브래의 슬기로운 코딩 생활
모바일 웹 구축 실무 6주차 정리 - 2 (이벤트 핸들링) 본문
이벤트 처리하기
이벤트(Events)
•브라우저에서 사용자의 조작이나 환경의 변화로 벌어진 사건
ex. 사용자가 버튼을 클릭한 사건 – 버튼 클릭 이벤트
이벤트 핸들링
•다양한 이벤트를 원하는 대로 처리하는 것
이벤트 핸들러(Event Handler)
•어떤 이벤트가 발생했을 때 해당 이벤트를 처리하는 함수
•이벤트 리스너(Listener)라고도 함

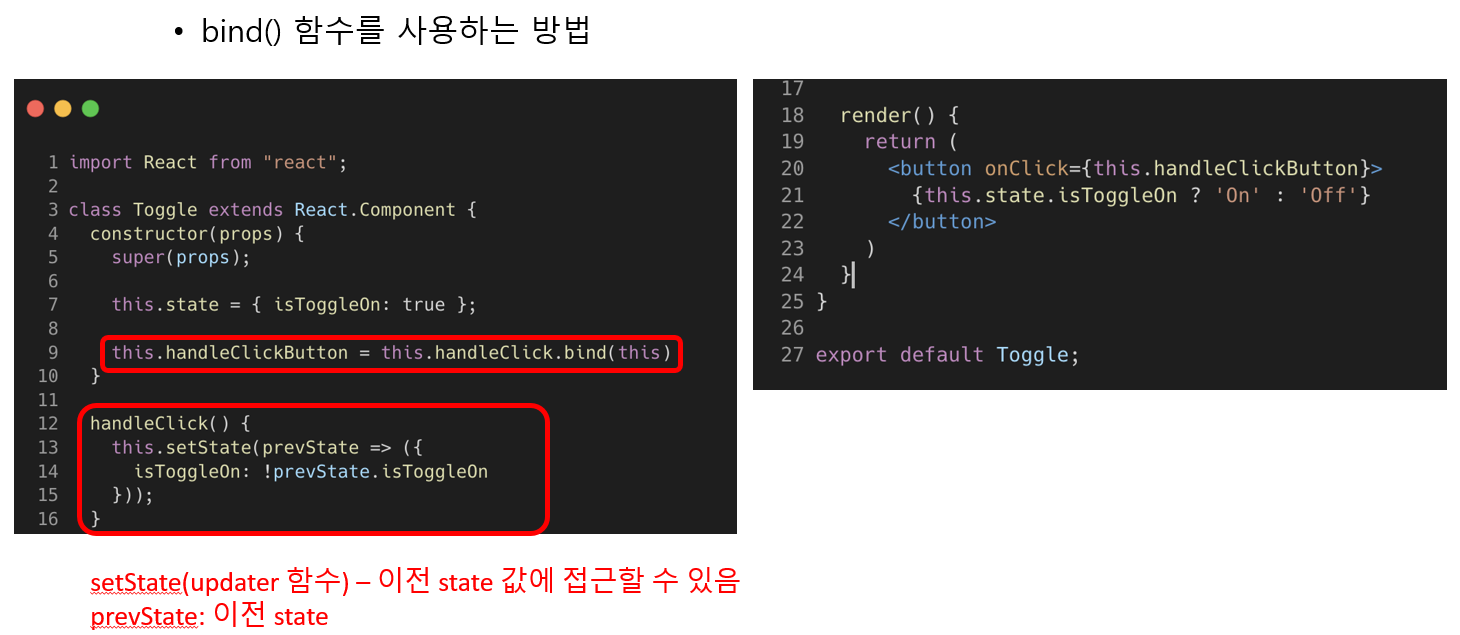
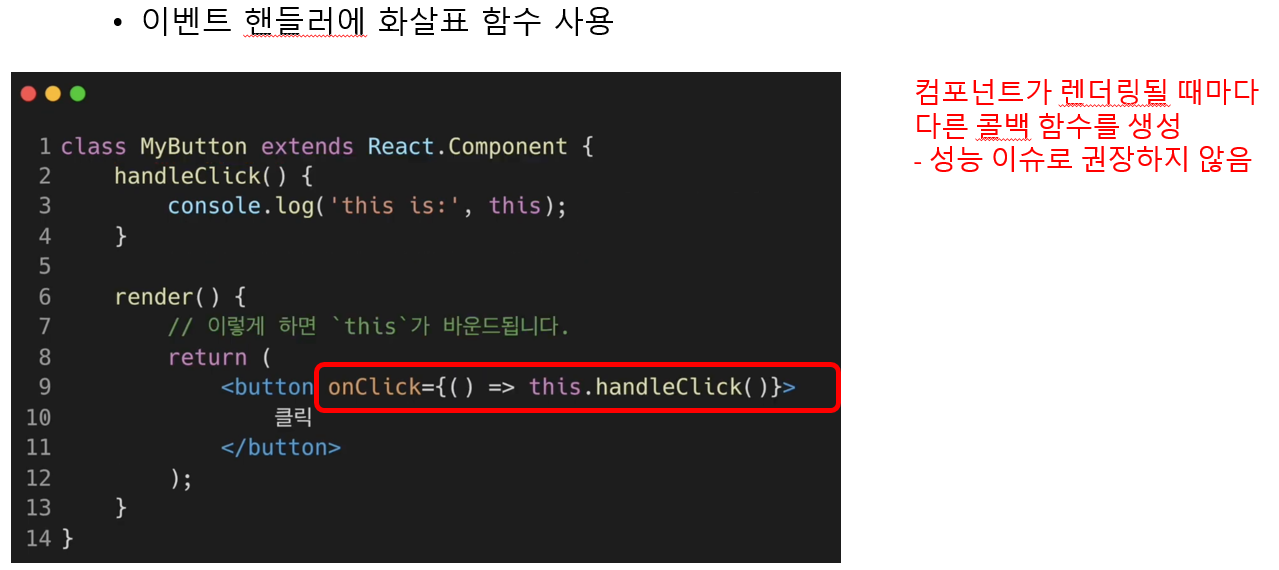
클래스 컴포넌트의 이벤트 처리



함수 컴포넌트의 이벤트 처리

Arguments 전달하기
Arguments (매개변수)
⁃함수에 전달할 데이터 (event handler에 전달할 데이터)

- 요약 -
이벤트란?
⁃사용자가 버튼을 클릭하는 등의 사용자의 조작이나 환경의 변화로 벌어진 사건
이벤트 처리하기
DOM의 이벤트
•이벤트의 이름을 모두 소문자로 표기
•이벤트를 처리할 함수를 문자열로 전달
리액트의 이벤트
•이벤트의 이름을 카멜표기법으로 표기
•이벤트를 처리할 함수를 그대로 전달
이벤트 핸들러(이벤트 리스너)
•이벤트가 발생했을 때 해당 이벤트를 처리하는 함수
클래스 컴포넌트
•클래스의 함수로 정의하고 생성자에서 바인딩해서 사용
•클래스 필드 문법도 사용 가능
함수 컴포넌트
•함수 안에 함수로 정의하거나 arrow function을사용해서 정의
Arguments 전달하기
Arguments란
•함수에 전달할 데이터
•매개변수 또는 파라미터로 부르기도 함
클래스 컴포넌트
•arrow function을사용하거나 Function.prototype.bind를 사용해서 전달
함수 컴포넌트
•이벤트 핸들러 호출 시 원하는 순서대로 매개변수를 넣어서 사용
'2-2 > 모바일 웹 구축 실무' 카테고리의 다른 글
| 모바일 웹 구축 실무 9주차 정리 - 1 (조건부 렌더링) (0) | 2023.10.27 |
|---|---|
| 모바일 웹 구축 실무 중간고사 정리 (2) | 2023.10.16 |
| 모바일 웹 구축 실무 6주차 정리 - 1 (훅(Hooks)) (0) | 2023.10.07 |
| 모바일 웹 구축 실무 5주차 정리 (State와 생명주기) (0) | 2023.10.07 |
| 모바일 웹 구축 실무 4주차 추가 정리 (컴포넌트, Props) (0) | 2023.09.24 |



