브래의 슬기로운 코딩 생활
모바일 웹 구축 실무 11주차 정리 - 2 (컨텍스트(Context)) 본문
컨텍스트(Context)
컨텍스트란 무엇인가?
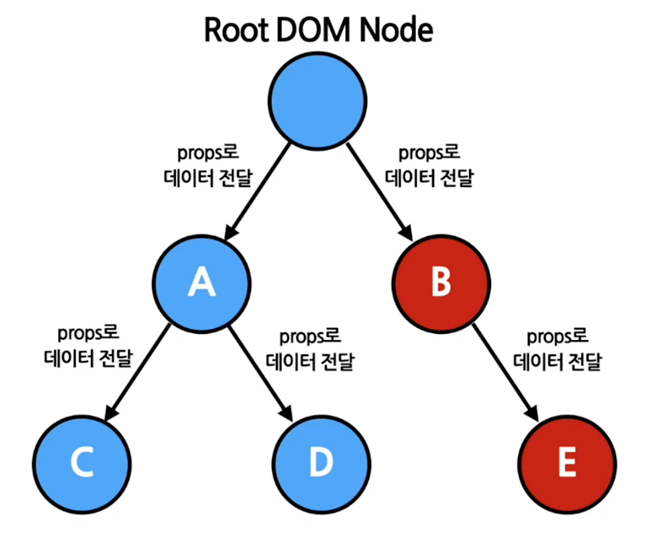
컴포넌트 간 데이터 전달 방식

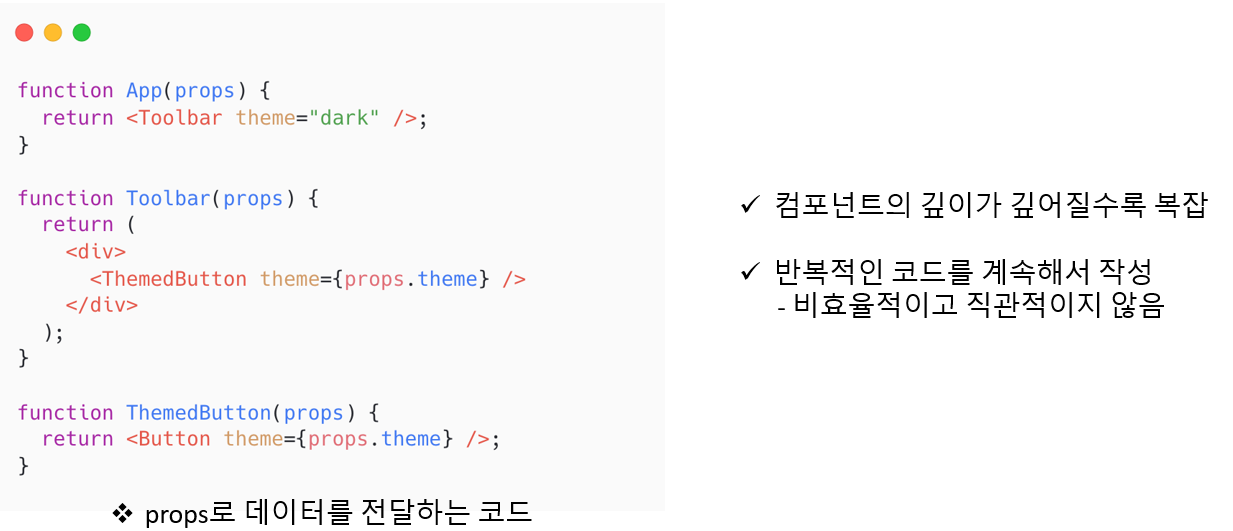
부모에서 자식으로 단방향 전달
여러 컴포넌트에 걸쳐 자주 사용되는 데이터의 경우 depth가 깊어질수록 반복적인 코드 생성, 사용하기 불편
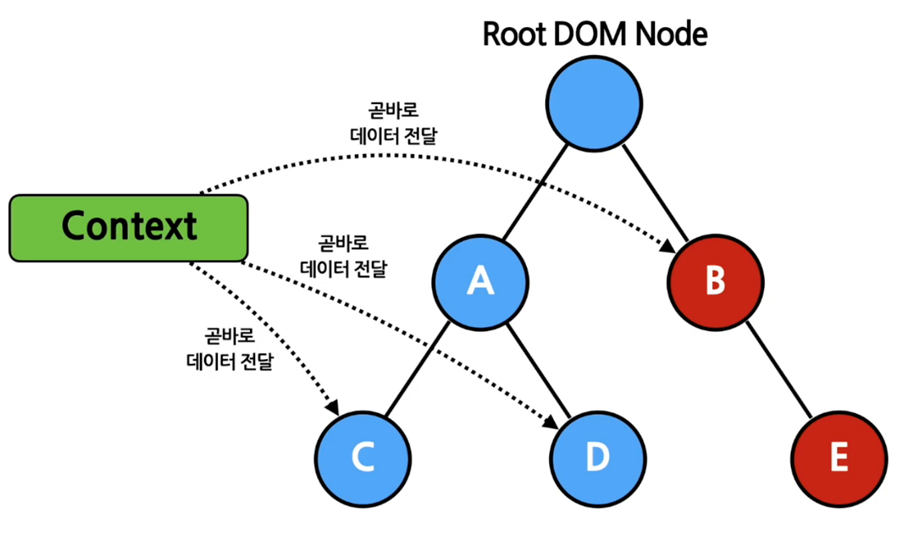
Context

어떤 컴포넌트든지 데이터에 쉽게 접근할 수 있음
데이터를 한곳에서 관리 - 코드가 단순해지고 디버깅에 유리
언제 컨텍스트를 사용해야 할까?
여러 컴포넌트에서 자주 사용하는 데이터를 사용할 경우
사용자의 로그인 여부, 로그인 정보, UI 테마, 현재 선택된 언어
ex. 네비게이션 바에서 사용자의 로그인 여부에 따라 로그인/로그아웃 버튼 표시


컨텍스트를 사용하기 전에 고려할 점
context의 주된 용도 고려
- context는 다양한 레벨에 네스팅된 많은 컴포넌트에게 데이터를 전달하는 용도
- context 사용 시 컴포넌트 재사용이 어려워질 수 있음
- 꼭 필요한 경우에만 context 사용하고 컴포넌트 합성 방법 사용
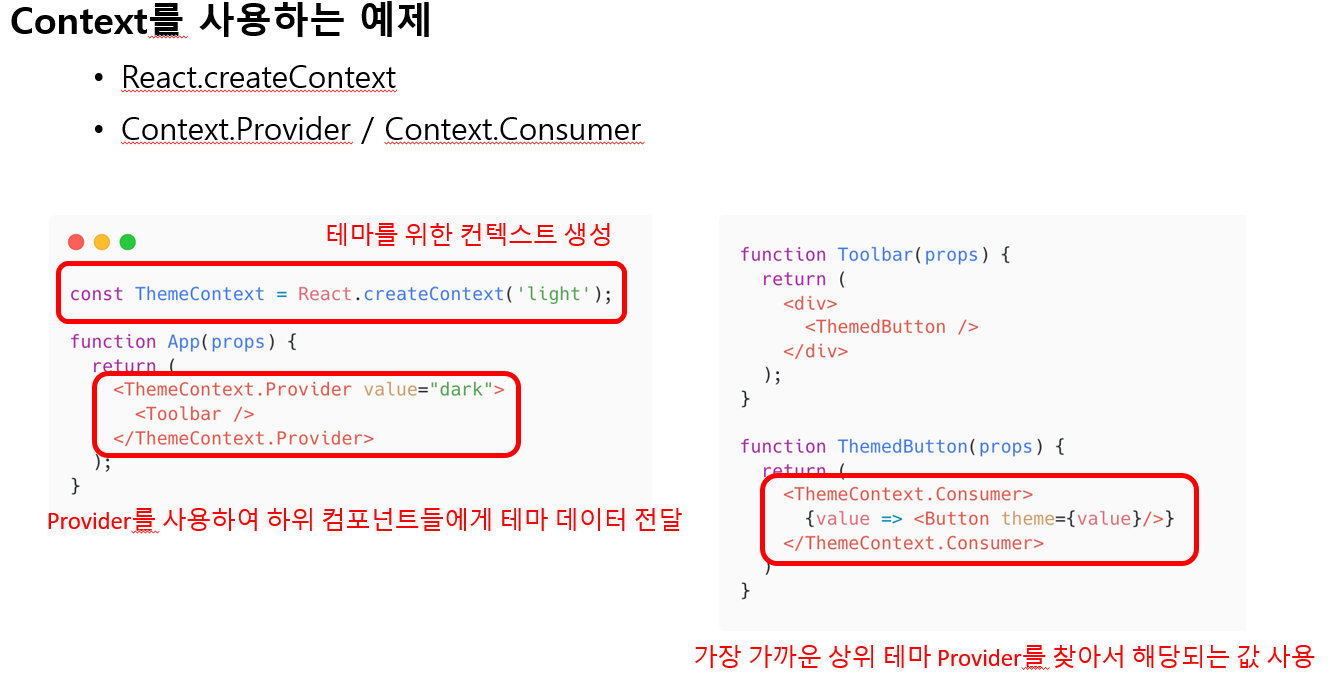
Context API
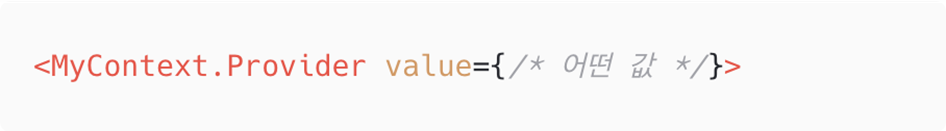
Context.Provider
Context 객체에 포함된 React 컴포넌트로 데이터 제공자 역할

Context.Provider 하위 컴포넌트들은 해당 context의 데이터에 접근 가능
value prop을 받아서 이 값을 하위 컴포넌트에게 전달
context를 구독하는 컴포넌트들(consumer)에게 context의 변화를 알리는 역할
- consumer 컴포넌트는 provider의 value prop이 변경되면 재렌더링
하나의 Provider 컴포넌트는 여러 개의 consumer와 연결될 수 있으며 중첩되어 사용 가능
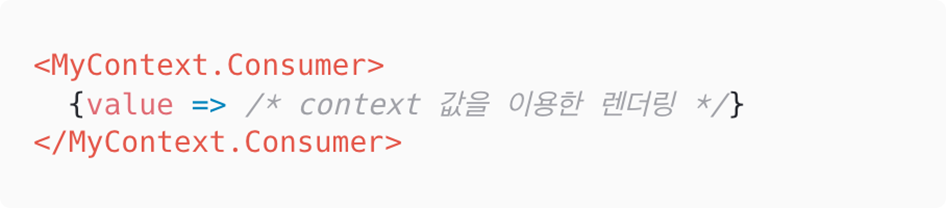
Context.Consumer
context의 데이터를 구독하는 React 컴포넌트

-함수 컴포넌트에서 context 구독에 사용
-컴포넌트의 자식은 함수(function as a child)
- 현재 context의 value를 받아서 React 노드를 반환
- value는 context의 Provider 중 가장 가까운 Provider의 value prop과 동일
- 상위 컴포넌트에 Provider가 없다면 createContext()의 defaultValue 값과 동일
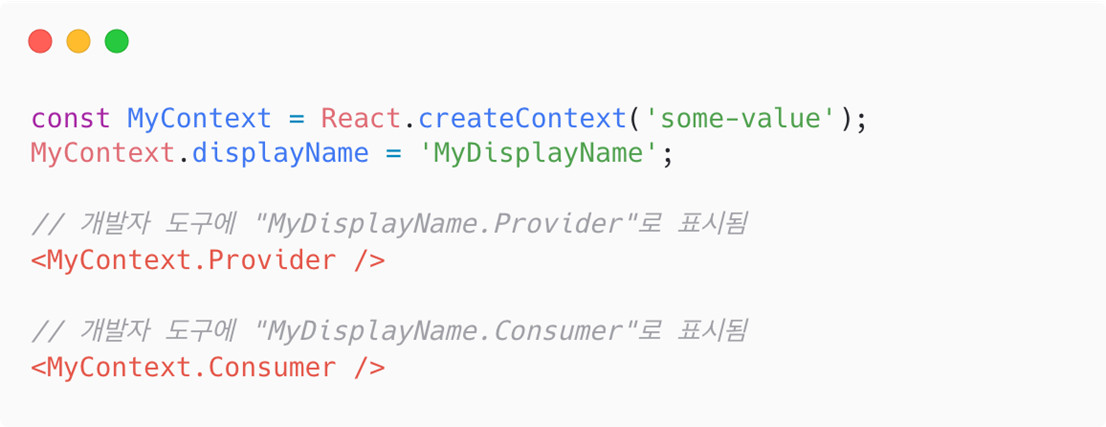
Context.displayName

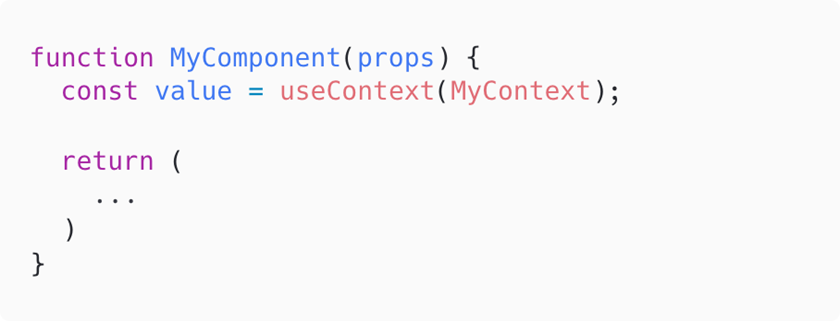
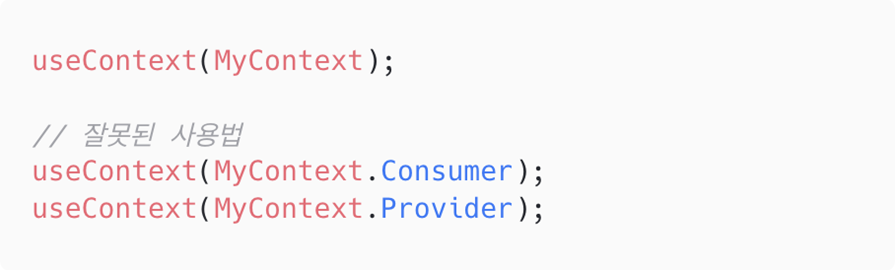
useContext
함수 컴포넌트에서 컨텍스트를 쉽게 이용하기 - useContext hook
•useContext() 훅은 context 객체를 인자로 받아서 현재 value 값을 리턴


[요약]
컨텍스트란?
언제 컨텍스트를 사용해야 할까?
컨텍스트 사용 전 고려할 점
Context API
React.createContext()
Context.Provider
Context.Consumer
Context.displayName
useContext()
'2-2 > 모바일 웹 구축 실무' 카테고리의 다른 글
| 모바일 웹 구축 실무 10주차 정리 - 1 (폼(Forms)) (2) | 2023.11.12 |
|---|---|
| 모바일 웹 구축 실무 11주차 정리 - 1 (합성 vs 상속) (2) | 2023.11.12 |
| 모바일 웹 구축 실무 9주차 정리 - 2 (리스트와 키) (0) | 2023.10.27 |
| 모바일 웹 구축 실무 9주차 정리 - 1 (조건부 렌더링) (0) | 2023.10.27 |
| 모바일 웹 구축 실무 중간고사 정리 (2) | 2023.10.16 |




