브래의 슬기로운 코딩 생활
Xcode 사용법 - 1 본문
앱 개발 기술 분류
native
- 안드로이드: JAVA, Kotlin

- iOS: Swift, Objective-C

cross platform
- React native
- Flutter

hybrid
- Web View를 감싸고 있는 웹사이트
- HTML+CSS+JS
- Apache Cordova

Xcode로 Swift문법 공부하기


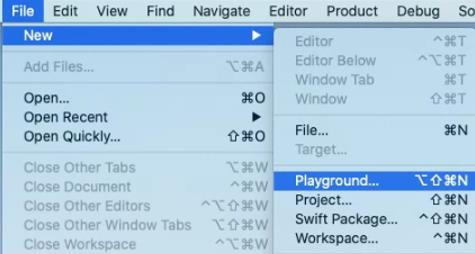
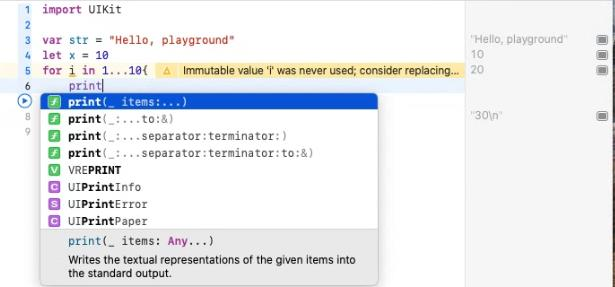
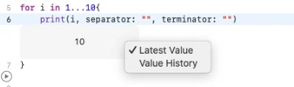
Playground로 Swift문법 공부하기





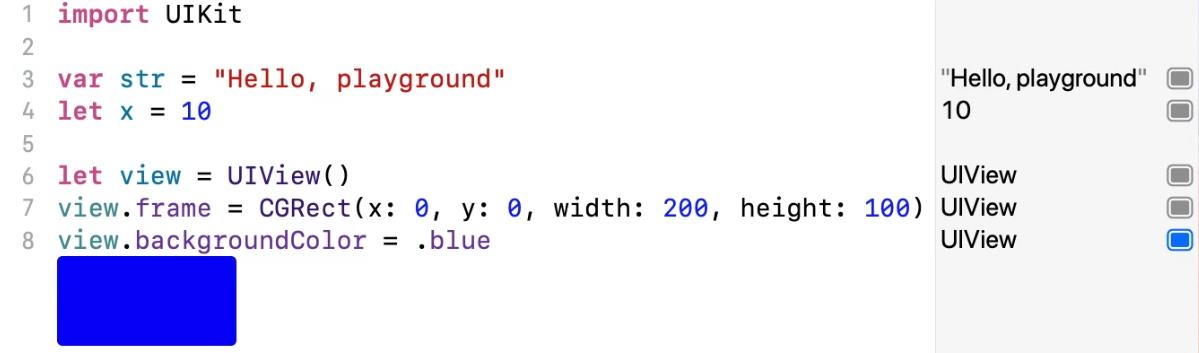
Playground로 Swift문법과 UI테스트


폰트 조절: [Xcode]-[Preferences]-[Themes]


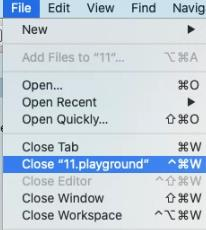
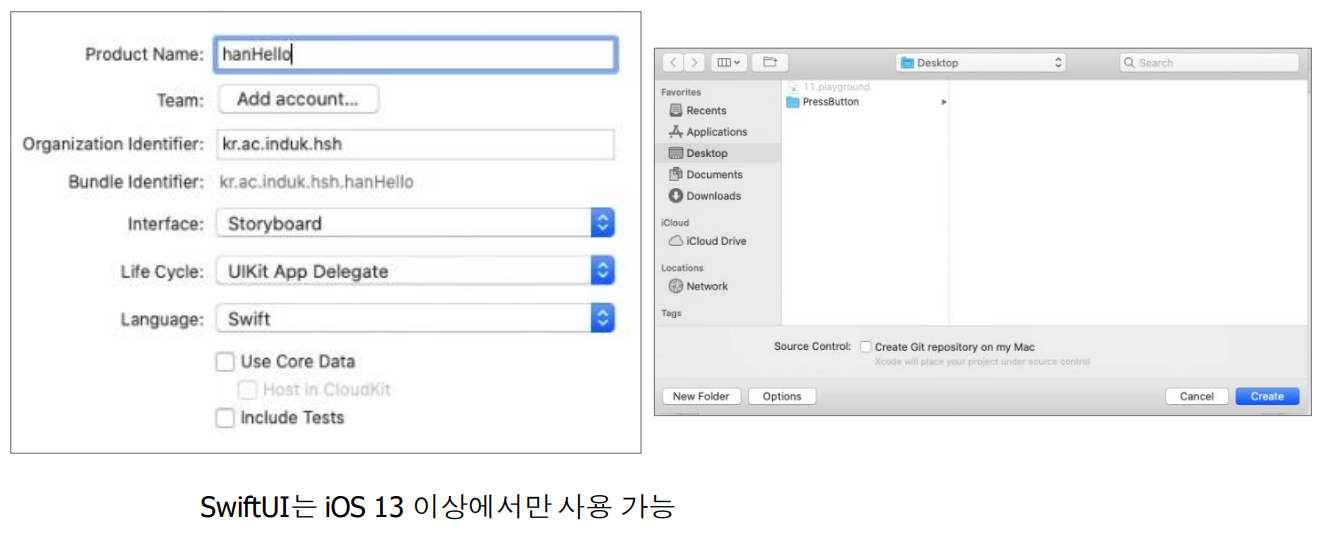
새로운 앱 만들기: [File]-[New]-[Project]-[iOS]-[App]


프로젝트 기본 설정

같은 이름의 프로젝트가 이미 있다면 폴더 변경하거나 이름 변경

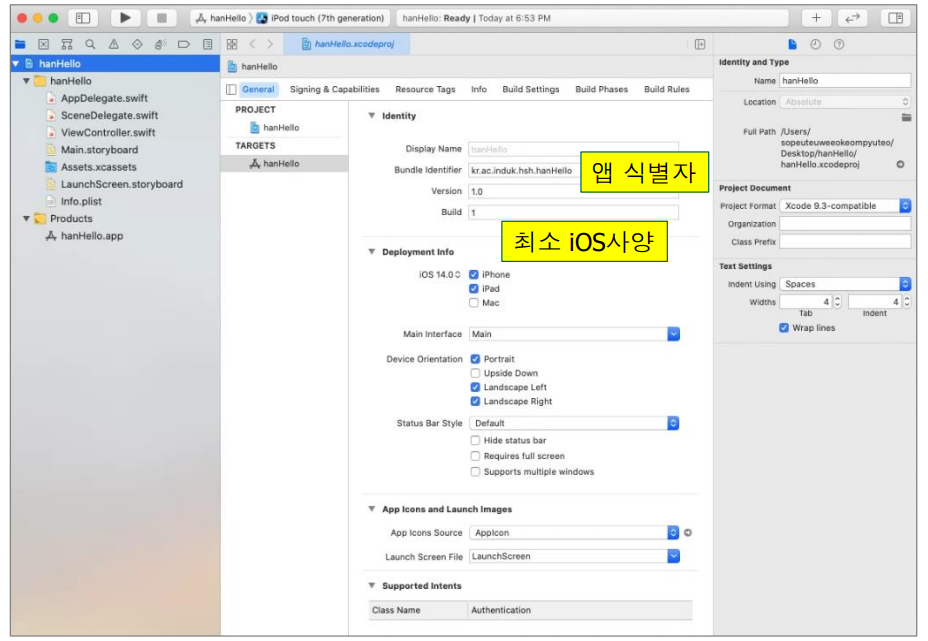
프로젝트 생성 후 Xcode 초기 화면

Deployment Target
https://developer.apple.com/kr/support/app-store/

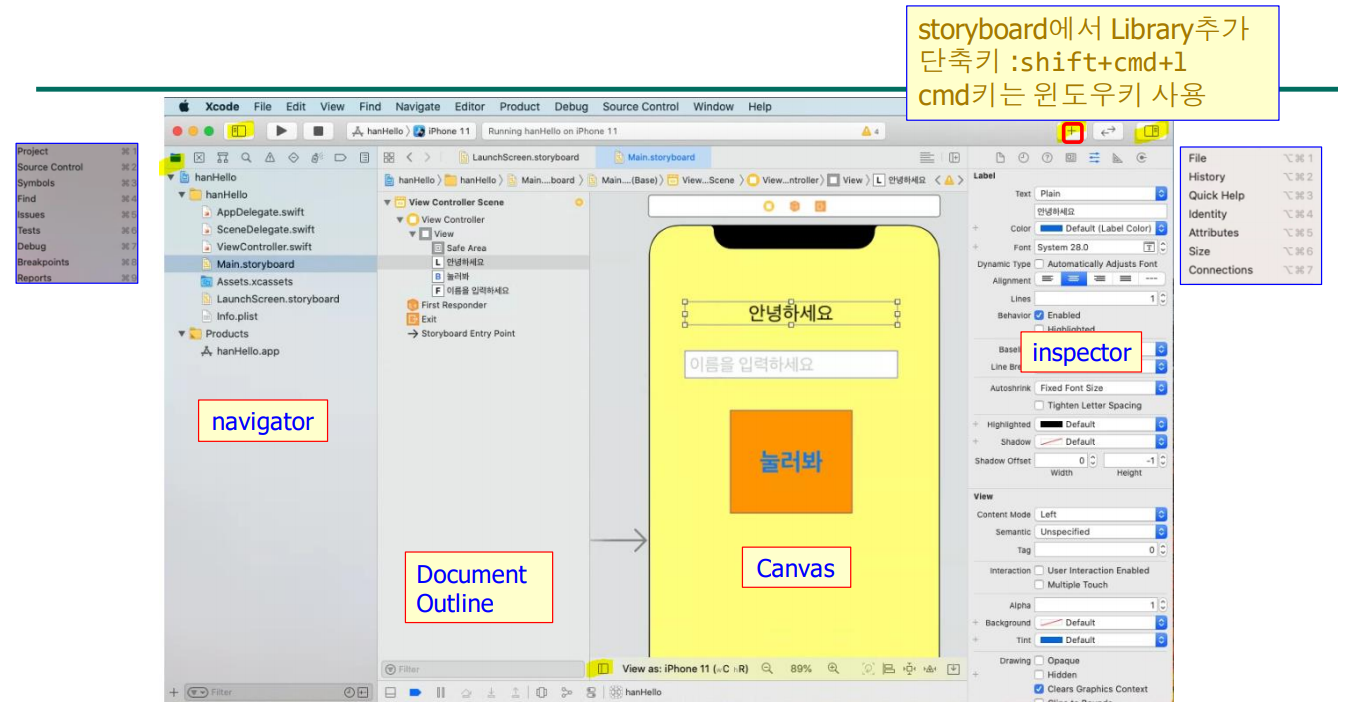
Navigator 영역

Xcode 화면구성

스토리보드로 앱 UI 만들기

Label, Text Field, Button 추가

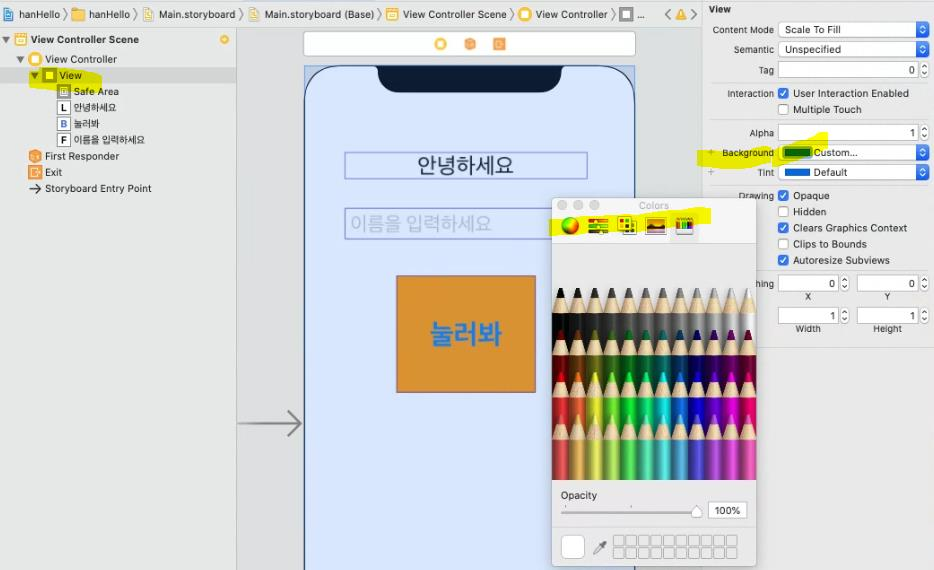
View의 배경색 지정

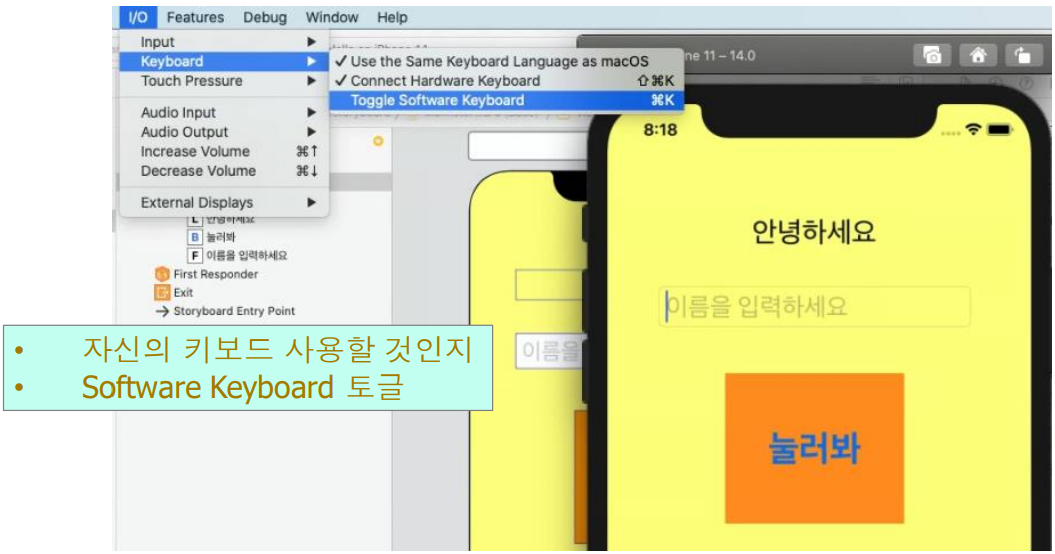
실행

Simulator에서 Text Field에 이름 입력하여 키보드 사용

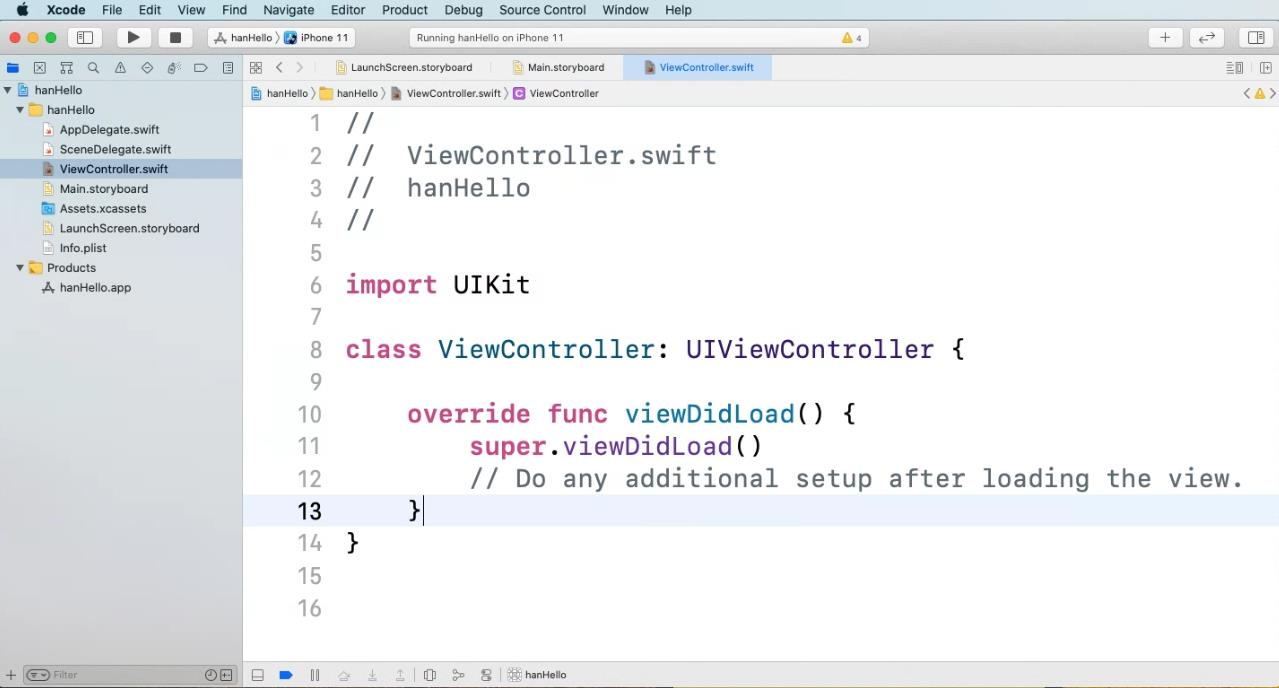
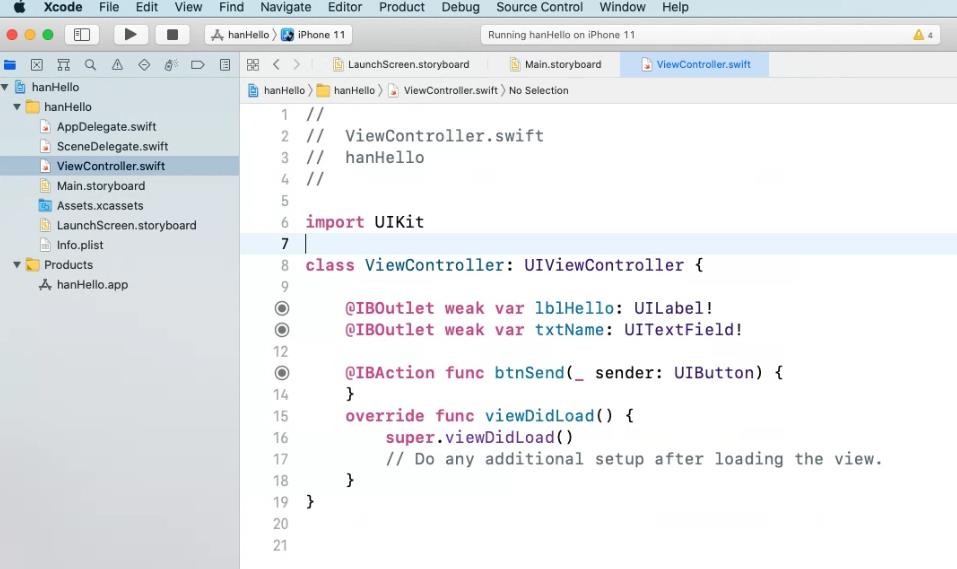
자동 생성된 ViewController.swift

아웃렛(Outlet) 변수와 액션(Action) 함수 추가하기

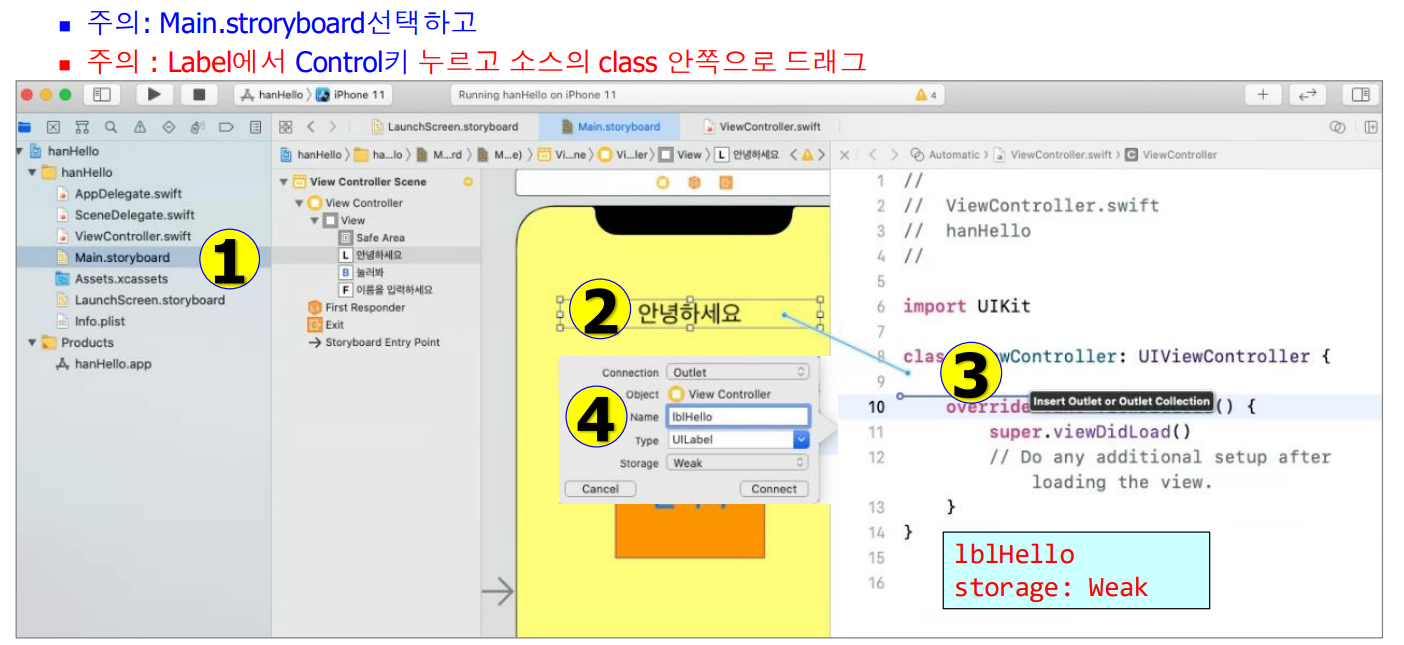
Assistant editor로 storyboard와 소스 연결

Label에 outlet변수 추가하기

Label에 대한 outlet 연결 후 바뀐 소스

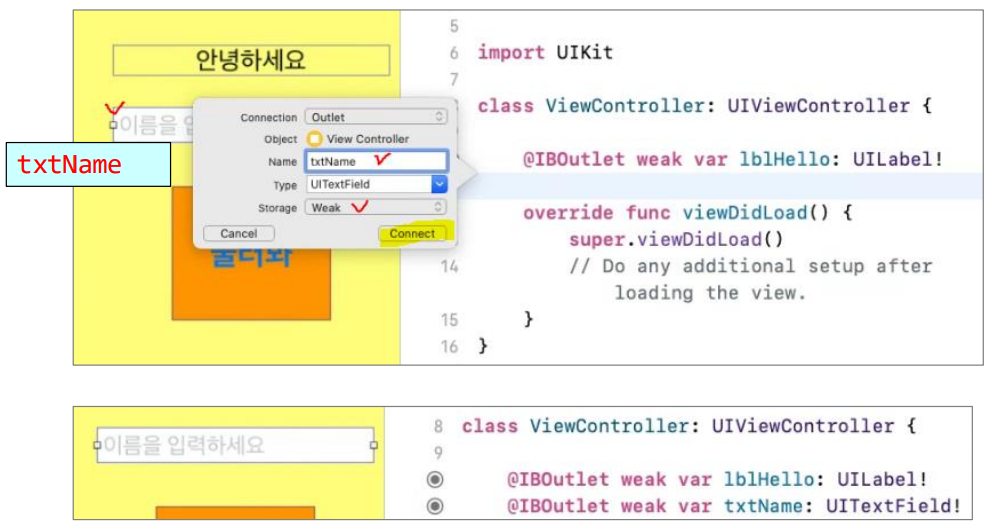
Text Field 변수 이름 지정하고 소스 확인

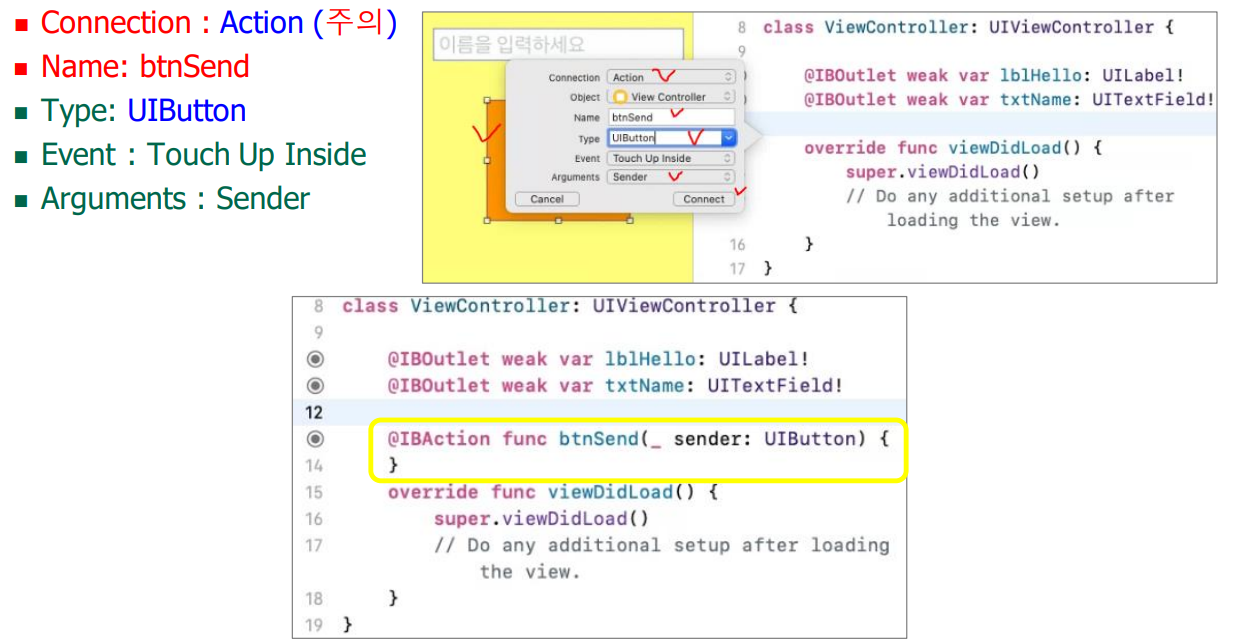
Button에 액션 함수 추가하고 소스 확인

ViewController.swift파일 더블 클릭하여 소스 작성

Attributes
https://docs.swift.org/swift-book/ReferenceManual/Attributes.html
선언(declaration)에 적용되는 것과 type에 적용되는 두 가지 attribute가 있음
선언과 타입에 부가적인 정보를 제공
- 예를 들어, 함수 선언에서 discardableResult를 쓰면 리턴값을 사용하지 않아도 컴파일가 경고(warning)를 내지
않도록 함
@기호 다음에 attribute 이름과 argument 지정
- @attribute name
- @attribute name(attribute arguments)
- @available(iOS 10.0, macOS 10.12, *)
class MyClass { } //iOS 10.0, macOS 10.12이상에서만 사용 가능한 클래스

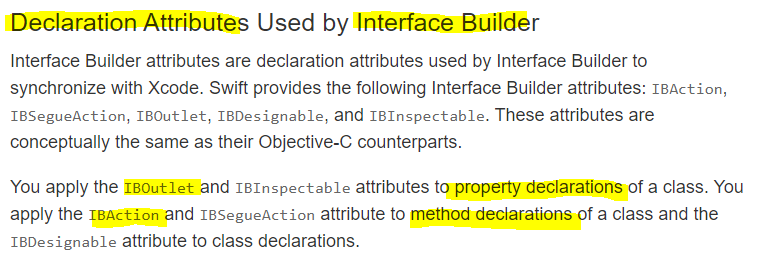
인터페이스 빌더(Interface Builder)에서 사용하는 attribute
Xcode 내의 Interface Builder 편집기는 코드를 작성하지 않고 전체 사용자 인터페이스를
간단하게 디자인할 수 있도록 해주는 프로그램
Interface Builder attribute은 Xcode와 동기화하기 위해 Interface Builder에서 사용하는
declaration attribute
IBAction, IBSegueAction, IBOutlet, IBDesignable, IBInspectable
클래스의 프로퍼티 선언에 IBOutlet와 IBInspectable 사용
클래스의 메서드 선언에 IBAction과 IBSegueAction 사용
클래스 선언에 IBDesignable 사용

간단 도움말 보기
- 원하는 단어에서 alt키 누르고 물음표 나오면 클릭

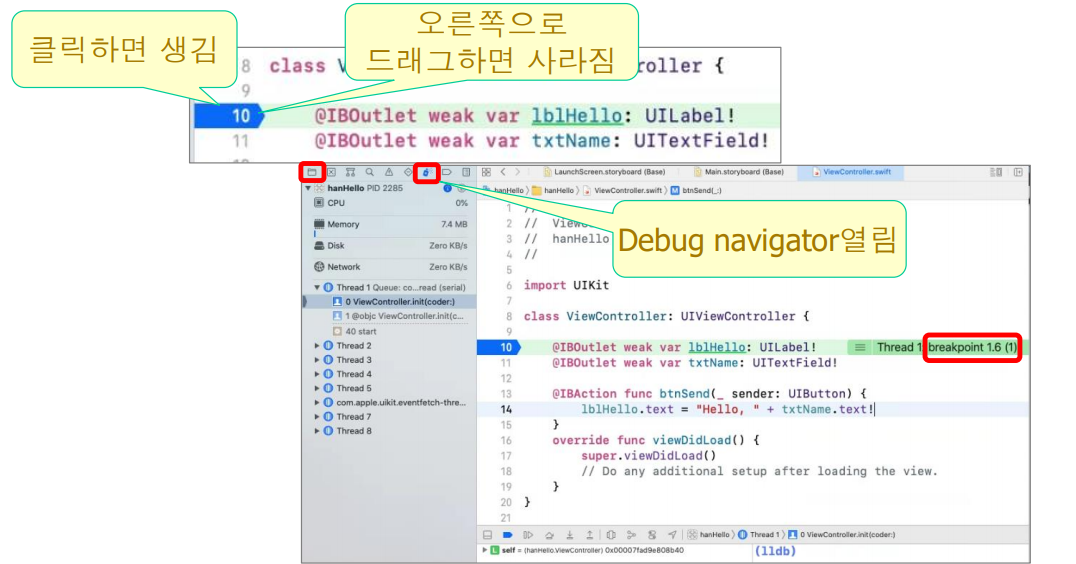
break point
- 행번호 왼쪽을 클릭하면 브레이크 포인트(파란 오각형) 생기고 해당 줄에서 실행이 멈춤
- 실수로 브레이크 포인트를 만들었다면 파란 오각형을 오른쪽으로 드래그하여 삭제

Connections Inspector
- Connections Inspector로 Outlet이나 Action이 한번만 연결된 것인지 확인
- [Main.storyboard]-[View Controller]-[Connections Inspector]

Storyboard Entry Point

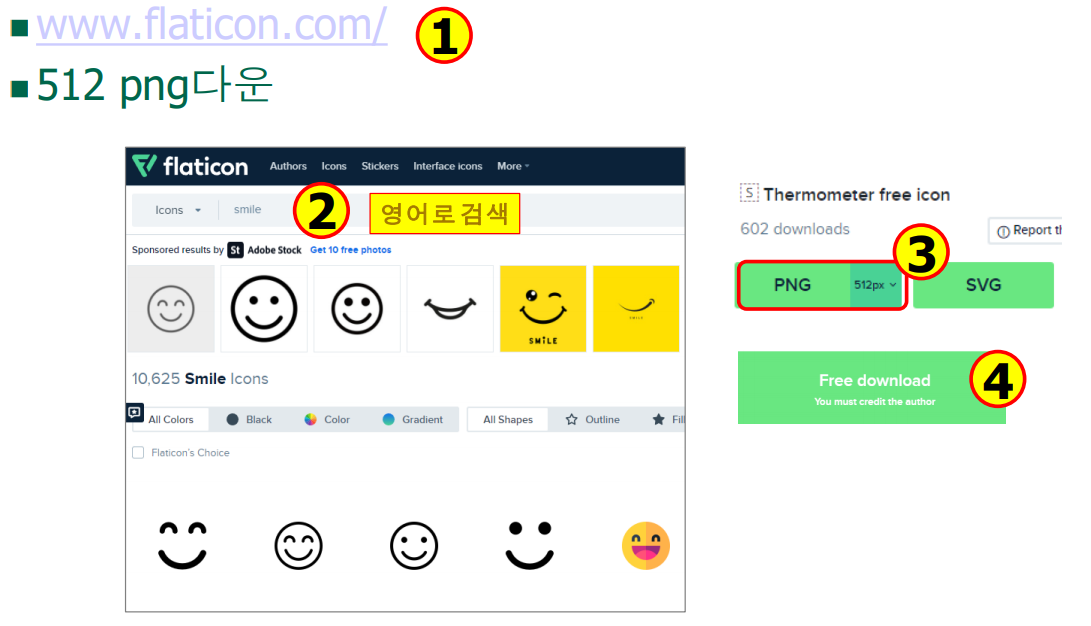
앱 아이콘 구하기

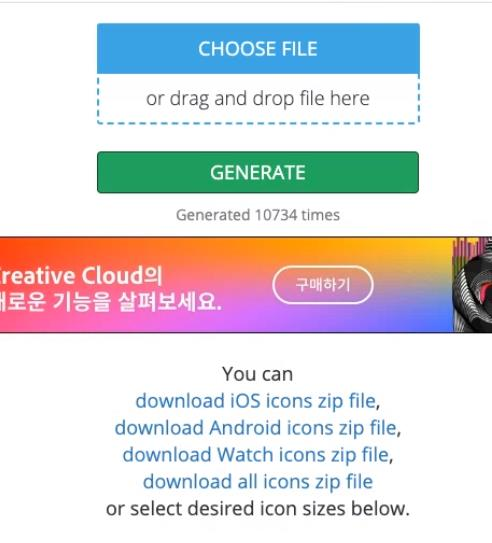
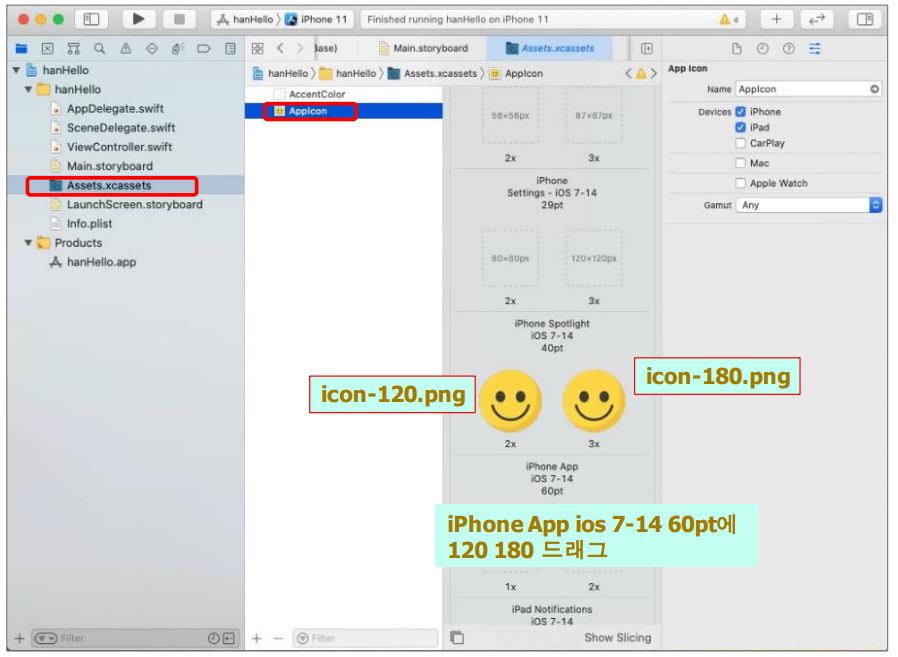
크기별 앱 아이콘 만들기
- 다양한 사이즈 아이콘 생성

Assets.xcassets의 AppIcon에 크기별 아이콘 추가

Targets

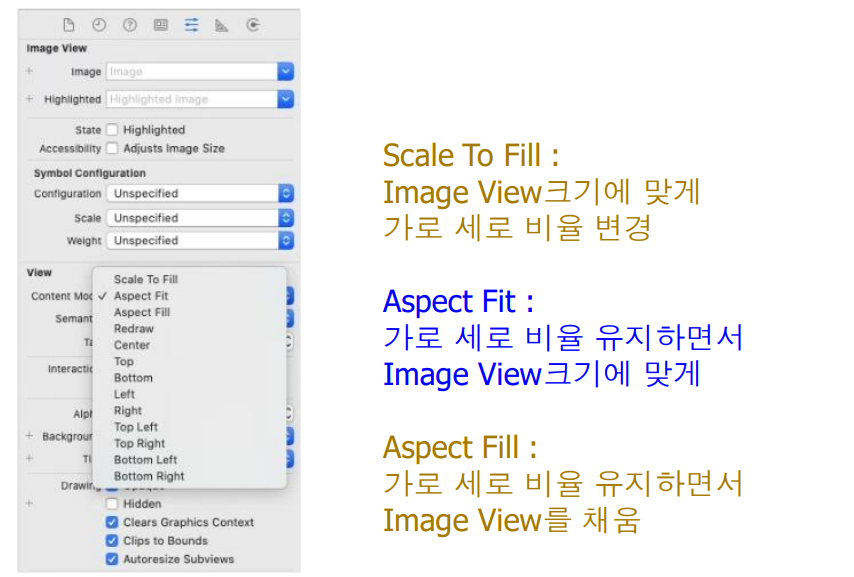
Image View의 Content Mode

UILabel클래스의 property 사용해보기
https://developer.apple.com/documentation/uikit/uilabe

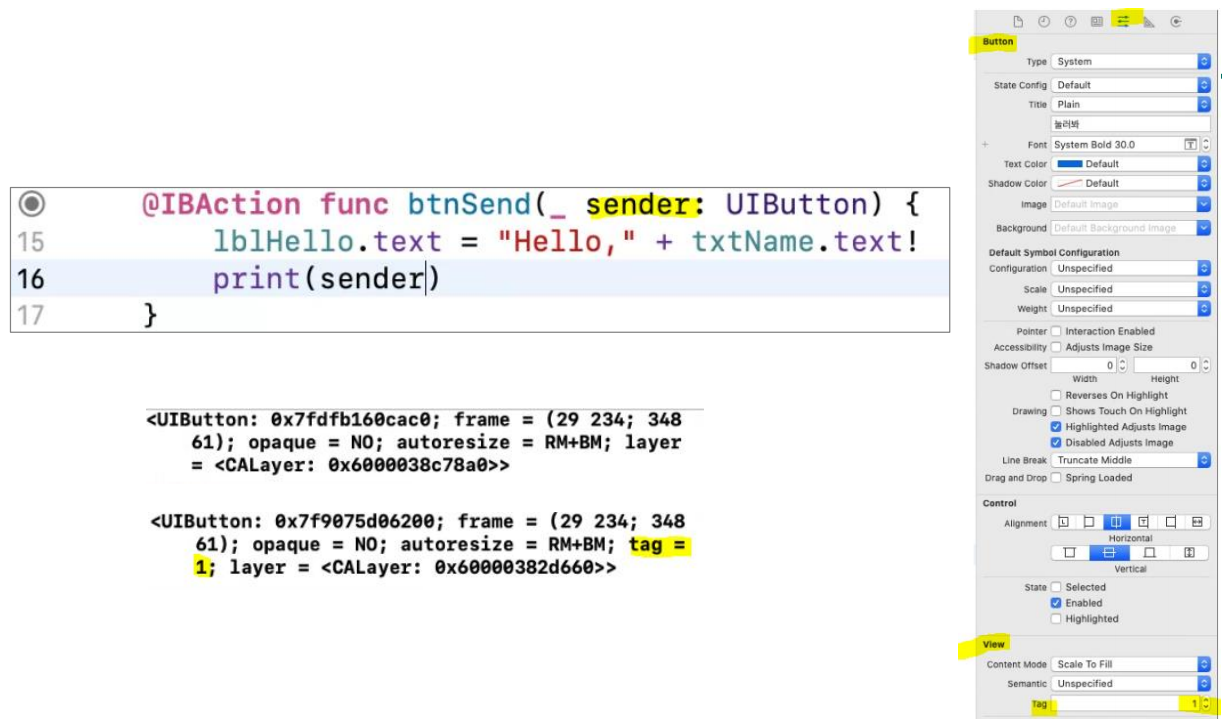
sender의 정체
- sender로 버튼 구별하기

Text Field와 Label 내용 삭제하는 버튼 만들기
방법 1
버튼 하나 만들어 액션 추가
방법 2
버튼 하나 만들고 기존 액션에 sender.tag로 기능 추가
'Class > Swift' 카테고리의 다른 글
| Autolayout (0) | 2023.01.27 |
|---|---|
| Xcode 사용법 - 2 (BMI 판정 앱) (2) | 2023.01.25 |
| extension, Swift 접근 제어 (access control, access modifier), 프로토콜(protocol)과 Delegate, 열거형 (enum) (0) | 2023.01.23 |
| 클래스 - 2, failable initializer, 클래스(class) 상속 (2) | 2023.01.20 |
| 클래스 (class) - 1 (0) | 2023.01.13 |




