브래의 슬기로운 코딩 생활
모바일 웹 구축 실무 3주차 정리 (React, JSX) 본문
오늘부터는 본격적으로 리엑트를 배웠다.
일단 내가 만든 html에 리엑트를 추가 하는 것 부터 실습했다.


https://ko.legacy.reactjs.org/docs/cdn-links.html
https://ko.legacy.reactjs.org/docs/add-react-to-a-website.html


create-react-app (CRA)
⁃리액트로 웹 애플리케이션을 개발하는 데 필요한 모든 설정이 되어 있는 상태의 프로젝트를 생성해 주는 도구
npx - execute npm package binaries
- npm - node.js 의존성, 패키지 관리 (설치/삭제)
- npx - node.js 패키지를 실행시키는 하나의 도구 패키지의 최신버전 파일을 불러와
설치/실행하고 사용 후에는 해당 패키지를 제거하는 방식



JSX
JSX 개념
- A syntax extension to JavaScript (자바스크립트 확장 문법)
- JavaScript +XML / HTML

JSX의 역할
- JSX는 내부적으로 XML/HTML 코드를 자바스크립트로 변환
- createElement() - JSX 코드를 자바스크립트 코드로 변환하는 역할


- JSX 문법을 사용하면 리액트에서는 내부적으로 createElement 함수를 사용하도록 변환

JSX를 사용하면 코드가 간결해지고 생산성과 가독성이 향상됨


JSX의 장점


JSX 사용법


•태그의 속성(attribute)에 값을 넣는 방법

[요약]
JSX란?
- 자바스크립트와 HTML을 함께 사용할 수 있는 자바스크립트의 확장 문법
JSX의 역할
- JSX로 작성된 코드는 모두 자바스크립트 코드로 변환
- 리액트는 JSX 코드를 모두 createElement() 함수를 사용하는 코드로 변환
JSX의 장점
- 코드가 간결해짐
- 가독성 향상
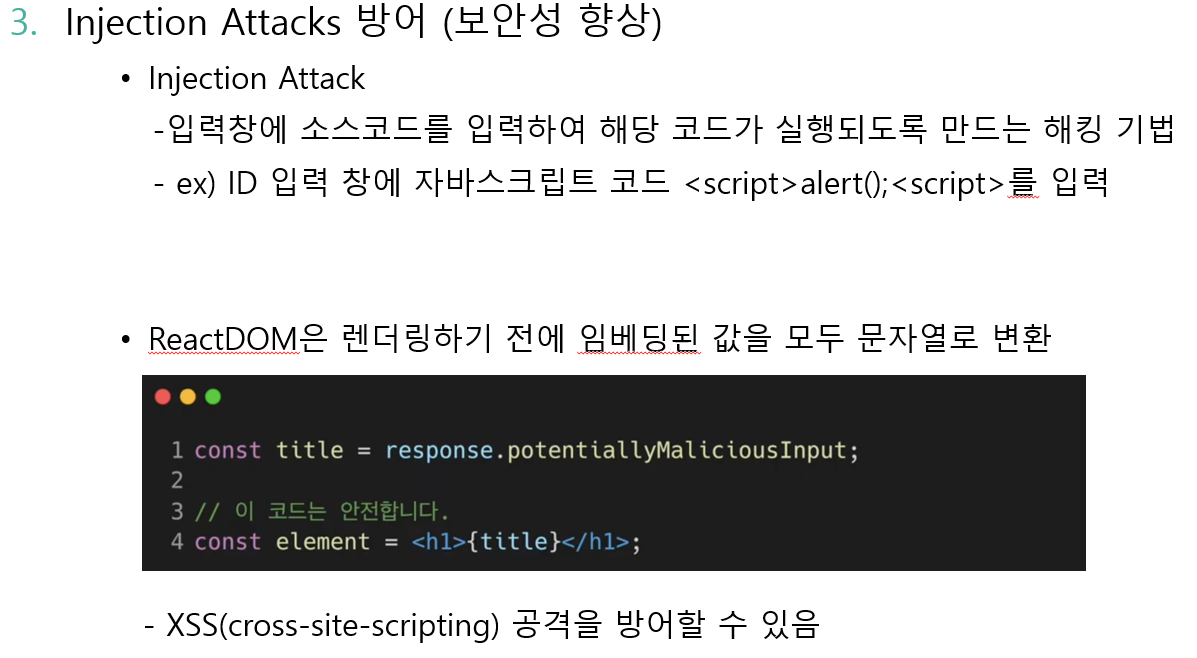
- Injection Attack을 방어함으로써 보안성 향상
JSX 사용법
- 기본적으로 모든 자바스크립트 문법을 지원
- HTML과 자바스크립트를 섞어서 사용
- 중괄호를 사용하여 자바스크립트 코드를 삽입
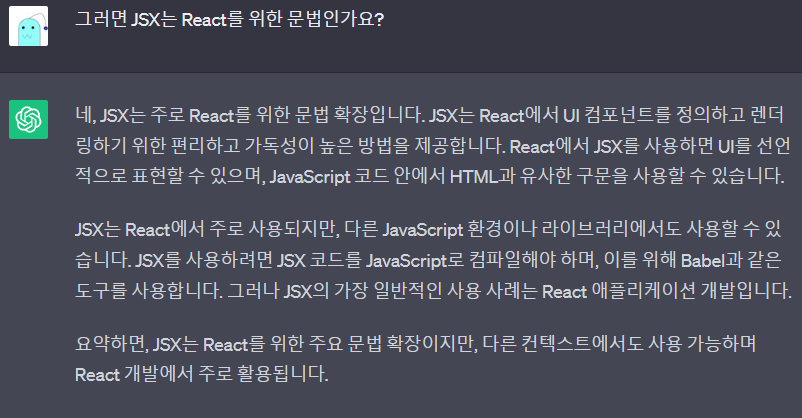
추가 - 챗 GTP

React는 UI 컴포넌트를 관리하는 라이브러리이고,
JSX는 React 컴포넌트에서 UI를 정의하는 데 사용되는 문법 확장입니다.
JSX는 React의 가독성과 유지 보수성을 향상시키는 데 도움이 되며,
JavaScript로 컴파일되어 실행 가능한 코드로 변환됩니다.

JSX는 React를 위한 주요 문법 확장이지만,
다른 컨텍스트에서도 사용 가능하며 React 개발에서 주로 활용됩니다.
'2-2 > 모바일 웹 구축 실무' 카테고리의 다른 글
| 모바일 웹 구축 실무 5주차 정리 (State와 생명주기) (0) | 2023.10.07 |
|---|---|
| 모바일 웹 구축 실무 4주차 추가 정리 (컴포넌트, Props) (0) | 2023.09.24 |
| 모바일 웹 구축 실무 4주차 정리 (엘리먼트 렌더링) (0) | 2023.09.23 |
| 모바일 웹 구축 실무 2주차 정리 (Javascript - ES6) (0) | 2023.09.08 |
| 모바일 웹 구축 실무 1주차 정리 (Node.js, NVM) (0) | 2023.09.04 |




