브래의 슬기로운 코딩 생활
모바일 웹 구축 실무 4주차 정리 (엘리먼트 렌더링) 본문
리액트란?
사용자 인터페이스를 만들기 위한 자바스크립트 라이브러리
SPA를 쉽고 빠르게 만들수 있도록 해주는 도구
◦SPA (Single Page Application)
- 단일 페이지로 구성된 웹 어플리케이션
- 하나의 HTML 틀을 만들어 놓고, 사용자가 특정 페이지를 요청할 때, 그 페이지에 해당하는
콘텐츠를 가져와서 동적으로 페이지의 내용을 채워서 보여주는 방식

리액트의 장점
빠른 업데이트와 렌더링 속도
재사용성이 높은 컴포넌트 기반 구조
활발한 지식 공유와 커뮤니티
리액트 네이티브를 통한 모바일 앱 개발 가능
리액트의 단점
방대한 학습량
높은 상태 관리 복잡도
엘리먼트 렌더링
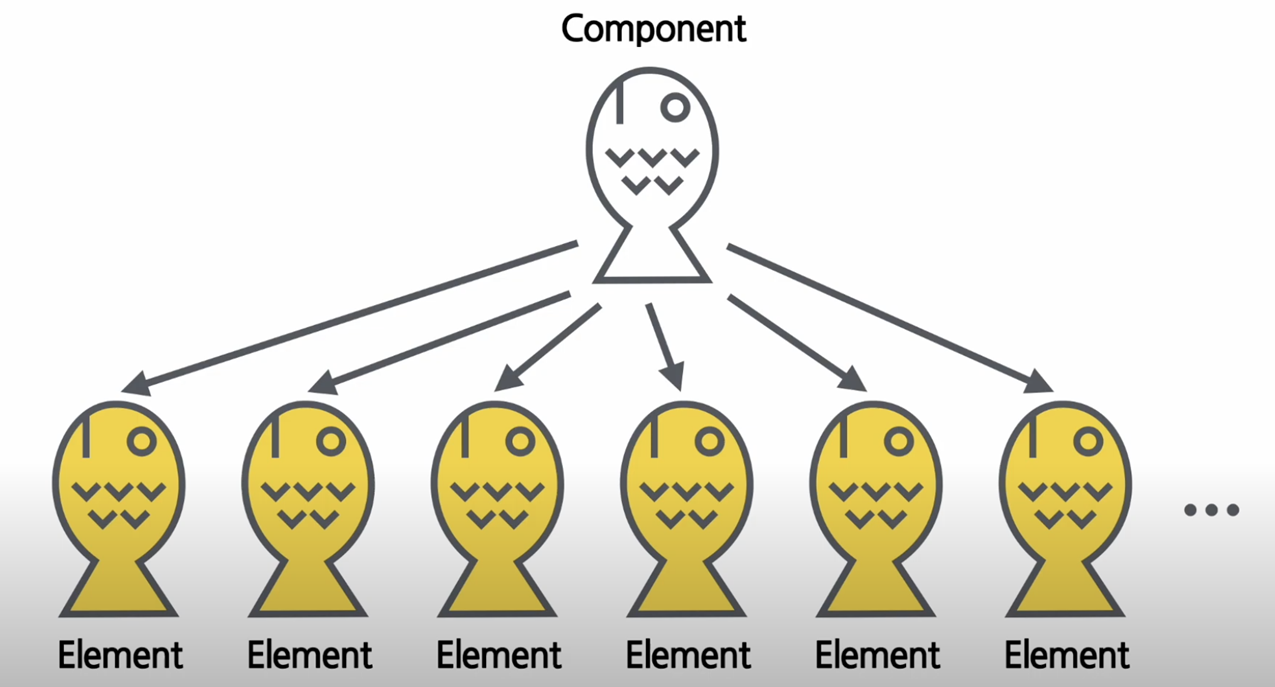
엘리먼트
어떤 물체를 구성하는 성분
리액트 앱을 구성하는 가장 작은 블록들
DOM 엘리먼트
⁃HTML 요소
리액트 엘리먼트
화면에 나타나는 내용을 기술한 자바스크립트 객체 -> Descriptor
Descriptor가 최종적으로 나타나는 형태는 DOM 엘리먼트
-> DOM과의 통일성을 위해 엘리먼트라는 명칭으로 변경
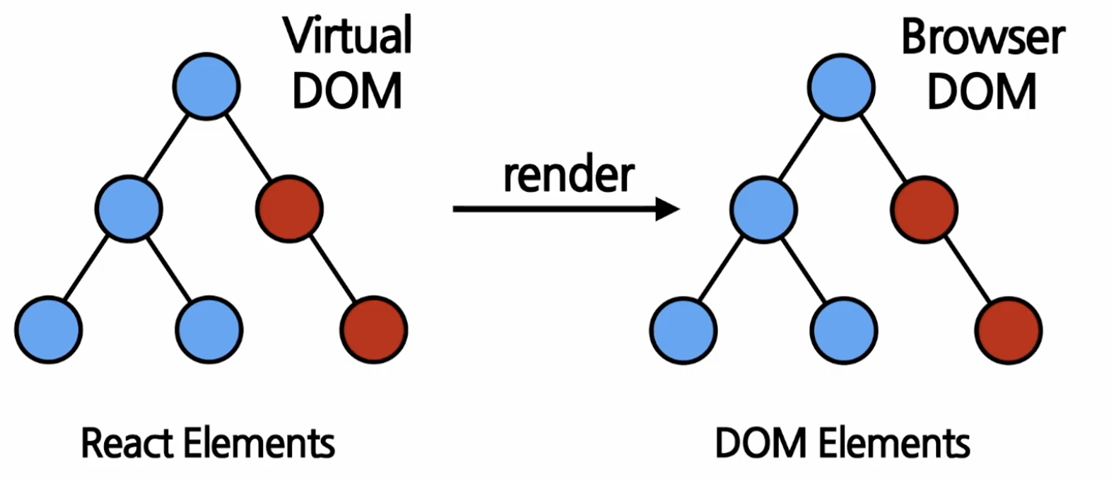
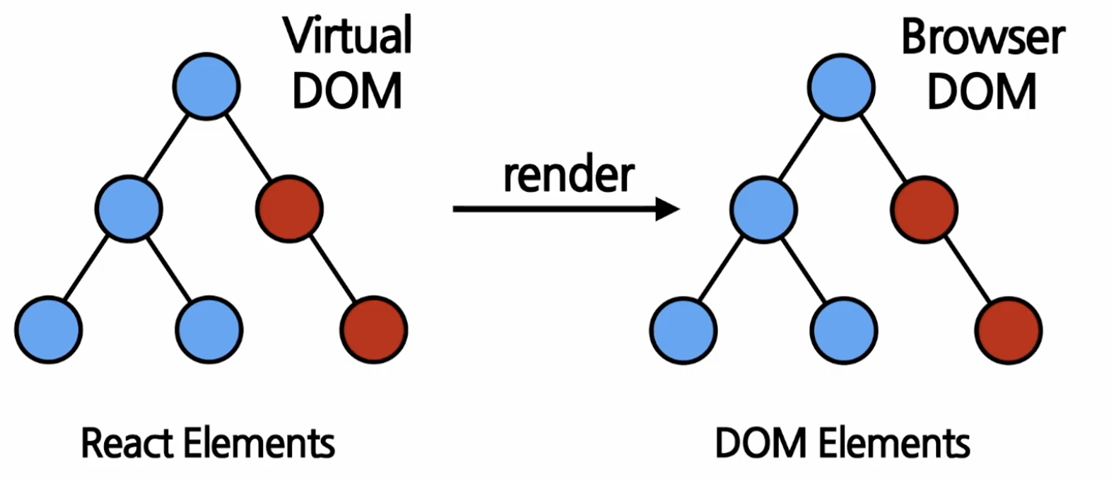
리액트 엘리먼트, DOM 엘리먼트 관계
리액트 엘리먼트는 DOM 엘리먼트의 가상 표현
엘리먼트는 화면에 보이는 것들을 기술
-> 이를 토대로 실제 화면에서 보게 되는 DOM 엘리먼트가 생성됨

엘리먼트 - JSX 코드

리액트의 createElement() 함수에 의해 리액트 엘리먼트가 생성됨
엘리먼트의 생김새
리액트 엘리먼트는 자바스크립트 객체 형태로 존재
컴포넌트 유형, 속성, 자식(Children)에 대한 정보를 포함하는 자바스크립트 객체

엘리먼트의 특징
불변성(immutable) - 변하지 않는 성질
- 엘리먼트 생성 후에는 children이나 attributes를 바꿀 수 없음

화면에 변경된 엘리먼트를 보여주려면?
-> 새로운 엘리먼트를 만들어서 기존 엘리먼트를 바꿔치기
요약
엘리먼트의 정의
•리액트 앱의 가장 작은 빌딩 블록들
•화면에 나타나는 내용을 기술하는 자바스크립트 객체
•리액트 엘리먼트는 DOM 엘리먼트의 가상 표현
엘리먼트의 생김새
•엘리먼트는 자바스크립트 객체 형태로 존재
•컴포넌트 유형, 속성, 모든 자식에 대한 정보를 포함하고 있는 자바스크립트 객체
엘리먼트의 특징
•불변성 - 엘리먼트 생성 후에는 자식이나 속성을 바꿀 수 없음
엘리먼트 렌더링하기
렌더링하기 위해 ReactDOM.createRoot( ); render( ) 함수 사용 - 리액트 엘리먼트를 HTML 엘리먼트에 렌더링하는 역할
`1렌더링되는 과정은 Virtual DOM에서 실제 DOM으로 이동하는 과정
렌더링된 엘리먼트 업데이트하기
⁃엘리먼트는 한번 생성되면 바꿀 수 없기 때문에 다시 생성해야 함
⁃기존 엘리먼트를 변경하는 것이 아니라 새로운 엘리먼트를 생성해서 바꿔치기
'2-2 > 모바일 웹 구축 실무' 카테고리의 다른 글
| 모바일 웹 구축 실무 5주차 정리 (State와 생명주기) (0) | 2023.10.07 |
|---|---|
| 모바일 웹 구축 실무 4주차 추가 정리 (컴포넌트, Props) (0) | 2023.09.24 |
| 모바일 웹 구축 실무 3주차 정리 (React, JSX) (0) | 2023.09.15 |
| 모바일 웹 구축 실무 2주차 정리 (Javascript - ES6) (0) | 2023.09.08 |
| 모바일 웹 구축 실무 1주차 정리 (Node.js, NVM) (0) | 2023.09.04 |




