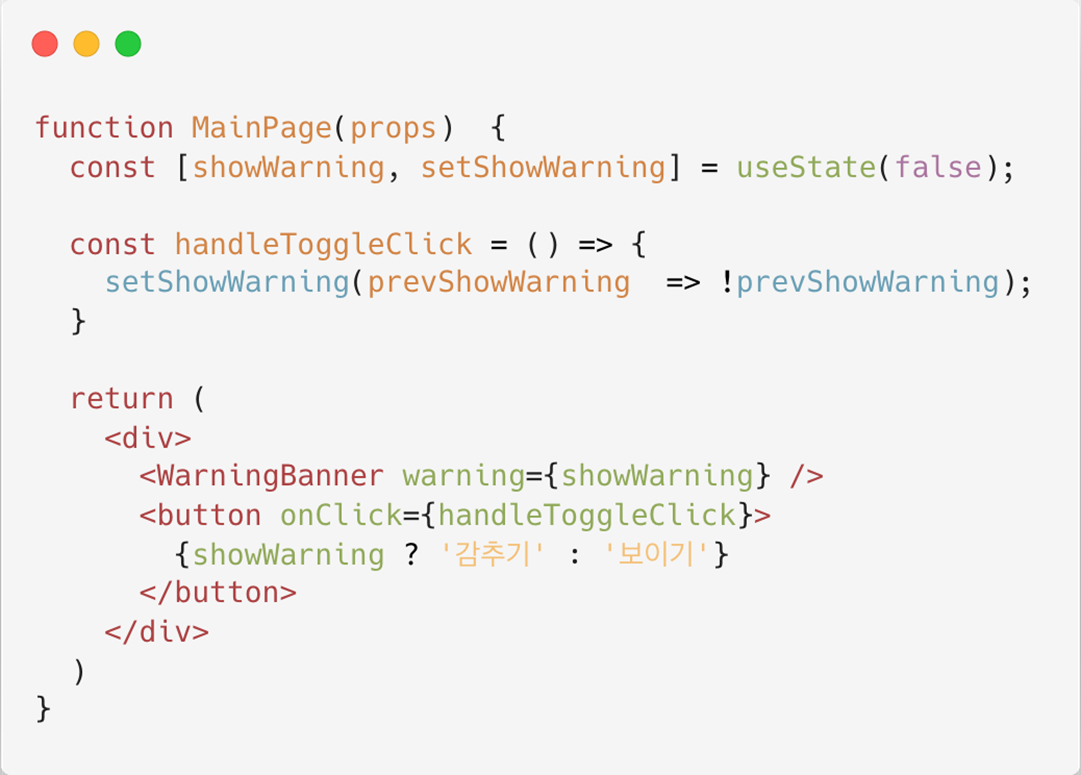
인라인 If-Else
•조건문에 따라 다른 엘리먼트를 보여줄 때 사용
•삼항 연산자 ? : 사용



컴포넌트 렌더링 막기
컴포넌트를 렌더링하지 않는 방법
- 컴포넌트를 렌더링 하고 싶지 않을 때 null을 리턴
- 리액트에서는 null을 리턴하면 렌더링하지 않음


::클래스 컴포넌트의 render() 함수에서 null을 리턴하는 것은 컴포넌트의 생명주기 함수에 영향을 미치지 않음.
(생명주기 함수가 정상적으로 호출됨)
[요약]
조건부 렌더링
⁃조건에 따라 렌더링의 결과가 달라지도록 하는 것
엘리먼트 변수
⁃리액트 엘리먼트를 변수처럼 저장해서 사용하는 방법
인라인 If
•논리 연산자 &&를 사용
•앞에 나오는 조건문이 true일 경우에만 뒤에 나오는 엘리먼트를 렌더링
인라인 If-Else
•삼항 연산자 ?를 사용
•앞에 나오는 조건문이 true면 첫 번째 항목, false면 두 번째 항목을 리턴
•조건에 따라 각기 다른 엘리먼트를 렌더링 하고 싶을 때 사용
컴포넌트 렌더링 막기
⁃리액트에서는 null을 리턴하면 렌더링되지 않음
⁃특정 컴포넌트를 렌더링하고 싶지 않을 경우 null을 리턴하면 됨
'2-2 > 모바일 웹 구축 실무' 카테고리의 다른 글
| 모바일 웹 구축 실무 11주차 정리 - 2 (컨텍스트(Context)) (2) | 2023.11.12 |
|---|---|
| 모바일 웹 구축 실무 9주차 정리 - 2 (리스트와 키) (0) | 2023.10.27 |
| 모바일 웹 구축 실무 중간고사 정리 (2) | 2023.10.16 |
| 모바일 웹 구축 실무 6주차 정리 - 2 (이벤트 핸들링) (2) | 2023.10.08 |
| 모바일 웹 구축 실무 6주차 정리 - 1 (훅(Hooks)) (0) | 2023.10.07 |



