훅이란 무엇인가?
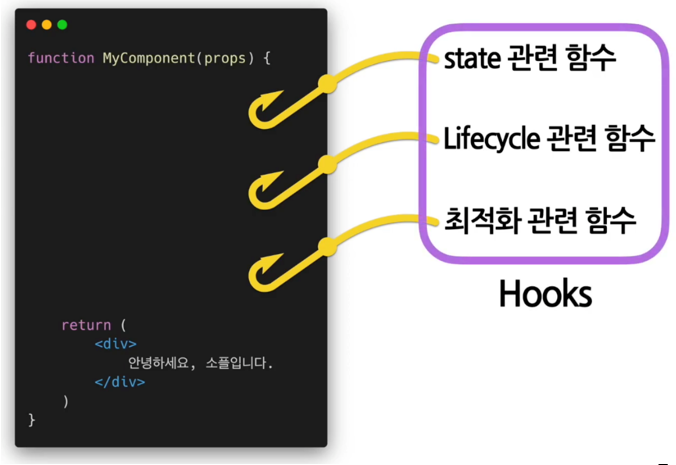
Hooks
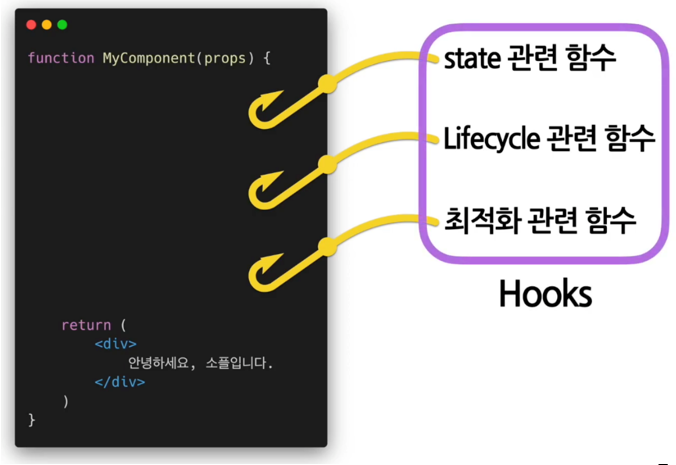
Hook은 함수 컴포넌트에서 React state와 생명주기 기능(lifecycle features)을 "연동(hook into)"할 수 있게 해주는 함수

•Hook - 갈고리
•원래 존재하는 어떤 기능에 마치 갈고리를 거는 것처럼 끼어 들어가 같이 수행되는 기능
•리액트의 state와 생명주기 기능에 갈고리를 걸어 원하는 시점에 정해진 함수를 실행되도록 만든 것
- 이 때 실행되는 함수가 훅
•훅의 이름은 모두 use로 시작
useState()
useState() - state를 사용하기 위한 훅
•함수 컴포넌트에서는 기본적으로 state를 제공하지 않기 때문에 state를 사용하려면 useState() 훅을 사용해야 함
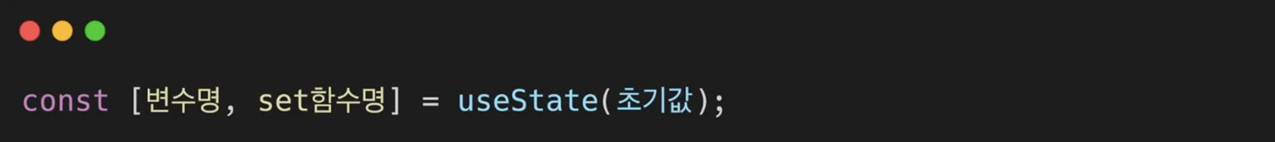
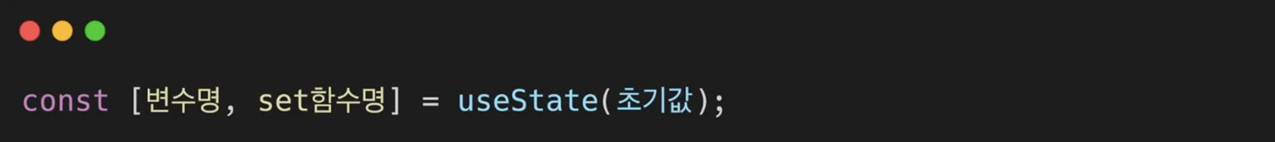
useState() 사용법
•useState()를 호출할 때는 state의 초기값을 파라미터로 전달
•리턴 값 - 배열
1)state로 선언된 변수
2)state의 set 함수

useEffect()
useEffect() - Side effect를 수행하기 위한 훅
•Side effect 사전적 의미 - 부작용
•리액트에서의 Side effect - 효과, 영향, effect
ex) 서버에서 데이터 수신, 수동으로 DOM 변경
-다른 컴포넌트에 영향을 미칠 수 있으며 렌더링 중에는 작업이 완료될 수 없기 때문
-즉, 렌더링이 끝난 이후에 실행되어야 하는 작업
•클래스 컴포넌트에서 제공하는 생명주기 함수 componentDidMount(), componentDidUpdate(), ComponentWillMount()와 동일한 기능을 하나로 통합해서 제공
•useEffect() 훅만으로 위 생명주기 함수와 동일한 기능을 수행할 수 있음
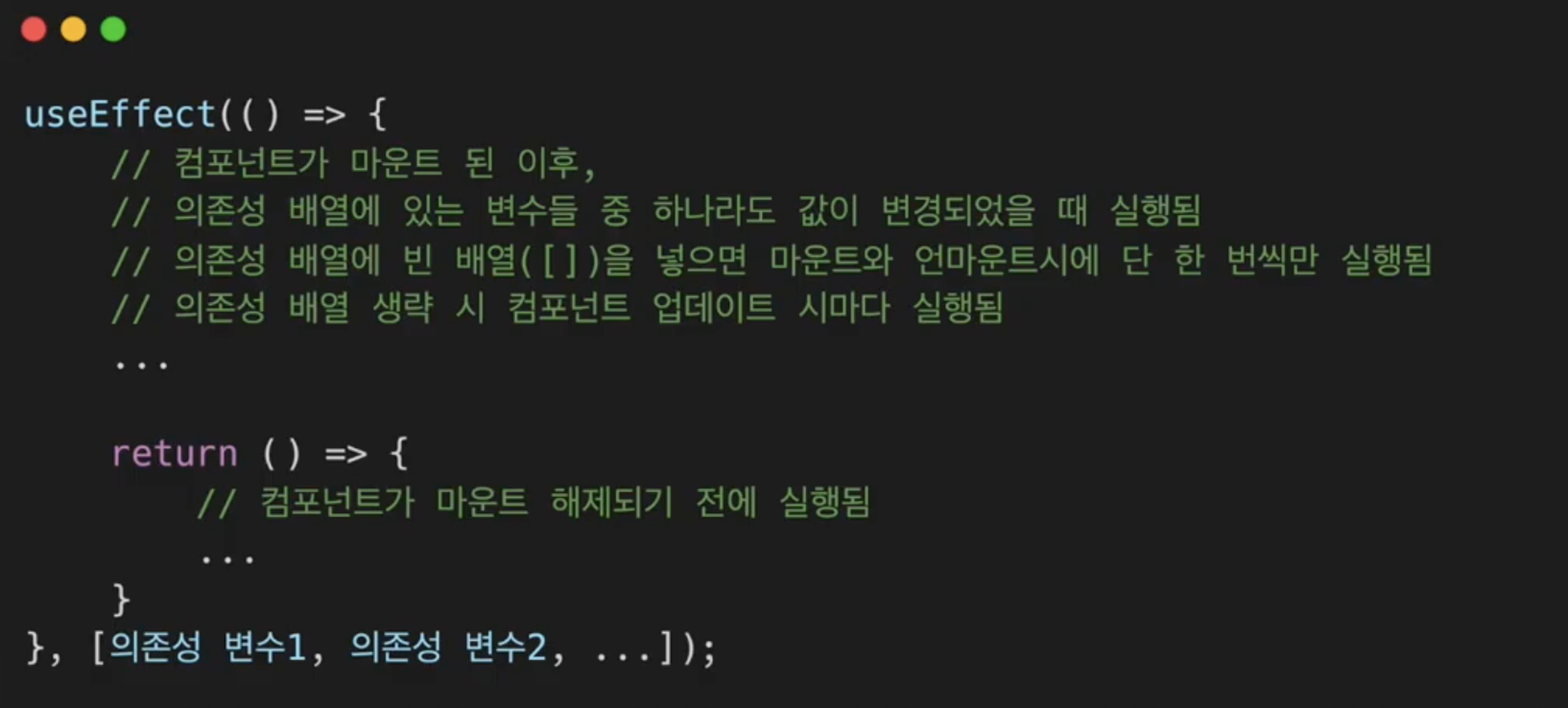
useEffect() 사용법

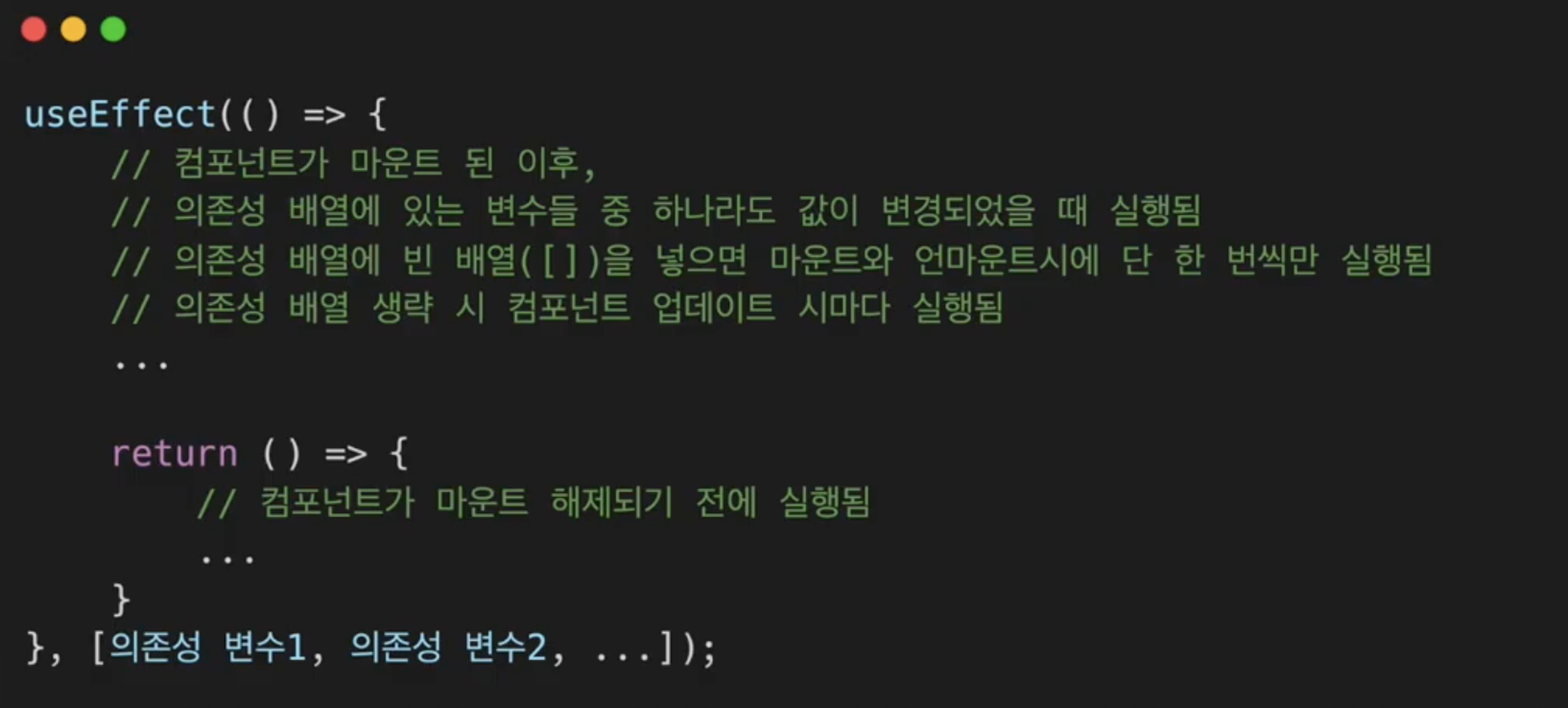
•의존성 배열 – 이 이펙트가 의존하고 있는 배열, 배열 안에 있는 변수 중 하나라도 값이 변경되면 이펙트 함수가 실행됨
•이펙트 함수는 처음 컴포넌트가 렌더링 된 이후, 업데이트로 인한 재랜더링 이후에 실행됨
•의존성 배열이 빈 값 - Effect function이 mount, unmount 시에 단 한 번씩만 실행 됨

•의존성 배열 생략 - 컴포넌트가 업데이트될 때마다 호출
useEffect() 구조

useMemo()
useMemo() - Memoized value를 리턴하는 훅

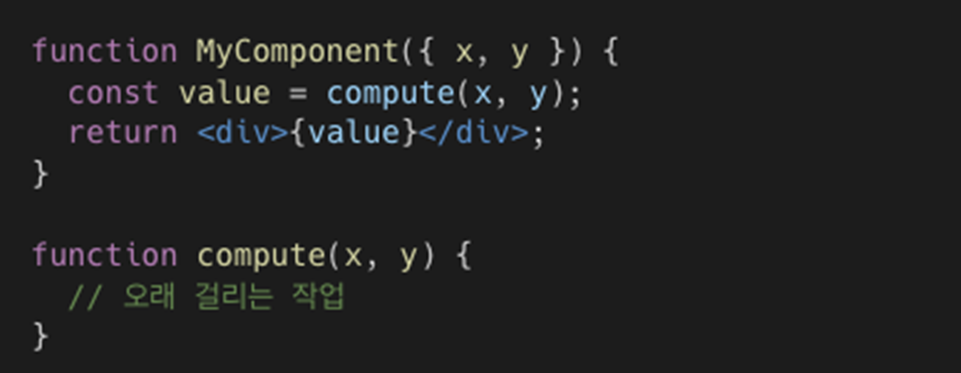
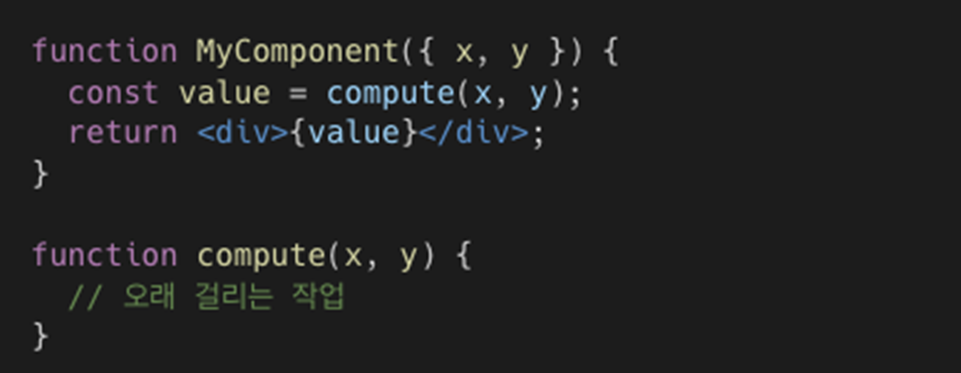
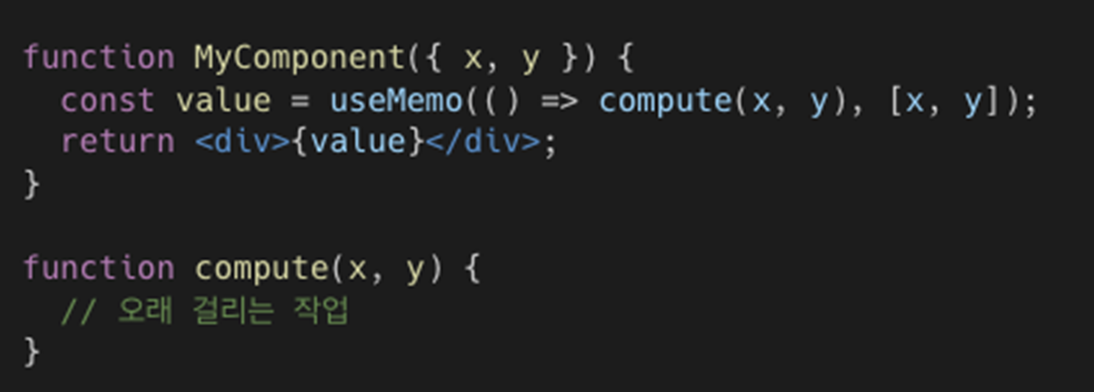
렌더링마다 호출되는 컴포넌트 함수
•컴포넌트의 렌더링은 수시로 계속 일어날 수 있음
•렌더링될 때마다 컴포넌트 함수가 호출되고 내부 로직들이 수행됨
•compute() 함수가 복잡한 연산을 수행한다면 컴포넌트가 재랜더링될 때마다 UI 지연 발생
•compute() 함수의 인자 x, y 값이 매번 바뀌지 않는다면 다시 계산할 필요가 없음
- Memoization 기법 적용
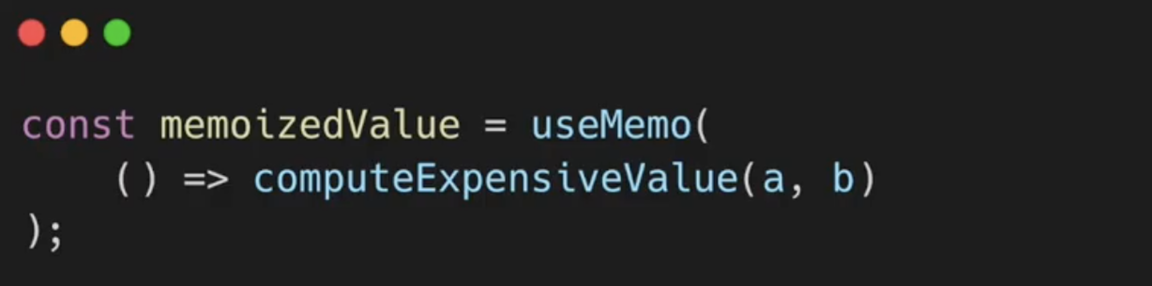
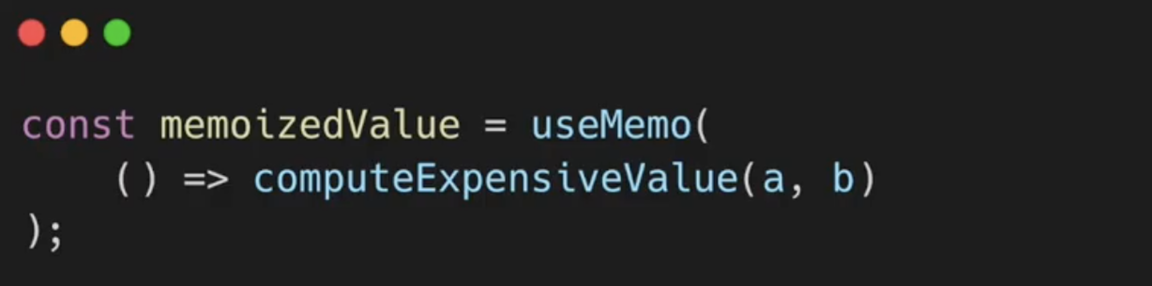
useMemo() 사용법
•의존성 배열의 요소 값이 업데이트될 때만 콜백 함수를 다시 호출
- memoization된 값을 업데이트 후 다시 memoization 해줌
•useMemo()로 전달된 함수는 렌더링이 일어나는 동안 실행됨
•렌더링이 일어나는 동안 실행돼서는 안되는 작업은 useMemo()에 사용하면 안됨
- useEffect()에서 실행돼야 할 이펙트 작업

useMemo() - 의존성 배열

•의존성 배열을 넣지 않을 경우, 매 렌더링마다 함수가 실행되므로 효과 없음

•의존성 배열이 빈 배열일 경우, 컴포넌트 마운트 시에만 값을 계산
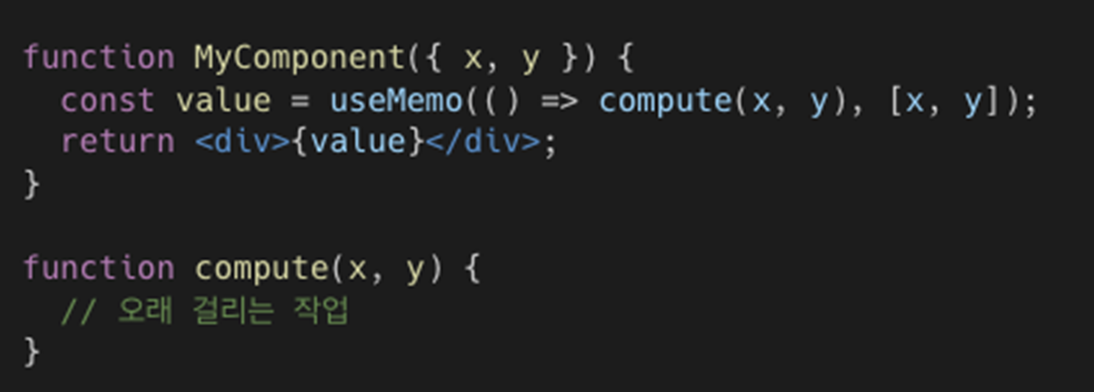
함수 컴포넌트에 useMemo() 훅 적용

•useMemo() 훅을 이용한 memoization 적용
•x, y 값이 이전 렌더링했을 때와 동일할 경우, 저장했던 value 값을 재활용
•x, y 값이 이전 렌더링했을 때와 달라졌을 경우, compute() 함수를 호출하여 결과값을 계산한 후 value에 할당
useCallback()
useCallback() – 함수를 메모이제이션 하기 위한 훅
•useMemo() Hook과 유사하지만 값이 아닌 함수를 반환
•첫 번째 인자로 넘어온 함수를, 의존성 배열 내의 값이 변경될 때까지 저장하여 재사용

•useCallback() 훅을 사용하지 않고 컴포넌트 내에 함수를 정의할 경우, 렌더링이 일어날 때마다 함수가 새로 정의됨
•useCallback() 훅을 사용하면 특정 변수의 값이 변한 경우에만 함수를 다시 정의
useRef()
useRef() – Reference를 사용하기 위한 훅
•리액트 레퍼런스 – 특정 컴포넌트에 접근할 수 있는 객체
•useRef()는 레퍼런스 객체를 반환
•레퍼런스 객체의 .current 속성 – 현재 참조하고 있는 엘리먼트
useRef() 사용법

•초기값으로 초기화된 레퍼런스 반환
•초기값이 null이면 .current 값이 null인 객체 반환 - { current: null }
훅의 규칙
◦규칙1 - 훅은 무조건 최상위 레벨에서만 호출해야 한다.
•리액트 함수 컴포넌트의 최상위 레벨에서 호출 - 반복문, 조건문, 중첩된 함수 안에서 호출하면 안됨
•컴포넌트가 렌더링 될 때마다 매번 같은 순서로 호출되어야 함

규칙2 - 리액트 함수 컴포넌트에서만 훅을 호출해야 한다.
•일반적인 자바스크립트 함수에서 훅을 호출하면 안 됨
•훅은 리액트 함수 컴포넌트에서 호출하거나 직접 만든 커스텀 훅에서만 호출
나만의 훅 만들기
커스텀 훅(Custom Hook)
⁃리액트에서 기본 제공되는 훅 이외에 추가로 필요한 기능을 직접 만들어서 사용
•여러 컴포넌트에서 반복적으로 사용되는 로직을 훅으로 만들어 재사용하기 위함
•이름이 use로 시작하고 내부에서 다른 Hook을 호출하는 하나의 자바스크립트 함수
커스텀 훅을 만들어야 하는 상황

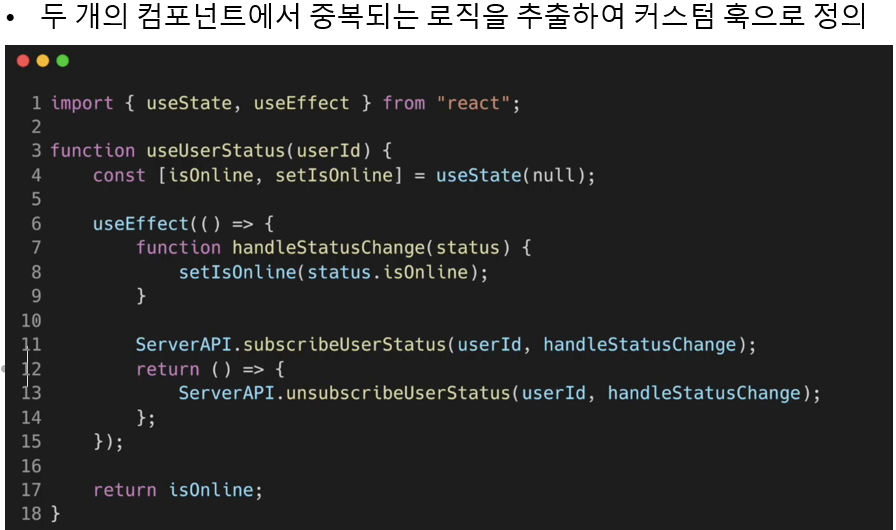
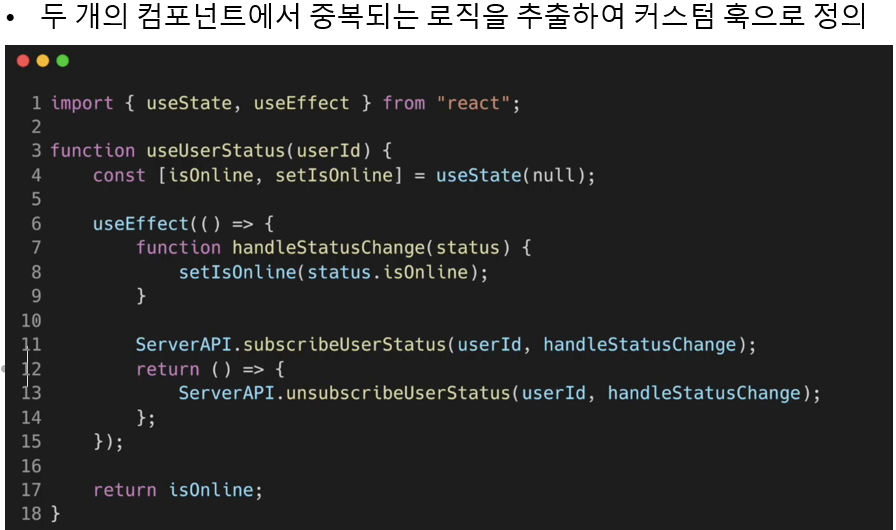
커스텀 훅 추출하기
•두 개의 자바스크립트 함수에서 하나의 로직을 공유하고 싶을 때 새로운 함수를 만듦
•리액트 컴포넌트와 훅은 모두 함수이기 때문에 동일한 방법을 사용
커스텀 훅 규칙
•커스텀 훅은 특별한 규칙이 없음
-파라미터, 리턴 값을 개발자가 직접 정의해서 사용
•커스텀 훅은 단순한 함수와 같지만 다음과 같은 훅의 규칙은 적용됨
-훅의 이름은 use로 시작
-훅은 최상위 레벨에서만 호출해야 함
-리액트 함수 컴포넌트에서만 훅을 호출해야 함
•커스텀 훅의 이름을 use로 시작하지 않는다면?
-특정 함수 내부에서 훅을 호출하는지 알 수 없기 때문에, 훅의 규칙 위반 여부를 자동으로 확인할 수 없음
커스텀 훅 사용
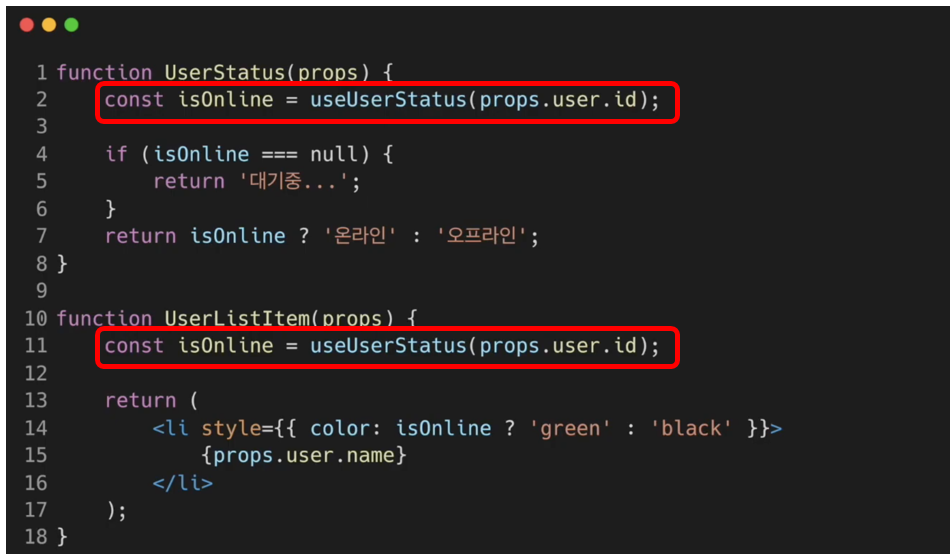
•중복된 로직을 커스텀 훅으로 추출하여 기존 컴포넌트에 사용
커스텀 훅 사용
•여러 개의 컴포넌트에서 하나의 커스텀 훅을 사용할 때 state는 공유될까?
- 컴포넌트 내부에 있는 모든 state와 effects는 전부 분리됨
- 각각의 커스텀 훅 호출에 대해 분리된 state를 얻게 됨
•커스텀 훅의 호출은 독립적으로 동작
요약
Hook
⁃훅이란?
•리액트의 state와 생명주기 기능에 갈고리를 걸어 원하는 시점에 정해진 함수를 실행되도록 만든 것
⁃useState()
•state를 사용하기 위한 훅
•함수 컴포넌트에서는 기본적으로 state라는 것을 제공하지 않음
•클래스 컴포넌트처럼 state를 사용하고 싶으면 useState() 훅을 사용
사용법
- const [변수, set함수] = useState(변수의 초기값);
- 변수 각각에 대해 set 함수가 따로 존재
⁃useEffect()
•사이드 이펙트를 수행하기 위한 훅
•사이드 이펙트 - 서버에서 데이터를 받아오거나 수동으로 DOM을 변경하는 등의 작업
•useEffect() 훅만으로 클래스 컴포넌트의 생명주기 함수들과 동일한 기능 수행 가능
사용법
- useEffect(이펙트 함수, 의존성 배열);
- 의존성 배열 안에 있는 변수 중에 하나라도 값이 변경되었을 때 이펙트 함수가 실행됨
- 의존성 배열에 빈 배열([])을 넣으면 마운트와 언마운트 시 한 번씩만 실행됨
- 의존성 배열 생략 시 컴포넌트가 업데이트될 때마다 호출됨
- 선언된 컴포넌트의 props와 state에 접근할 수 있음
- useEffect()에서 리턴하는 함수는 컴포넌트가 해제될 때 호출됨
⁃useMemo()
•Memoized value를 리턴하는 훅
•연산량이 높은 작업이 매번 렌더링될 때마다 반복되는 것을 피하기 위해 사용
•렌더링이 일어나는 동안 실행되므로 렌더링이 일어나는 동안 실행돼서는 안되는 작업을 useMomo()에 넣으면 안 됨
사용법
- const memoizedValue = useMemo(값 생성 함수, 의존성 배열);
- 의존성 배열에 들어있는 변수가 변했을 경우에마 값 생성 함수를 호출하여 결과값 반환
- 그렇지 않은 경우에는 기존 함수의 결과값을 그대로 반환
- 의존성 배열을 생략하면 렌더링이 일어날 때마다 매번 함수가 실행되므로 의미 없음
⁃useCallback()
•useMemo() 훅과 유사하지만 값이 아닌 함수를 반환
•컴포넌트 내에 함수를 정의하면 매번 렌더링이 일어날 때마다 함수가 새로 정의되므로
useCallback() 훅을 사용하면 불필요한 함수 재정의 작업을 없앨 수 있음
사용법
- const memoizedCallback = useCallback(콜백 함수, 의존성 배열);
- 의존성 배열에 들어있는 변수가 변했을 경우에마 콜백 함수를 다시 정의해서 반환
⁃useRef()
•레퍼런스를 사용하기 위한 훅 (레퍼런스: 특정 컴포넌트에 접근할 수 있는 객체)
•매번 렌더링될 때마다 항상 같은 레퍼런스 객체를 반환
사용법
- const refContainer = useRef(초기값);
- .current라는 속성을 통해서 접근
Hook의 규칙
⁃무조건 최상위 레벨에서만 호출해야 함
•반복문이나 조건문 또는 중첩된 함수들 안에서 훅을 호출하면 안 됨
•컴포넌트가 렌더링될 때마다 매번 같은 순서로 호출되어야 함
⁃리액트 함수 컴포넌트에서만 훅을 호출해야 함
•훅은 리액트 함수 컴포넌트에서 호출하거나 직접 만든 커스텀 훅에서만 호출할 수 있음
커스텀 훅
⁃이름이 use로 시작하고 내부에서 다른 훅을 호출하는 단순한 자바스크립트 함수
⁃파라미터로 무엇을 받을지, 어떤 값을 리턴할지를 개발자가 직접 정할 수 있음
⁃중복되는 로직을 커스텀 훅으로 추출하여 재사용성을 높일 수 있음
⁃이름이 use로 시작하지 않으면 특정 함수의 내부에서 훅을 호출하는지 알 수 없기 때문에
훅의 규칙 위반 여부를 자동으로 확인할 수 없음