브래의 슬기로운 코딩 생활
모바일 웹 구축 실무 10주차 정리 - 2 (State 끌어올리기) 본문
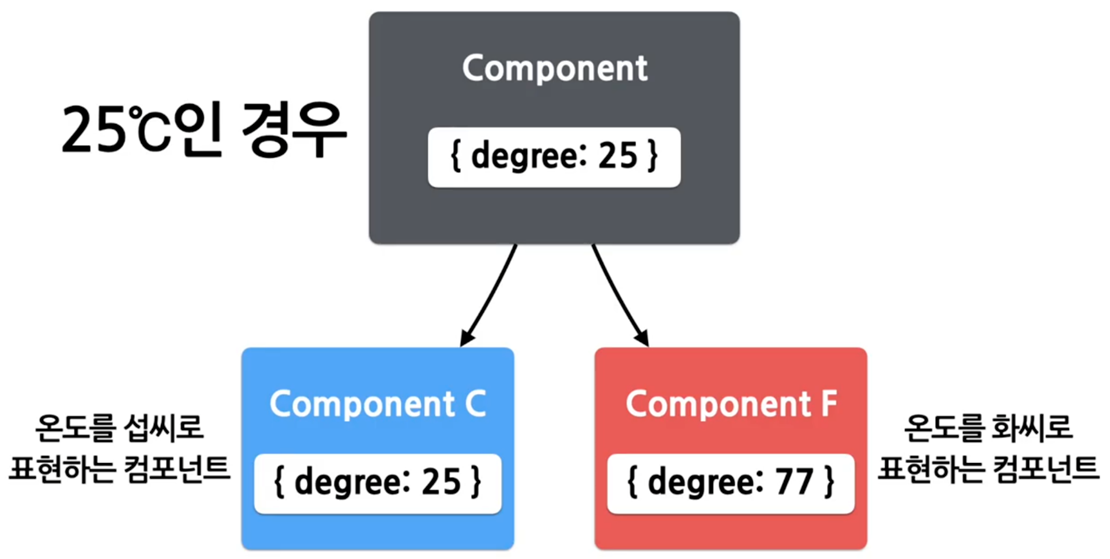
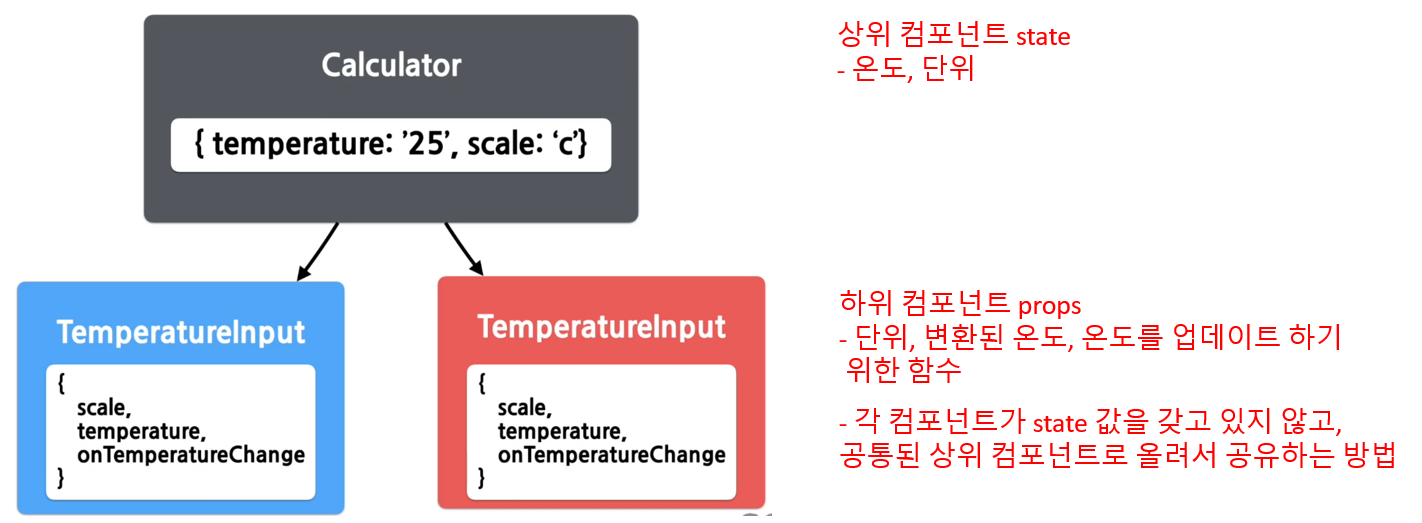
Shared State
shared state
•하나의 데이터를 여러 개의 컴포넌트에서 표현해야 하는 경우
-각 컴포넌트의 state에서 데이터를 각각 보관하지 않고, 공통된 부모 컴포넌트의 state를 공유해서 사용하는 것이 효율적

•어떤 컴포넌트의 state에 있는 데이터를 여러 개의 하위 컴포넌트에서 공통적으로 사용
•하위 컴포넌트가 공통된 부모 컴포넌트의 state를 공유하여 사용

하위 컴포넌트에서 State 공유하기
state를 공유하는 컴포넌트 만들어 보기
1. 물의 끓음 여부를 알려주는 컴포넌트

1-1. 사용자의 입력값을 받아서 물이 끓는지 판별하는 컴포넌트

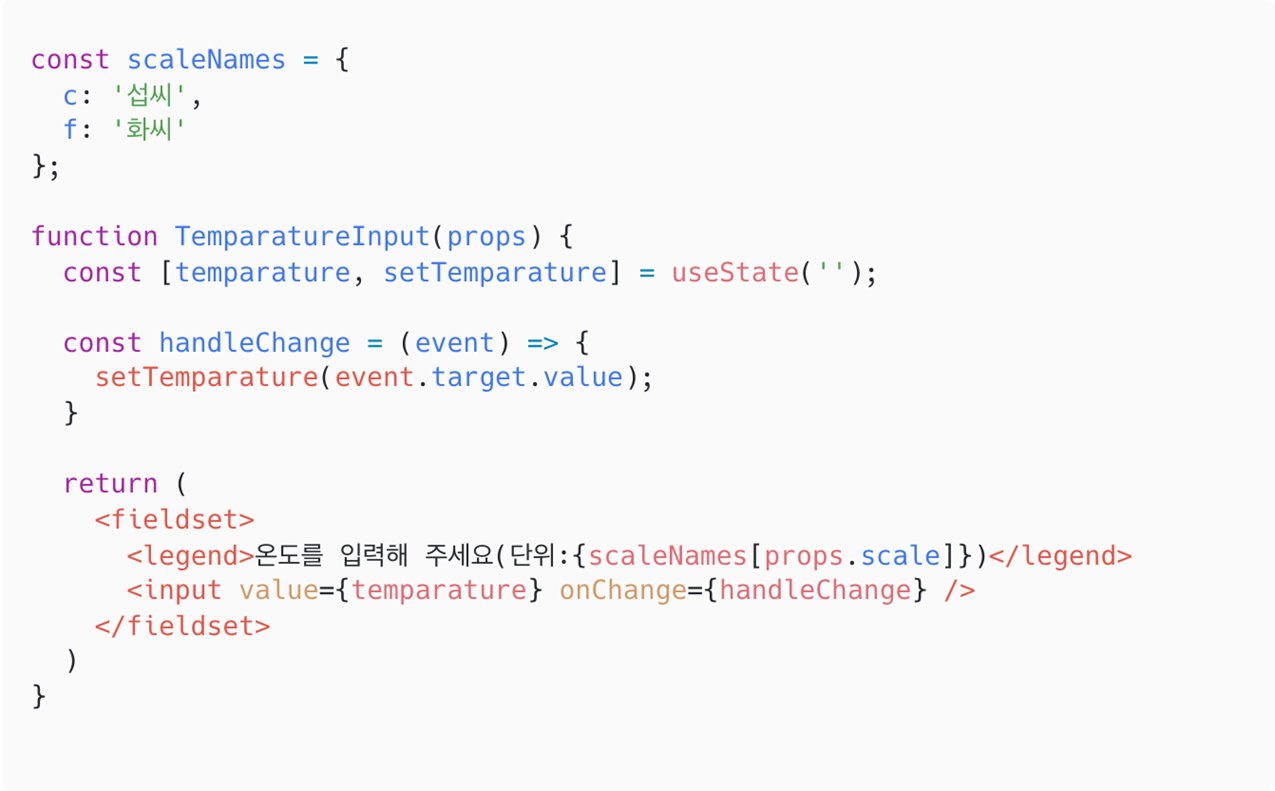
2. 입력 컴포넌트 추출하기
- 섭씨/화씨온도를 입력받기 위해 재사용 가능한 컴포넌트로 추출

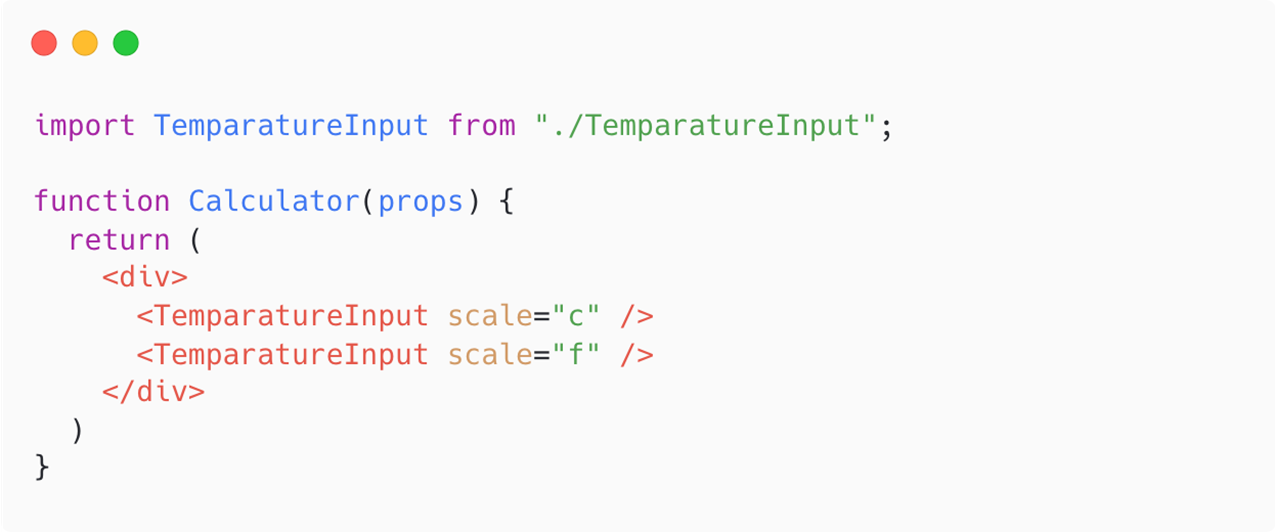
2-1. 추출한 입력 컴포넌트 적용

- 사용자가 입력하는 온도값이 TemparatureInput의 state에 저장되기 때문에 두 개의 값이 다름
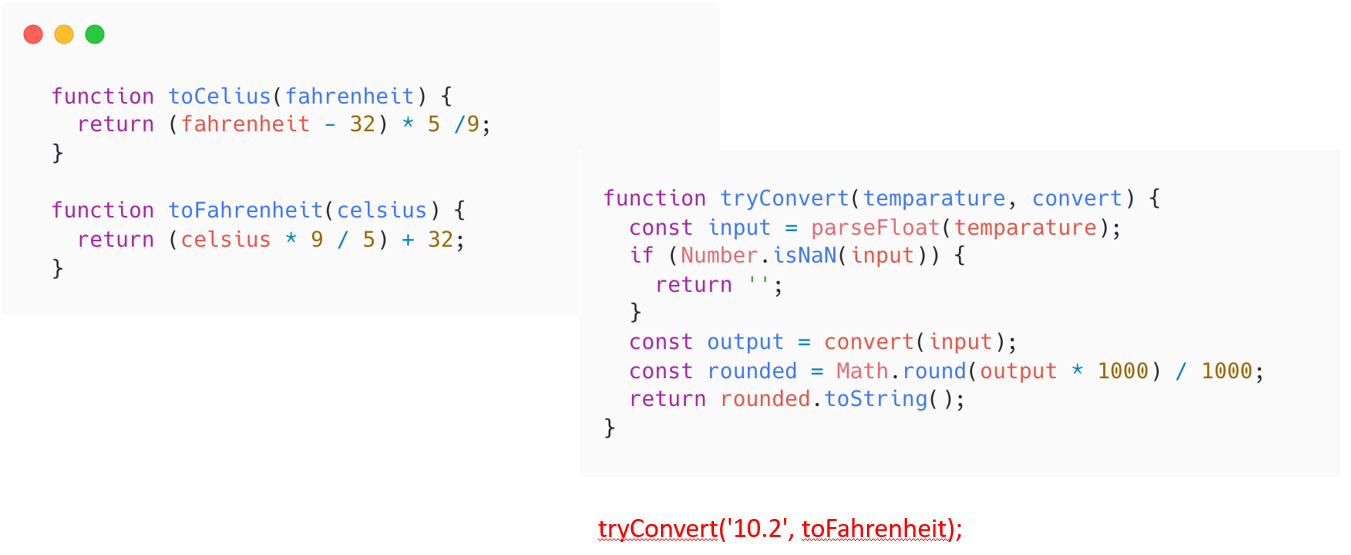
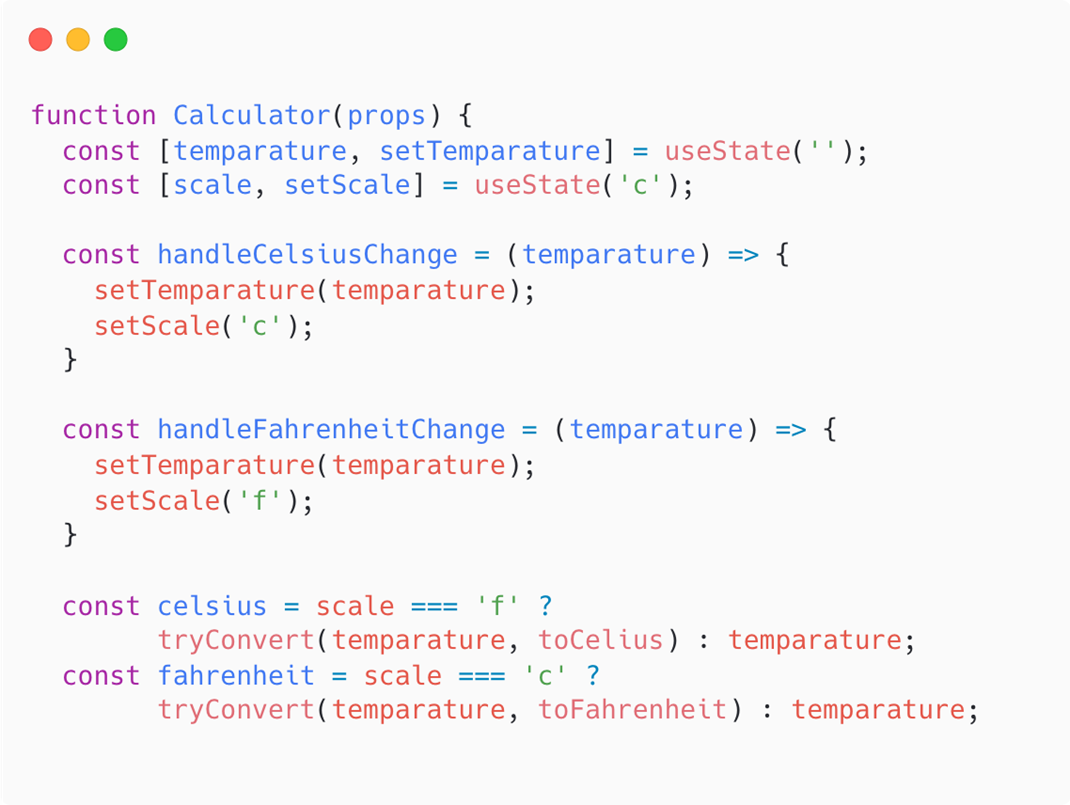
3. 온도 변환 함수 작성하기
- 섭씨온도와 화씨온도 값을 동기화시키기 위한 변환 함수 작성 (Calculator 컴포넌트)

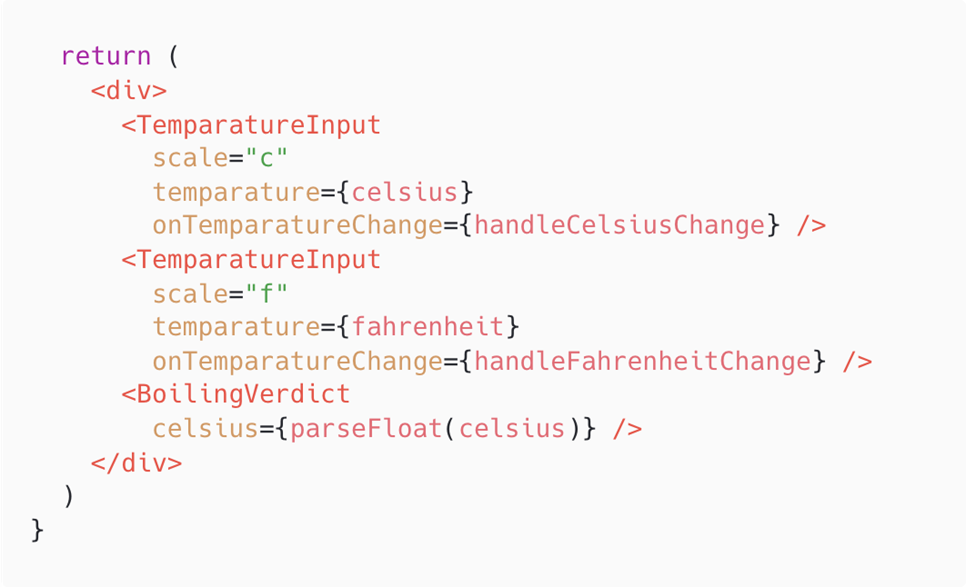
4. Shared State 적용하기
- 하위 컴포넌트의 state를 공통된 부모 컴포넌트로 올려서 shared state를 적용
- State 끌어올리기(Lifting State Up)

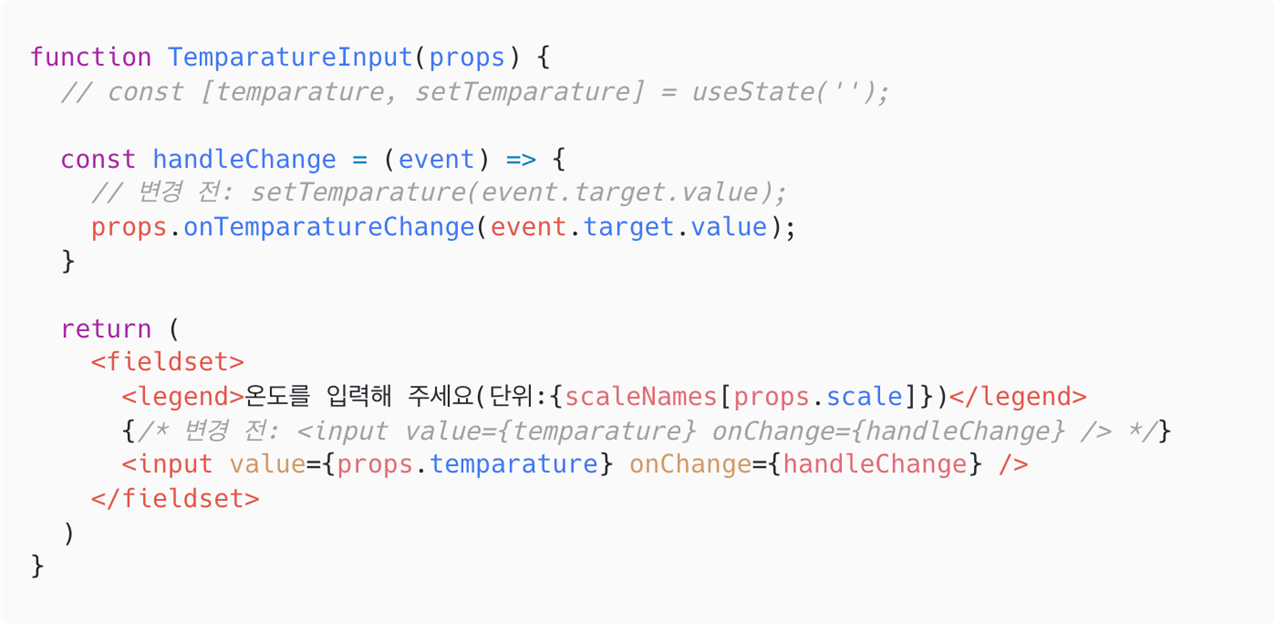
5. Calculator 컴포넌트 변경하기


하위 컴포넌트에서 State 공유하기
Lifting state up

[요약]
Shared state
⁃ 하위 컴포넌트가 공통된 부모 컴포넌트의 state를 공유하여 사용하는 것
state 끌어올리기
- 하위 컴포넌트의 state를 공통된 부모 컴포넌트로 끌어올려서 공유하는 방식
'2-2 > 모바일 웹 구축 실무' 카테고리의 다른 글
| 모바일 웹 구축 실무 12주차 정리 - 1 (스타일링) (0) | 2023.11.21 |
|---|---|
| 모바일 웹 구축 실무 10주차 추가 자료 (Babel) (0) | 2023.11.12 |
| 모바일 웹 구축 실무 10주차 정리 - 1 (폼(Forms)) (2) | 2023.11.12 |
| 모바일 웹 구축 실무 11주차 정리 - 1 (합성 vs 상속) (2) | 2023.11.12 |
| 모바일 웹 구축 실무 11주차 정리 - 2 (컨텍스트(Context)) (2) | 2023.11.12 |




