브래의 슬기로운 코딩 생활
모바일 웹 구축 실무 9주차 정리 - 2 (리스트와 키) 본문
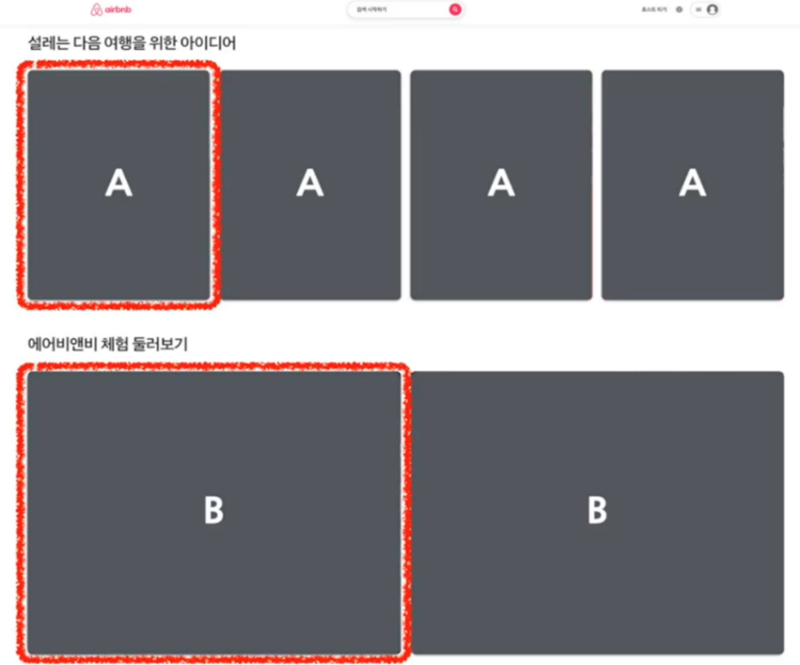
리스트와 키란 무엇인가?
리스트(List)
•같은 아이템을 순서대로 모아놓은 것
•리스트를 위해 사용하는 구조 – 배열
•배열 – 자바스크립트의 변수나 객체를 하나의 변수로 묶어놓은 것

◦키(Key)
•각 객체나 아이템을 구분할 수 있는 고유한 값
- 리액트에서는 배열과 키를 사용하여 반복되는 다수의 엘리먼트를 쉽게 렌더링할 수 있음
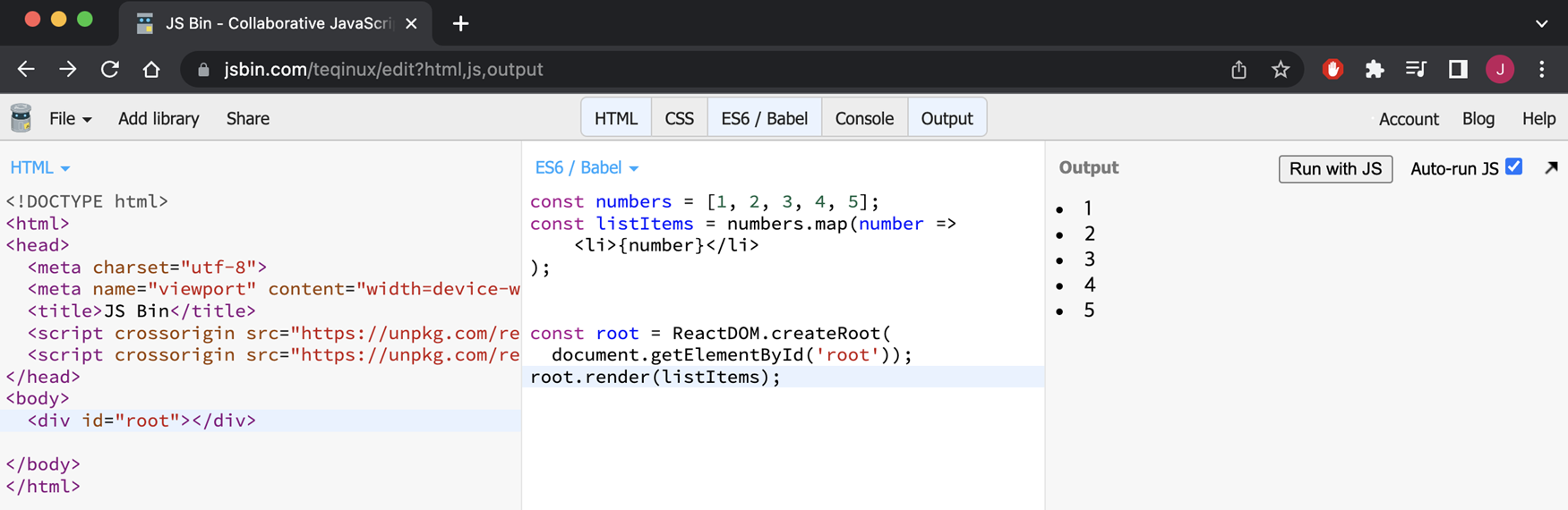
여러 개의 컴포넌트 렌더링하기
컴포넌트 반복 구조

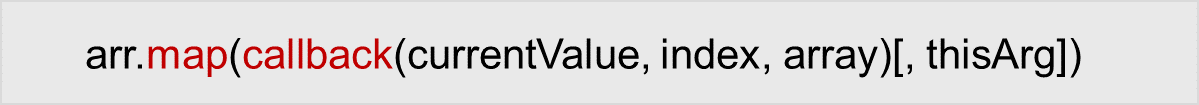
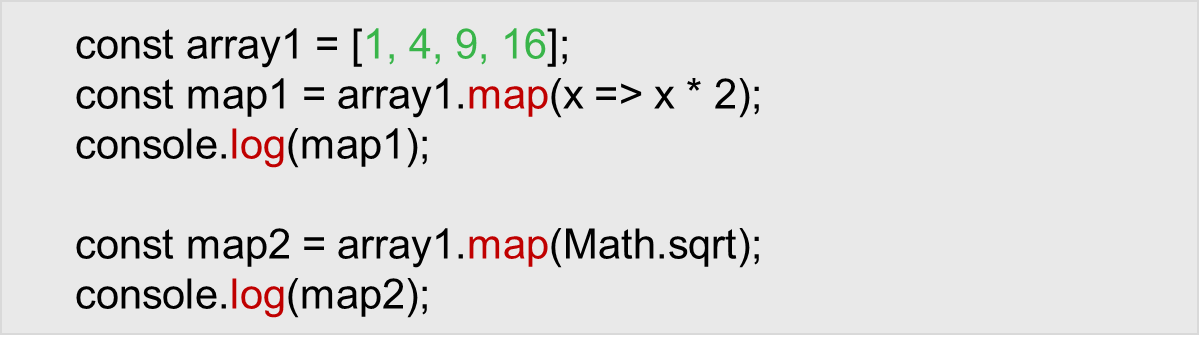
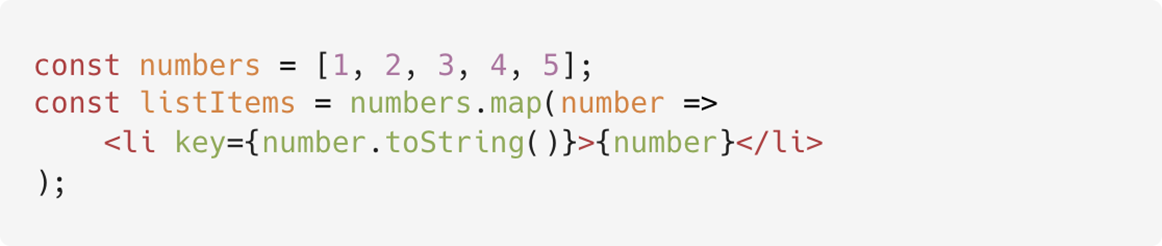
Array.map()
•배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환
currentValue : 처리할 현재 요소
index : 처리할 현재 요소의 인덱스
array : map()을 호출한 배열



리스트의 키에 대해 알아보기
리스트의 키
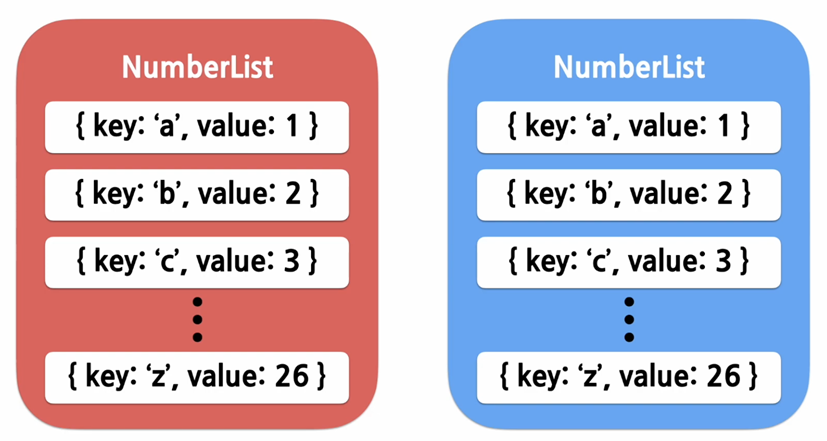
•리스트에서 아이템을 구분하기 위한 고유한 값
•리스트에서 어떤 아이템이 변경, 추가 또는 제거되었는지 구분하기 위해 사용
•키의 값은 같은 List에 있는 Elements 사이에서만 고유한 값이면 됨


키값을 만드는 방법
•키값으로 숫자의 값을 사용

-> 배열 요소가 중복된 값이 있을 수 있음

•키값으로 인덱스(index)를 사용하는 방법 (아이템의 고유한 id가 없을 경우 사용)

- map() 메서드 안에 있는 엘리먼트는 key가 필수
[요약]
리스트
⁃ 같은 아이템을 순서대로 모아 놓은 것
키
⁃ 각 객체나 아이템을 구분할수 있는 고유한 값
여러 개의 컴포넌트 렌더링
자바스크립트 배열의 map( ) 메서드 사용
• 배열에 들어있는 각 변수에 어떤 처리를 한 뒤 결과(엘리먼트)를 배열로 만들어서 리턴
• map( ) 메서드 안에 있는 엘리먼트는 꼭 키가 필요함
리스트의 키
⁃ 리스트에서 아이템을 구분하기 위한 고유한 문자열
⁃ 리스트에서 어떤 아이템이 변경, 추가 또는 제거되었는지 구분하기 위해 사용
⁃ 리액트에서는 키의 값은 같은 리스트에 있는 엘리먼트 사이에서만 고유한 값이면 됨
다양한 키값의 사용법
숫자값을 사용
• 배열에 중복된 숫자가 들어있다면 키값도 중복되기 때문에 고유해야 한다는 키값의 조건이 충족되지 않음
id를 사용
• id의 의미 자체가 고유한 값이므로 키값으로 사용하기 적합
• id가 있는 경우에는 보통 id값을 키값으로 사용
인덱스를 사용
• 배열에서 아이템의 순서가 바뀔수 있는 경우에는 키값으로 인덱스를 사용하는 것을 권장하지 않음
• 리액트에서는 키를 명시적으로 넣어 주지 않으면 기본적으로 이 인덱스 값을 키값으로 사용
'2-2 > 모바일 웹 구축 실무' 카테고리의 다른 글
| 모바일 웹 구축 실무 11주차 정리 - 1 (합성 vs 상속) (2) | 2023.11.12 |
|---|---|
| 모바일 웹 구축 실무 11주차 정리 - 2 (컨텍스트(Context)) (2) | 2023.11.12 |
| 모바일 웹 구축 실무 9주차 정리 - 1 (조건부 렌더링) (0) | 2023.10.27 |
| 모바일 웹 구축 실무 중간고사 정리 (2) | 2023.10.16 |
| 모바일 웹 구축 실무 6주차 정리 - 2 (이벤트 핸들링) (2) | 2023.10.08 |



