브래의 슬기로운 코딩 생활
모바일 웹 구축 실무 4주차 추가 정리 (컴포넌트, Props) 본문
컴포넌트와 Props
컴포넌트 기반 구조 (Component-Based)
•컴포넌트 - 독립적인 기능을 수행하는 작은 기능 단위 모듈
•리액트에서는 모든 페이지가 컴포넌트로 구성됨
•하나의 컴포넌트는 또 다른 여러 개의 컴포넌트의 조합으로 구성될 수 있음
-레고 블록을 조립하는 것처럼 컴포넌트를 조합해서 사용

•컴포넌트 사용 - 개발 시간을 줄이고 유지보수 비용도 줄일 수 있음
함수와 리액트 컴포넌트

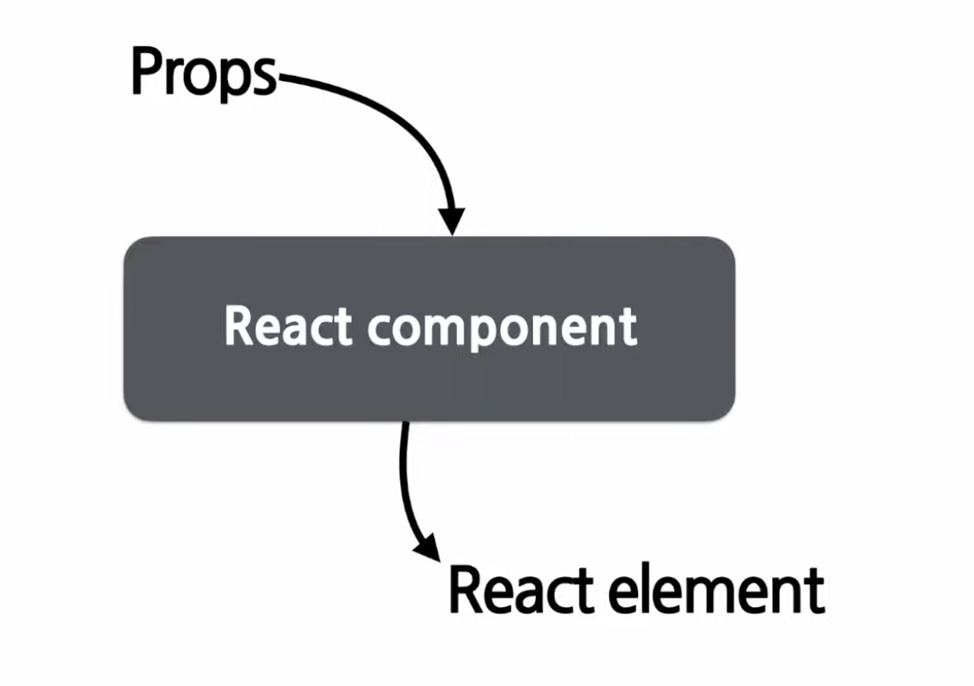
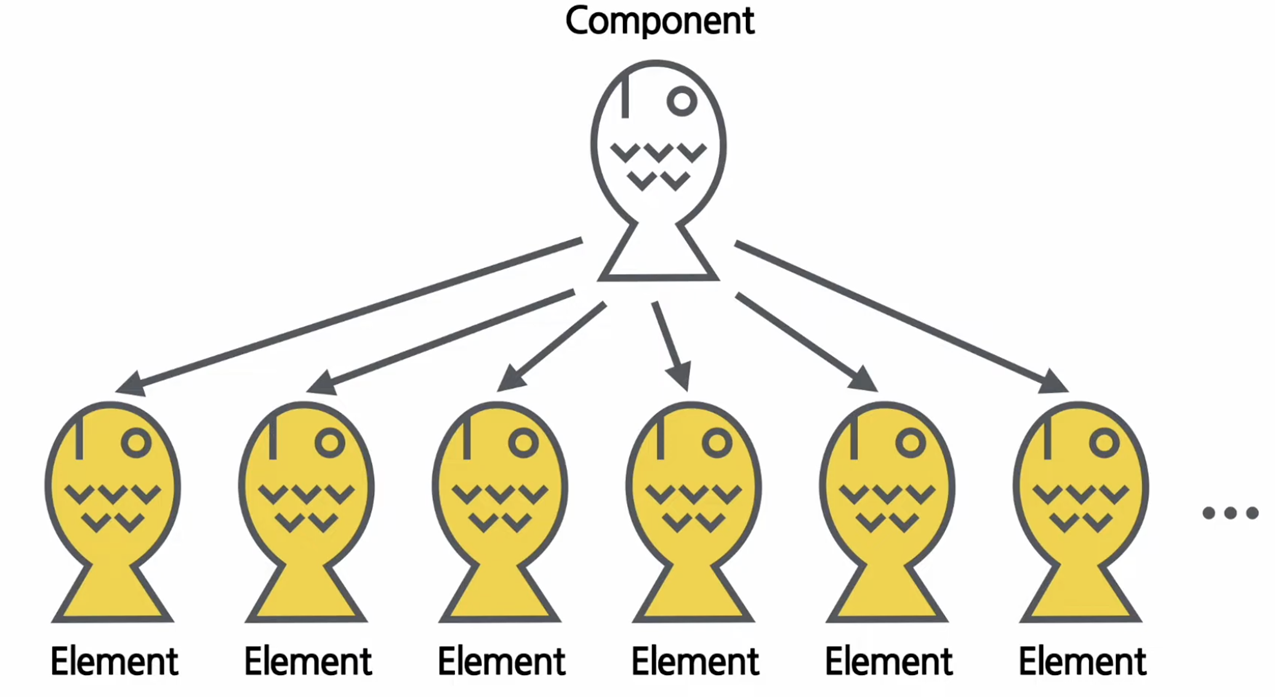
리액트 컴포넌트


Props
•Property - 속성
•리액트 컴포넌트의 속성



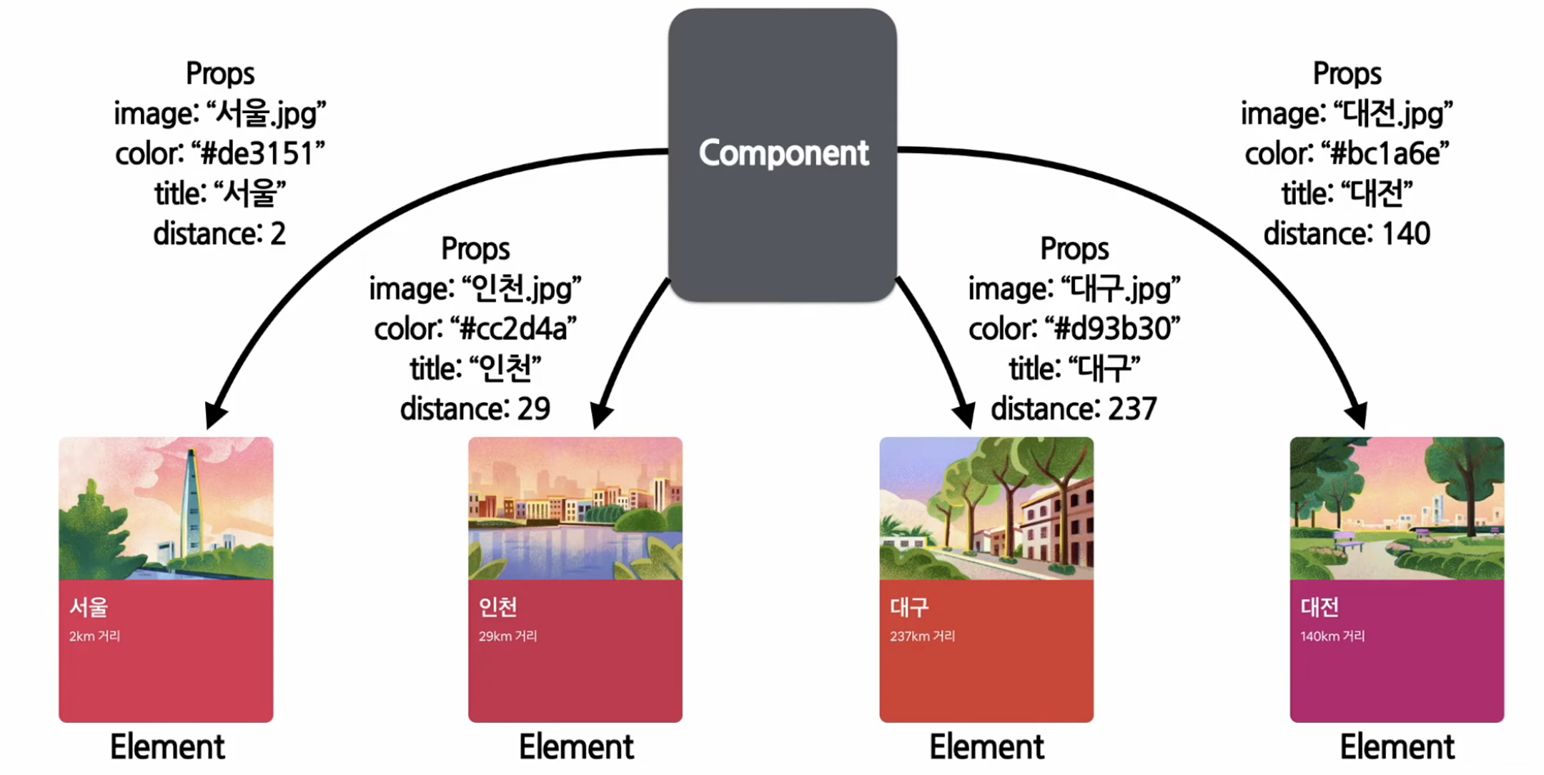
Props - 컴포넌트에 전달할 다양한 정보를 담고 있는 자바스크립트 객체
•컴포넌트의 모습과 속성을 결정하는 역할
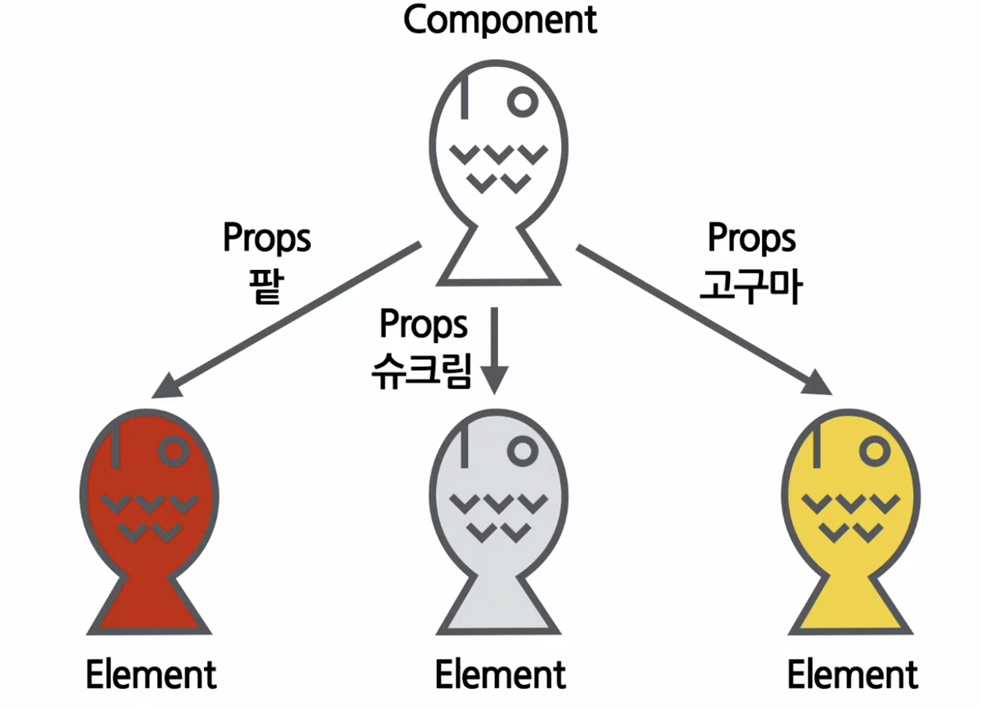
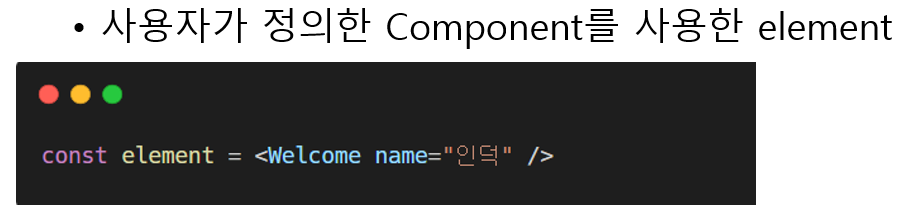
•컴포넌트에 어떤 데이터를 전달하여 다른 모습의 엘리먼트를 화면에 렌더링 하고 싶을 때,
해당 데이터를 props에 넣어서 전달
Props의 특징
•Read-Only : 값을 변경할 수 없음
•props의 값을 변경하고 싶다면?
- 새로운 값을 컴포넌트에 전달하여 새로 Element를 생성
자바스크립트 함수의 속성
순수 함수(Pure function)
-입력값(input)을 변경하지 않음
-같은 입력값에 대해서는 항상 같은 출력값(output)을 리턴

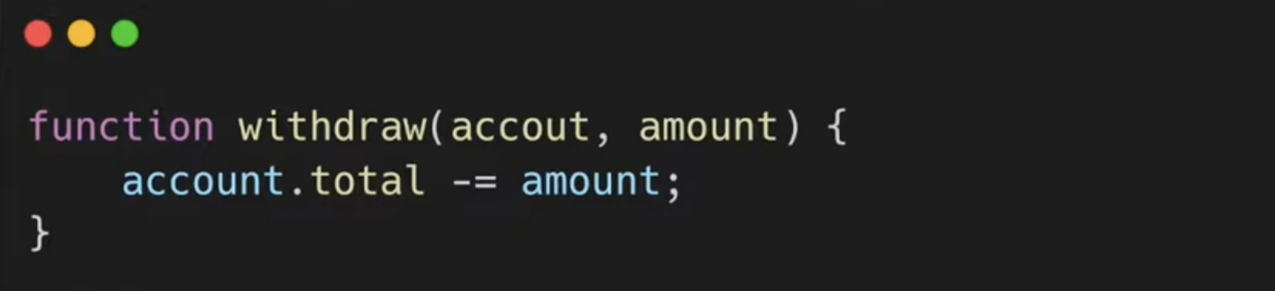
•비순수 함수(Impure function)
-입력값(input)을 변경
-동일한 입력값에 대해서 다른 값을 출력값(output)으로 리턴

리액트 컴포넌트의 특징
- 모든 리액트 컴포넌트는 그들의 props에 관해서는 Pure 함수와 같은 역할을 해야 한다.
- 모든 리액트 컴포넌트는 props를 직접 바꿀 수 없고, 같은 props에 대해서는 항상 같은 결과를 보여주어야 한다.
props의 형태
- 자바스크립트 객체

Props 사용법
• JSX를 사용하는 경우
- 키-값 쌍의 형태로 컴포넌트에 props를 전달 // props의 값 - 문자열 이외에 정수, 변수, 컴포넌트는 중괄호로 감싸줌

- props의 값으로 컴포넌트를 넣을 수 있음

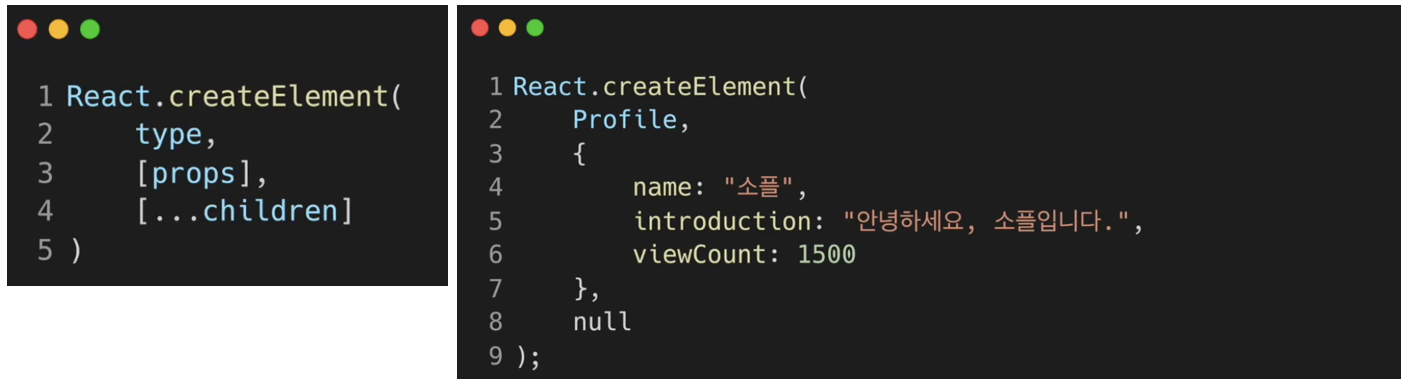
• JSX를 사용하지 않는 경우 - createElement( ) 함수

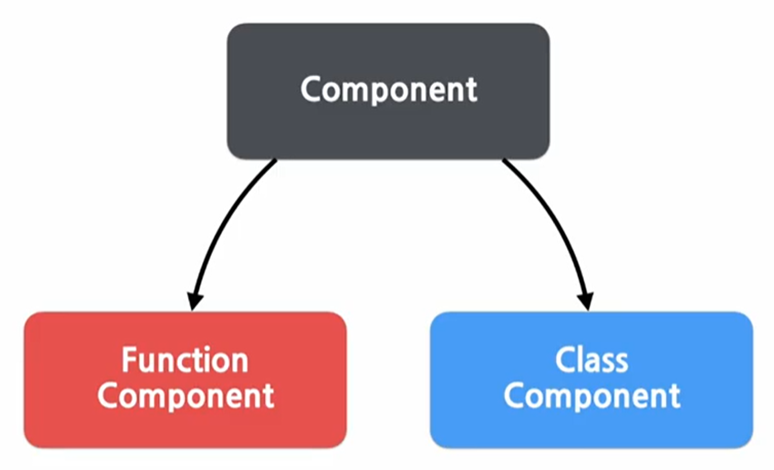
컴포넌트의 종류
•초기 버전에서는 클래스 컴포넌트를 주로 사용
•이후 함수 컴포넌트를 개선해서 주로 사용
•함수 컴포넌트를 개선하는 과정에서 개발된 것이 훅(hook)

함수 컴포넌트(Function Component)
•“컴포넌트는 Pure 함수와 같은 역할”
- 리액트 컴포넌트를 일종의 함수로 취급

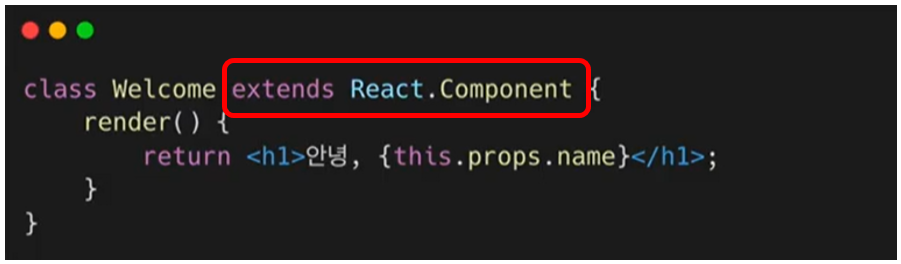
클래스 컴포넌트(Class Component)
•자바스크립트 ES6의 클래스를 사용해서 만들어진 컴포넌트
•클래스 컴포넌트는 React.Component를 상속받아서 만듦

컴포넌트 이름 짓기
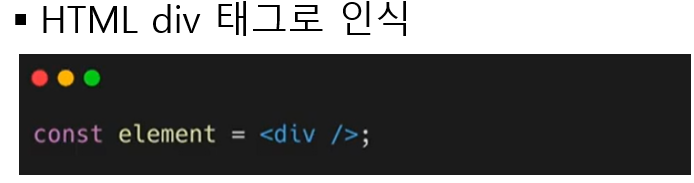
•컴포넌트의 이름은 항상 대문자로 시작해야 함
- 소문자로 시작하는 컴포넌트는 DOM 태그로 인식. ex) div, span


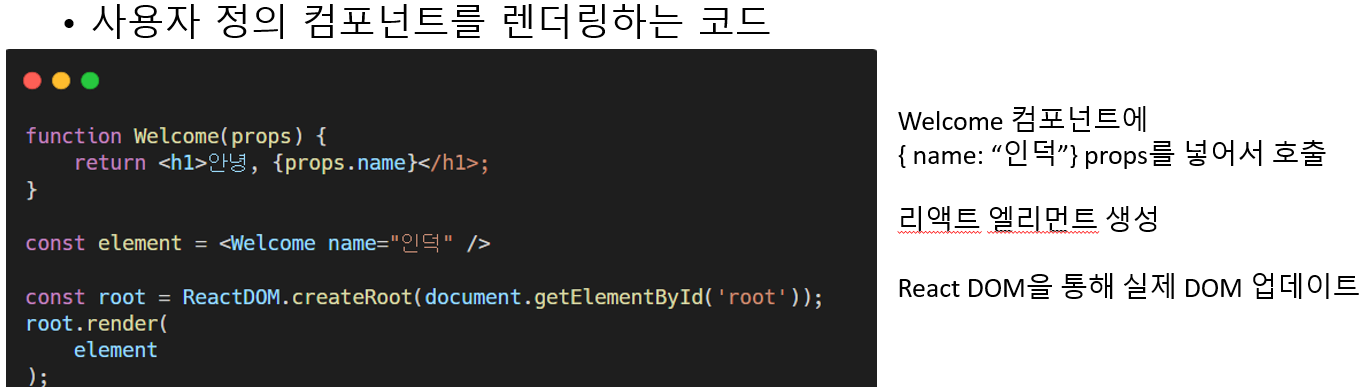
컴포넌트 렌더링


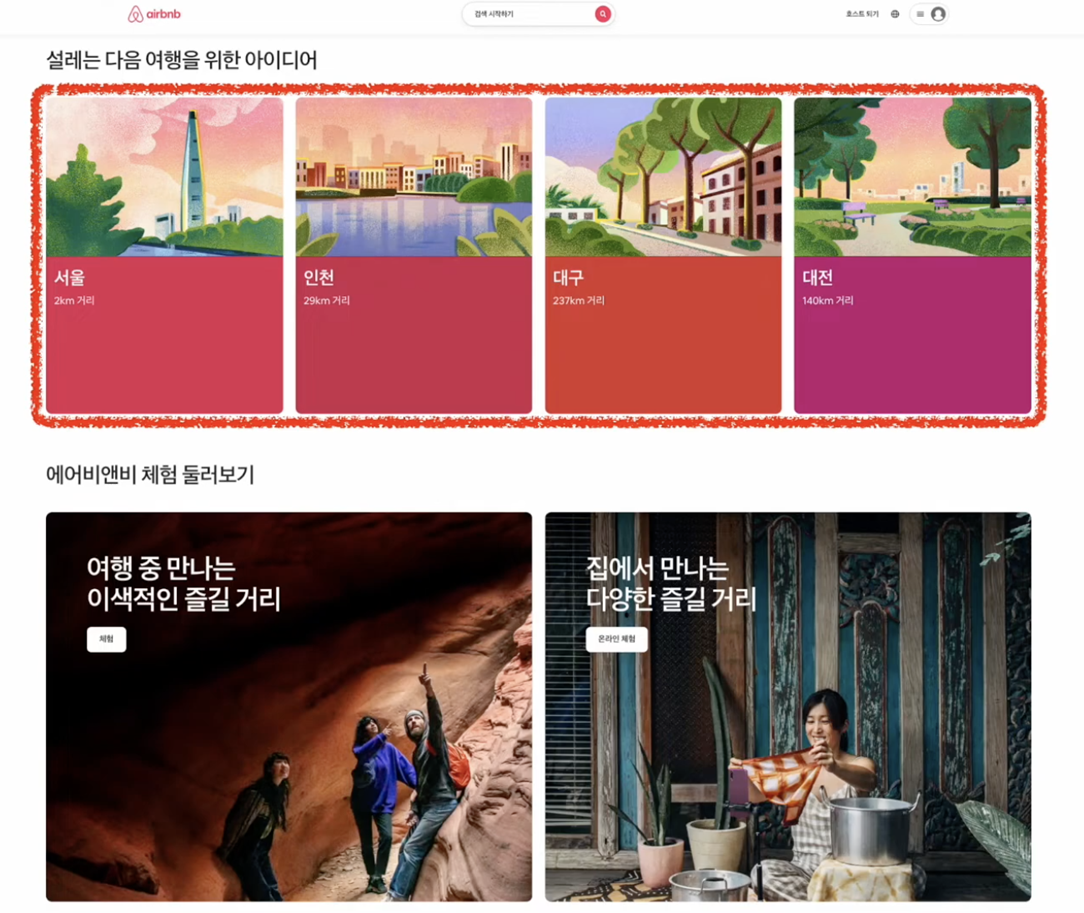
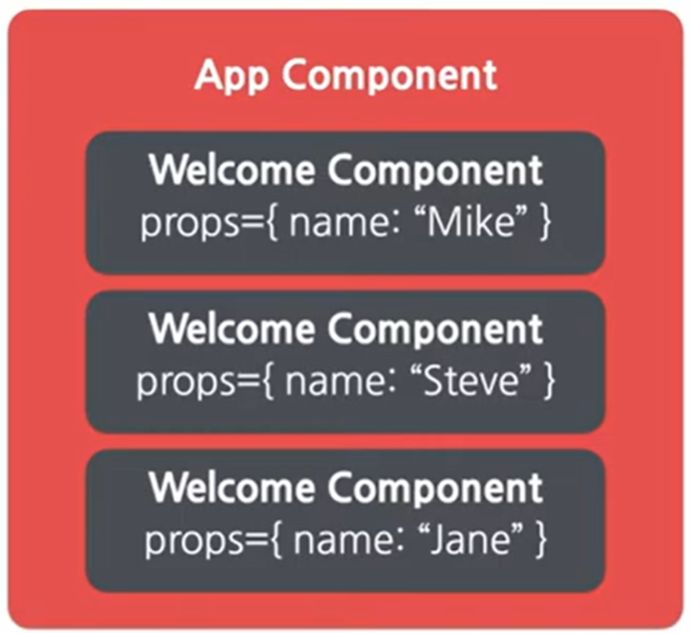
컴포넌트 합성 - 여러 개의 컴포넌트를 합쳐서 하나의 컴포넌트를 만드는 것
•컴포넌트 안에 또 다른 컴포넌트를 사용할 수 있음
•복잡한 화면을 여러 개의 컴포넌트로 나눠서 구현할 수 있음

리액트 앱의 기본적인 구조
* 기존 웹페이지에 리액트를 연동하면 Root Node가 여러 개일 수 있음

컴포넌트 추출(Extracting)
⁃큰 컴포넌트에서 일부를 추출해서 새로운 컴포넌트를 만드는 것
컴포넌트 추출을 하는 이유?
•컴포넌트가 작아질수록 해당 컴포넌트의 기능과 목적이 명확해짐
•또한, Props도 단순해짐 = 재사용성이 높아짐
요약
리액트 컴포넌트
⁃컴포넌트 기반 구조
•작은 컴포넌트들이 모여서 하나의 컴포넌트를 구성하고 이러한 컴포넌트들이 모여서 전체 페이지를 구성
⁃개념적으로 자바스크립트 함수와 비슷함
•속성들을 입력으로 받아서 그에 맞는 리액트 엘리먼트를 생성하여 리턴함
◦Props
⁃Props의 개념
•리액트 컴포넌트의 속성
•컴퍼넌트에 전달할 다양한 정보를 담고 있는 자바스크립트 객체
⁃Props의 특징
•읽기 전용
•리액트 컴포넌트의 props는 바꿀 수 없고, 같은 props가 들어오면 항상 같은 엘리먼트를 리턴해야 함
⁃Props 사용법
•JSX를 사용할 경우 컴포넌트에 키-값 쌍 형태로 넣어주면 됨
•문자열 이외에 정수, 변수, 그리고 다른 컴포넌트들이 들어갈 경우에는 중괄호를 사용해서 감싸주어야 함
•JSX를 사용하지 않는 경우에는 createElement() 함수의 두 번째 파라미터로 자바스크립트 객체를 넣어주면 됨
◦컴포넌트 만들기
⁃컴포넌트의 종류
•클래스 컴포넌트와 함수 컴포넌트로 나뉨
⁃함수 컴포넌트
•함수 형태로 된 컴포넌트
⁃클래스 컴포넌트
•ES6의 클래스를 사용하여 만들어진 컴포넌트
⁃컴포넌트의 이름 짓기
•컴포넌트의 이름은 항상 대문자로 시작해야 함
•소문자로 시작할 경우 컴포넌트를 DOM 태그로 인식하기 때문
⁃컴포넌트 렌더링
•컴포넌트로부터 엘리먼트를 생성하여 이를 리액트 DOM에 전달
컴포넌트 합성
⁃여러 개의 컴포넌트를합쳐서 하나의 컴포넌트를 만드는 것
컴포넌트 추출
⁃큰 컴포넌트에서 일부를 추출해서 새로운 컴포넌트를 만드는 것
⁃기능 단위로 구분하는 것이 좋고, 나중에 곧바로 재사용이 가능한 형태로 추출
'2-2 > 모바일 웹 구축 실무' 카테고리의 다른 글
| 모바일 웹 구축 실무 6주차 정리 - 1 (훅(Hooks)) (0) | 2023.10.07 |
|---|---|
| 모바일 웹 구축 실무 5주차 정리 (State와 생명주기) (0) | 2023.10.07 |
| 모바일 웹 구축 실무 4주차 정리 (엘리먼트 렌더링) (0) | 2023.09.23 |
| 모바일 웹 구축 실무 3주차 정리 (React, JSX) (0) | 2023.09.15 |
| 모바일 웹 구축 실무 2주차 정리 (Javascript - ES6) (0) | 2023.09.08 |




