브래의 슬기로운 코딩 생활
모바일 웹 구축 실무 10주차 정리 - 1 (폼(Forms)) 본문
폼(Forms)
폼이란?
Form
•사용자로부터 입력을 받기 위해 사용하는 양식

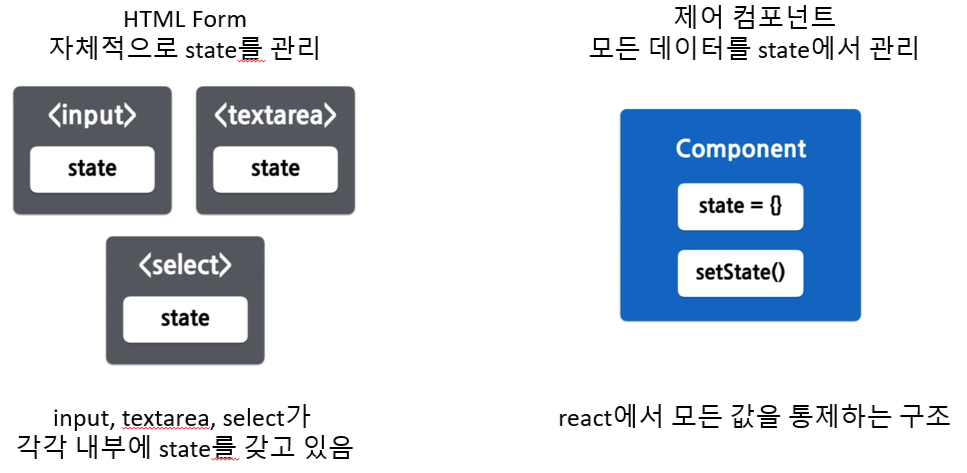
•리액트와 HTML 폼의 차이
- 리액트는 컴포넌트 내부에서 state를 통해 데이터를 관리
- HTML 폼은 엘리먼트 내부에 각각의 state가 존재

제어 컴포넌트
제어 컴포넌트(Controlled Components)
•React에 의해서 값이 제어되는 컴포넌트 (input form element)

•제어 컴포넌트를 사용하면 입력값이 리액트 컴포넌트의 state를 통해 관리할 수 있음
•사용자의 입력을 직접적으로 제어할 수 있음
-입력 양식의 초기값을 원하는대로 지정
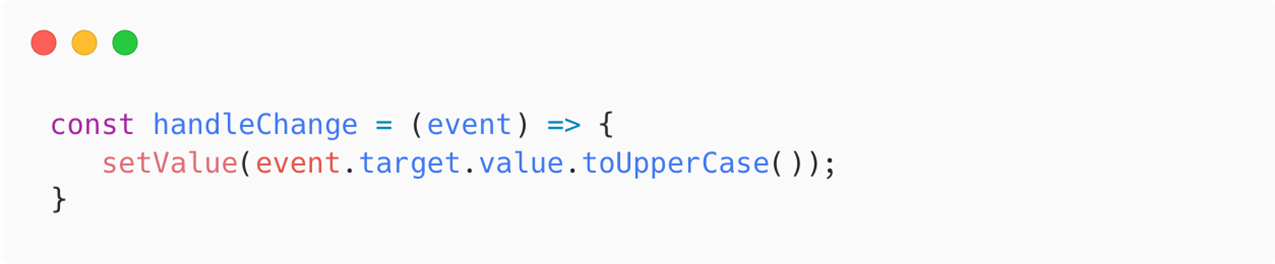
-어떤 양식의 값이 변경되었을 때 다른 양식의 값을 자동으로 변경할 수 있음

textarea 태그
textarea 태그
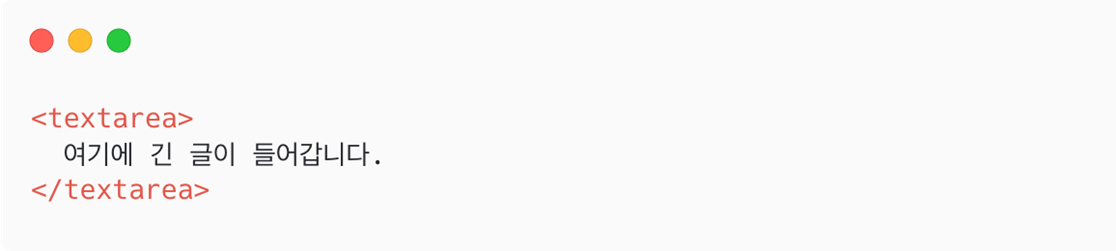
- 여러 줄 입력을 통해서 긴 텍스트를 입력받기 위한 HTML 태그
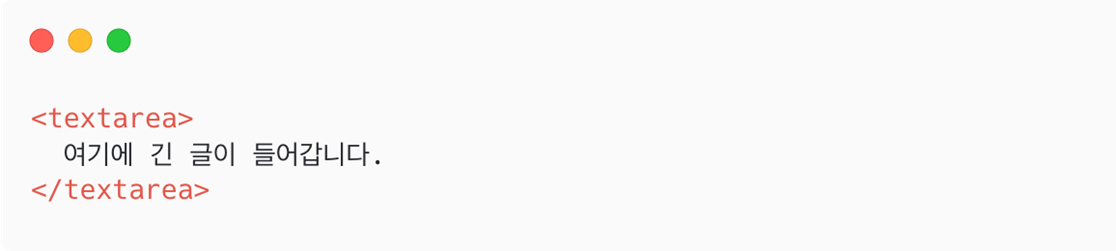
•html - children으로 텍스트가 들어가는 형태

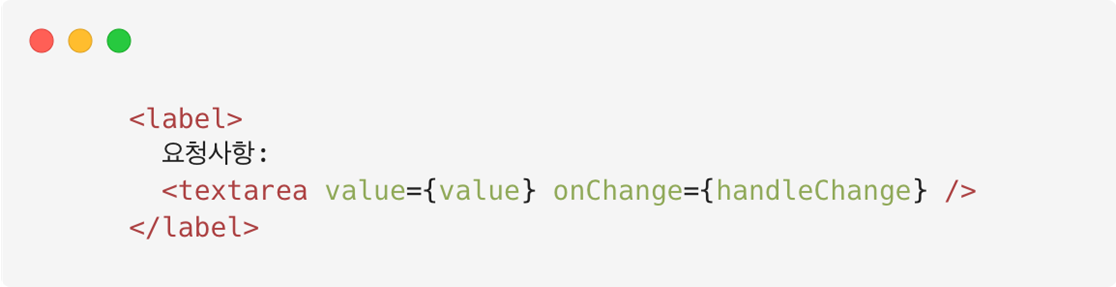
•react - textarea 태그에 value 속성을 사용하여 텍스트를 표시

select 태그
select 태그
- drop-down 목록을 보여주기 위한 HTML 태그
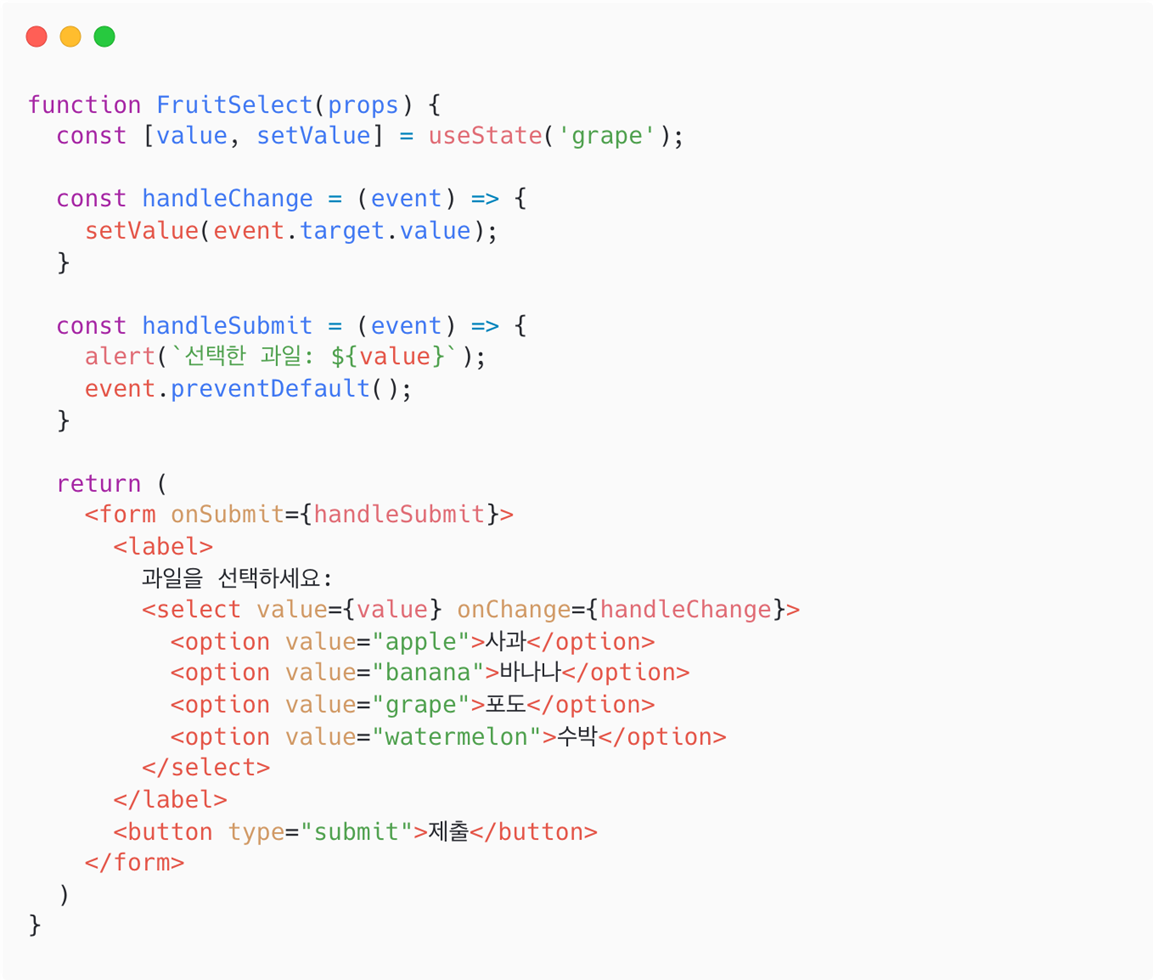
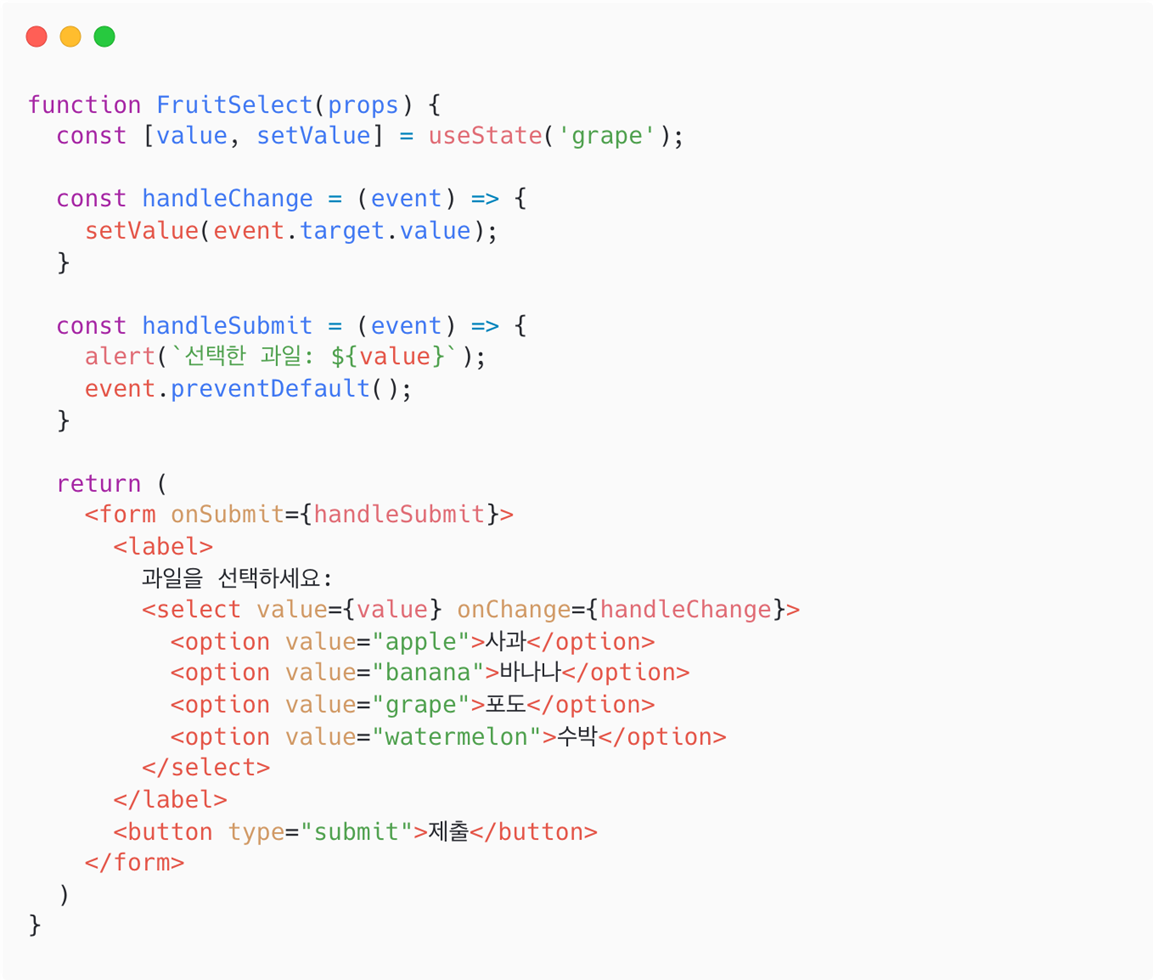
•html - <select><option> 태그를 사용, selected 속성으로 선택 값을 표시

•react - selected 대신 select 태그에 value 속성을 사용하여 선택 값을 표시

file input 태그
file input 태그
-디바이스의 저장 장치로부터 하나 또는 여러 개의 파일을 선택할 수 있게 해주는 HTML 태그
-서버로 파일을 업로드하거나 자바스크립트의 File API를 사용해서 파일을 다룰 때 사용

•react - 읽기 전용(Read-only)으로 비제어 컴포넌트(Uncontrolled component)
여러 개의 입력 다루기
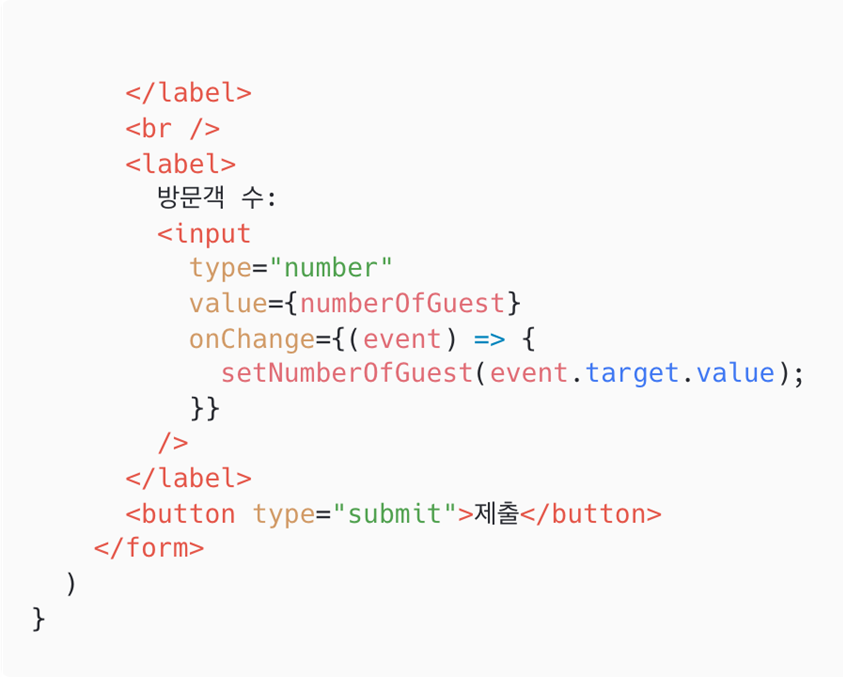
multiple inputs
-여러 개의 state를 선언하여 각각의 입력에 대해 사용


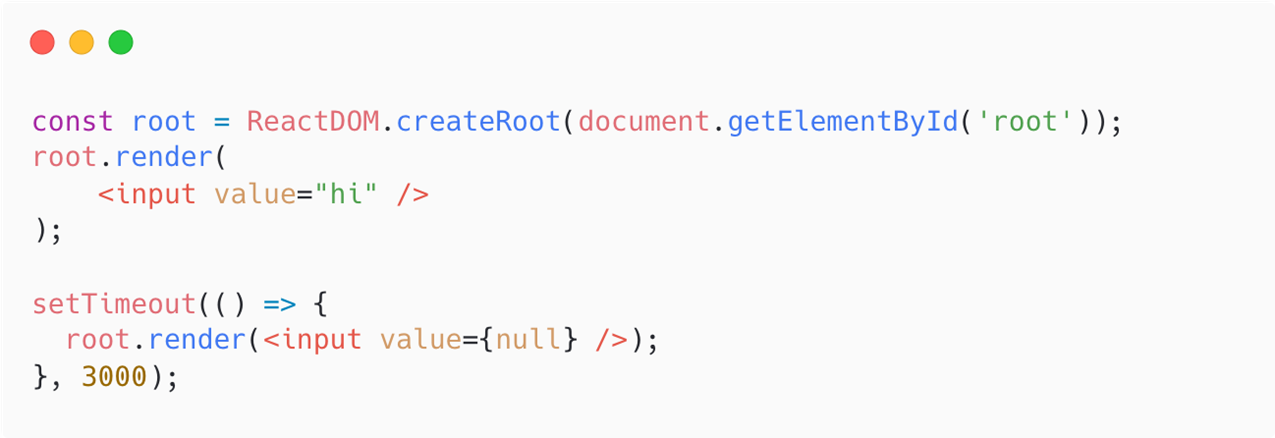
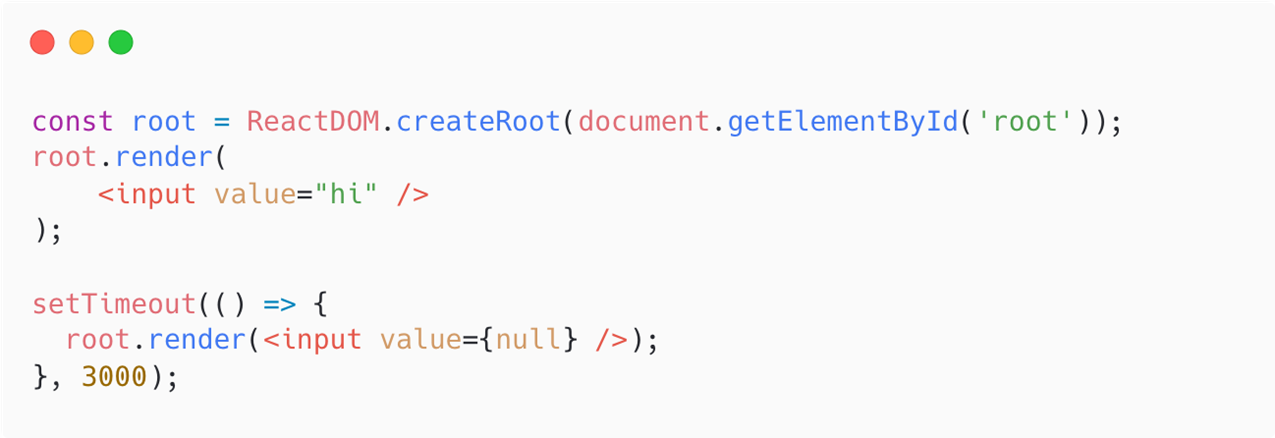
Input Null Value
제어 컴포넌트에 value 값을 지정하되 입력 값을 자유롭게 변경하고자 할 때
- 제어 컴포넌트에 value 값이 정해지면 입력값을 바꿀 수 없음
- value에 undefined 또는 null을 넣어 주면 입력이 가능한 상태로 변경할 수 있음

[요약]
폼이란?
⁃사용자로부터 입력을 받기 위해 사용하는 양식
제어 컴포넌트
⁃사용자가 입력한 값에 접근하고 제어할 수 있게 해주는 컴포넌트
⁃값이 리액트의 통제를 받는 입력 폼 엘리먼트
<input type=“text”>태그
⁃한줄로 텍스트를 입력받기 위한 HTML 태그
⁃리액트에서는 value라는 attribute로 입력된 값을 관리
<textarea> 태그
⁃여러 줄에 걸쳐서 텍스트를 입력받기 위한 HTML 태그
리액트에서는 value라는 attribute로 입력된 값을 관리
<select> 태그
⁃드롭다운 목록을 보여주기 위한 HTML 태그
⁃여러 가지 옵션 중에서 하나 또는 여러 개를 선택할 수 있는 기능을 제공
⁃리액트에서는 value라는 attribute로 선택된 옵션의 값을 관리
<input type=“file”>태그
⁃디바이스의 저장 장치로부터 사용자가 하나 또는 여러 개의 파일을 선택할 수 있게 해주는 HTML 태그
⁃서버로 파일을 업로드하거나 자바스크립트의 File API를 사용해서 파일을 다룰 때 사용
⁃읽기. 전용이기 때문에 리액트에서는 비제어 컴포넌트가 됨
여러 개의 입력 다루기
⁃컴포넌트에 여러 개의 state를 선언하여 각각의 입력에 대해 사용하면 됨
Input Null Value
⁃value prop은 넣되 자유롭게 입력할 수 있게 만들고 싶을 경우, 값에 undefined 또는 null을 넣으면 됨
'2-2 > 모바일 웹 구축 실무' 카테고리의 다른 글
| 모바일 웹 구축 실무 10주차 추가 자료 (Babel) (0) | 2023.11.12 |
|---|---|
| 모바일 웹 구축 실무 10주차 정리 - 2 (State 끌어올리기) (0) | 2023.11.12 |
| 모바일 웹 구축 실무 11주차 정리 - 1 (합성 vs 상속) (2) | 2023.11.12 |
| 모바일 웹 구축 실무 11주차 정리 - 2 (컨텍스트(Context)) (2) | 2023.11.12 |
| 모바일 웹 구축 실무 9주차 정리 - 2 (리스트와 키) (0) | 2023.10.27 |




