브래의 슬기로운 코딩 생활
iOS프로그래밍 실무 기말고사 정리 본문
API, Open API, RESTful을 간단하게 한 문장으로 정리
API (Application Programming Interface)는 애플리케이션들이 서로 상호작용하기 위해 사용하는 인터페이스이고,
Open API는 개방적으로 접근하고 사용할 수 있는 API를 말하며,
RESTful은 웹 서비스를 구축하는데 사용되는 아키텍처 스타일이다.
URI와 URL
URI는 리소스를 유일하게 식별하기 위한 문자열이며,
URL은 그 중에서도 리소스의 위치를 지정하는 형식의 문자열이다.
ViewController.swift 파일 수정

protocol 채택(adopt)과 준수(conform)개념, 필수 메서드(cellForRowAt, numberOfRowsInSection), indexPath
프로토콜 채택은 객체가 특정 프로토콜을 사용하겠다고 선언하는 것이고, 프로토콜 준수는 객체가 해당 프로토콜의 요구 사항을 충족한다는 것을 의미한다.
cellForRowAt 함수는 특정 위치의 셀을 반환하고, numberOfRowsInSection 함수는 섹션의 행 개수를 반환하며, indexPath는 위치를 식별하는 데 사용된다.
퀵타입 (quicktype) : JSON 데이터의 데이터 모델 만들기
서버에서 데이터를 받으려면 서버에서 제공하는 명세에 따라 요청해야 함
REST 설계 지침을 따르는 웹 서비스를 RESTful이라 함
RESTful API 와 HTTP 전송방식
- 일반적으로 서버에 요청하는 정보의 타입은 쓰기(Create), 읽기(Read), 수정(Update), 삭제(Delete) 로 구분되고, 네가지의 첫글자를 합쳐서 CRUD라고 부름.
RESTful API 에서 HTTP 메소드의 종류
POST - 리소스를 create
GET - 리소스 정보 read
PUT - 리소스 update
DELETE - 리소스 delete
JSON(JavaScript Object Notation)
- XML의 단점을 극복하기 위해 만들어진 경량의 데이터 교환 형식
- 사람이 읽고 쓰기에 용이하며, 기계가 분석하고 생성하기도 용이
- 프로그래밍 언어로부터 독립적이기 때문에 데이터 교환에 많이 사용
- JSON에 사용되는 데이타 구조 두가지
집합구조 : 여러가지 속성을 다양하게 정의할 수 있는 집합구조
리스트구조 : 비슷한 상황이 반복되는 리스트 구조
Open API를 이용한 앱 개발 단계
1. 원하는 정보를 제공하는 웹 서비스와 사용할 Open API 선정
2. Open API 사용을 위한 신청과 인증키 발급
3. 네트워크를 통해 데이터 요청
4. 받은 데이터를 파싱하여 앱에서 사용
tableView(_:cellForRowAt:)
- 테이블 뷰를 초기화하면 데이터소스(datasource)의 tableView(_:cellForRowAt:) 메서드에 셀 객체의 index path를 전달하면서 호출
- 그러면 이 메서드는 테이블 뷰 객체의 dequeueReusableCell 메서드를 호출하면서 인덱스 패스와 그 셀 클래스가 등록될 때 할당된 cell ID를 전달하여, 새로운 셀을 위해 사용될 수 있는 재사용 가능한 셀 객체가 큐(queue)에 있는지를 알아 봄
tableView(_:cellForRowAt:) 수정
cell의 myLabel에 접근하고 싶은데 부모인 UITableViewCell이 아닌 MyTableViewCell의 프로퍼티이므로 as!나 as?로 다운 캐스팅해야함
Xcode에서 자동 완성 안될 때
- [Preferences]-[Locations]에서 Derived Data 아래 회색 화살표 누르고 Finder에서 [Derived Data] 폴더 삭제
- [File]-[Save]
- [Xcode]-[Quit Xcode]
- Xcode 다시 시작
클로저 표현식
- 익명함수
- 클로저 표현식은 독립적인 코드 블록
- 클로저 표현식은 매개변수를 받거나, 값을 반환하도록 만들 수도 있음
let 변수명 = {(<매개변수 이름>: <매개변수 타입>, … ) -> <반환 타입> in
// 클로저 표현식 코드
}
후행 클로저(trailing closure)
- 클로저가 함수의 마지막 argument라면 마지막 매개변수 명을 생략한 후 함수 소괄호 외부에 클로저를 작성
클로저의 축약 표현들
리턴형 생략
매개변수 생략 하고 단축인자 사용
return 생략
result = math(x: 10, y: 20, cal: {$0 + $1})
result = math(x: 10, y: 20) { $0 + $1 }
디폴트 매개변수(아규먼트) 정의하기
- argument로 전달하는 값이 없는 경우, 디폴트 매개변수 값을 사용
- 함수를 선언할 때 매개변수에 디폴트 값을 할당
- 이름이 인자로 전달되지 않을 경우에 디폴트로 "길동"이라는 문자열이사용되도록 함
func sayHello(count: Int, name: String = "길동") -> String {
return ("\(name) 번호는 \(count)")
}
네트워킹 1단계 : URL 만들기
- init?(string: String)

네트워킹 2단계 : URLSession 만들기

네트워킹 3단계 : URLSession 인스턴스에게 task주기
지정된 URL의 내용을 검색하는 작업을 만든(create) 다음, 완료시 handler(클로저)를 호출

completionHandler부분을 후행 클로저로 작성

네트워킹 4단계 : task를 resume()
- 작업이 일시 중단된 경우 다시 시작하는 메서드
- 새로 초기화된 작업은 일시 중단된 상태에서 시작되므로, 이 메서드를 호출하여 작업을 시작해야함

guard문(조건식이 거짓이면 실행)
guard <불리언 표현식> else {
// 표현식이 거짓일 경우에 실행될 코드
<코드 블록을 빠져 나갈 구문>
}
// 표현식이 참일 경우에실행되는코드는이곳에 위치
extension
extension 기존타입이름 {
// 새로운 기능
extension은 protocol 채택할 때 소스를 깔끔하게 분할하기 위해 많이 사용
열거형(enum)
관련있는 데이터들이 멤버로 구성되어 있는 자료형 객체
enum 열거형명{
열거형 정의
}
구조체(struct) memberwise initializer 자동 생성
struct Resolution { //구조체 정의
var width : Int //프로퍼티 초기값이 없어요!!
var height : Int
} //init()메서드 없어요, 그런데!
let myComputer = Resolution(width:1920,height:1080) //Memberwise Initializer
print(myComputer.width)
class가 struct보다 더 갖는 특징
상속이 가능
- 타입 캐스팅(is as as? as!)을 통해 실행 시점에 클래스 인스턴스의 타입을 검사하고 해석 가능
- deinitializer(deinit{})로 사용한 자원을 반환 가능
- 참조 카운팅을 통해 한 클래스 인스턴스를 여러 곳에서 참조(사용) 가능
Generic <> = 결정되지 않은 자료형
Array - 연결리스트(linked list)
빈 배열을 let으로 선언하면 변경할 수 없으므로 의미 없음
가변형(mutable)
var animal = ["dog", "cat","cow"]
불변형 (immutable)
초기화 후 변경 불가
let animal1 = ["dog", "cat","cow"]
천(3자리)단위 콤마 추가 – numberFormatter().numberStyle = .decimal
tableView(_:titleForHeaderInSection:) - 테이블 뷰 위에 표시
화면 전환: 네비게이션 컨트롤러 + Segue
1. Editor - Embed in으로 뷰 콘트롤러에 Navigation Controller 추가
Navigation Controller를 추가하면 바뀌는 내용
- View Controller에 Navigation Item 생김
- Navigation Controller에 storyboard entry point가 생김
앱 실행시 처음 보여주는 initial view가 바뀜
- Navigation Controller의 navigation stack 가장 하단의 view controller를 root view controller라 하고 View Controller와 segue가 연결되어 있음
2. 상세정보 보여줄 View Controller 추가
Storyboard ID : DetailViewController
3. DetailViewController라는 class만들기 - 주의 : 부모(Subclass of:)에 UIViewController지정
4. 새로운 View Controller와 소스 작성할 class 연결
5. 배경색, 레이블 추가, 레이블 constraint지정 / 레이블에 Outlet 지정 : nameLabel
6. nameLabel.text에 대입할 movieName 프로퍼티 선언- DetailViewController.swift파일에 nameLabel.text에 대입할
movieName 프로퍼티 선언하고 viewDidLoad()에서 대입

7. Table의 cell과 Detail View Controller를 Segue연결 - Action Segue - Show
8. Segue의 identifier지정 : detailView
9. func prepare(for segue: UIStoryboardSegue, sender: Any?) - segue 실행되기 직전에 자동으로 호출되는 메서드
형 변환(as! as?로 downcasting)
- 부모인스턴스 as! 자식클래스 // downcasting 일반 타입으로 반환
// 다운캐스팅이 반드시 성공할 것이라는 확신이 있을 때
- 부모인스턴스 as? 자식클래스 // downcasting 옵셔널 타입으로 반환. 확신이 없을 경우
10. ViewController.swift파일에 prepare메서드 정의

“영화이름” = (movieData?.boxOfficeResult.dailyBoxOfficeList[row].movieNm)!
11. DetailViewController scene에 WebKit View 추가
12. WKWebView Outlet지정 : webView – import WebKit
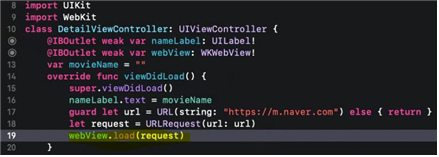
13. DetailViewController.swift 최종 소스

rounded Label
- Label 선택한 후 Identity Inspector 클릭
- User Defined Runtime Attributes에서 [+]클릭
- Key Path : layer.masksToBounds Type: Boolean, Value : 체크
- Key Path : layer.cornerRadius, Type: Number, Value : 7
'2-1 > iOS프로그래밍 실무' 카테고리의 다른 글
| iOS 프로그래밍 실무 13주차 정리 (0) | 2023.05.31 |
|---|---|
| iOS프로그래밍 실무 12주차 정리 (0) | 2023.05.24 |
| iOS프로그래밍 실무 11주차 정리 (0) | 2023.05.17 |
| iOS프로그래밍 실무 10주차 정리 (0) | 2023.05.10 |
| iOS프로그래밍 실무 9주차 정리 (2) | 2023.05.03 |



