브래의 슬기로운 코딩 생활
프론트엔드웹개발 1주차 정리 본문
오늘은 프론트엔드웹개발 이라는 수업을 했다.
첫수업이라서 이론 수업을 하겠다고 하셔서
3시간 동안 열심히 설명하셧는데 요약하자면 별 내용 아닌것 같아서
간단하게 내 생각대로 정리해 보겠다.
----------------------------------------------------------------------------------
교육 내용
-웹문서 작성의 근간이 되는 자바스크립트 언어의 문법적 활용을 실습하며
jQuery를 활용한 응용과제를 실습한다.
평가방법
-정규시험 60, 개인과제 20, 출석 및 수업 태도 20
평가기준
-창의적인 아이디어 요구, 카피 X
-불펌이나 부정행위시 F, 레포트가 부가될 때에는 반드시 출처 명시
과제의 평가항목
-창의성, 체계성
-능동적으로 작성했는가?
-모방성이 있고 내용이 조잡하지 않은가?
-불펌 했는가?
--------------------------------------------------------------------------------------------------
TCP/IP (Transmission Control Protocol / Internet Protocol)
-컴퓨터 간에 통신할 수 있도록 만든 프로토콜
IP주소
-TCP/IP로 연결된 네트워크에서 각각의 컴퓨터를 구분하려고 사용하는 주소
-숫자로 구성되어 있고 "123.123.123.123" 과 같이 네 개로 구분된 10진수를 사용
네트워크
-컴퓨터와 컴퓨터를 연결해주는 망
인터넷
-전 세계가 하나로 연결된 네트워크를 의미, 내부 네트워크
*프로토콜
-네트워크에 연결된 컴퓨터들 간의 규약
*포트
-네트워크 서비스를 접속하기 위한 접점
웹
-월드 와이드 웹 (World Wide Web, www)
-인터넷에서 운영되는 서비스 중 하나, 대표적인 인터넷 서비스 하지만 인터넷과 웹은 같지 않음
-연구자들이 쉬운 방법으로 정보를 공유하기 위해 HTML이라는 마크업 언어로 콘텐츠를 제공, HTTP라는 프로토콜을 사용해 TCP/IP 네트워크에서 사용하기 시작
-웹 브라우저 소프트웨어와 인터넷에 연결만 되어있으면 운영체제와 하드웨어 상관없이 동일한 서비스 제공이 가능
-----------------------------------------------------------------------------------------------------
웹의 기본 목적
-여러 컴퓨터에서 문서를 공유하거나 보는 목적
웹의 구성
-웹 서버, 웹 클라이언트 컴퓨터들
------------------------------------------------------------------------------------------------------
웹 브라우저와 웹 서버 사이의 통신
= HTTP 세션
서버
-네트워크에서 서비스를 제공하는 컴퓨터
클라이언트
-서비스를 이용하는 컴퓨터 등등
HTTP (Hyper Text Transfer Protocol)
-웹 서비스에 사용되는 통신 규격
--------------------------------------------------------------------------
웹 서버 소프트웨어
-서버에서 웹 서비스를 제공하는 소프트웨어
클라이언트 소프트웨어
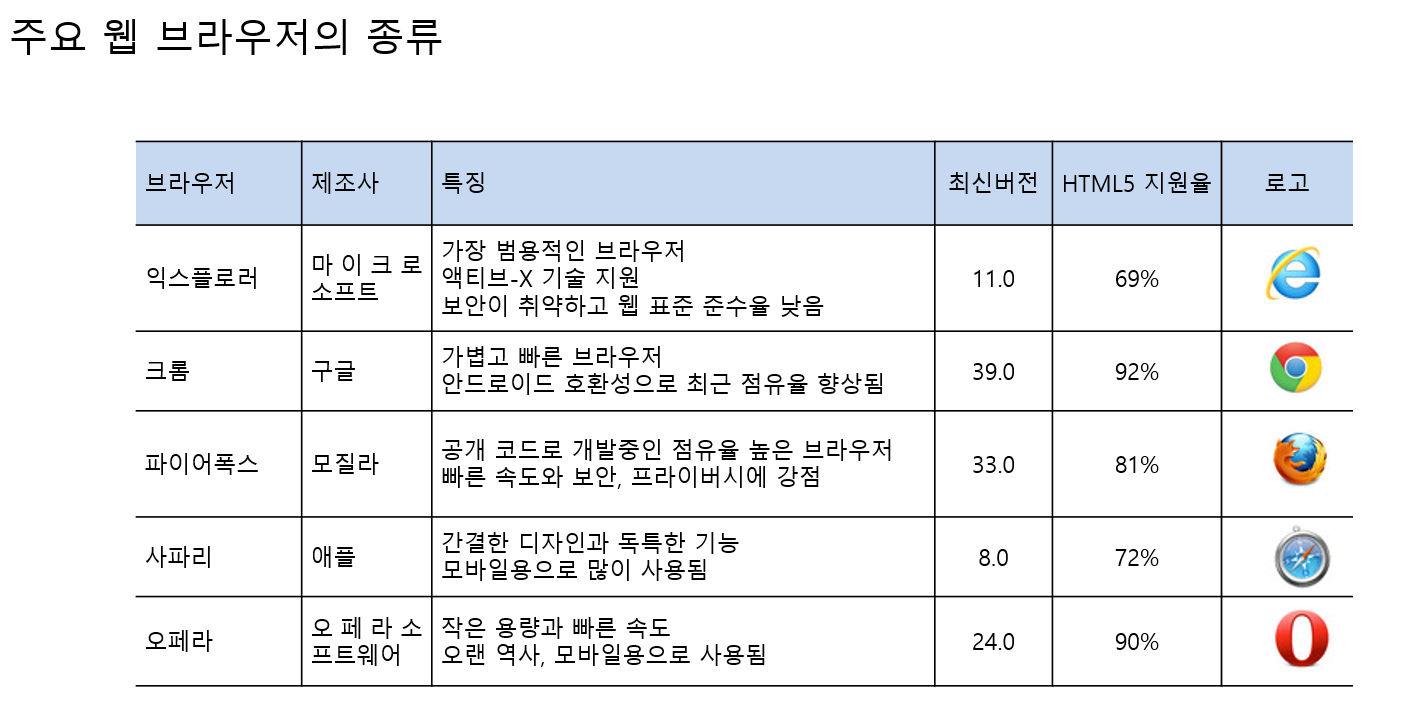
-웹 서비스를 이용하기 위한 소프트웨어 = 웹 브라우저
----------------------------------------------------------------------------
프론트엔드와 백엔드
프론트엔드
-웹사이트에서 우리 눈에 보이는 부분
백엔드
-웹사이트에서 우리 눈에 보이지 않는 부분

벡엔드 프로그래밍: 서버에서 데이터 관리를 프로그래밍
프론트엔드 프로그래밍: 서버에서 받아온 정보를 웹 브라우저에 어떻게 표지할 것인지 프로그래밍

풀스택 웹 개발
- 프론트, 백엔드 둘다 개발
--------------------------------------------------------------------------
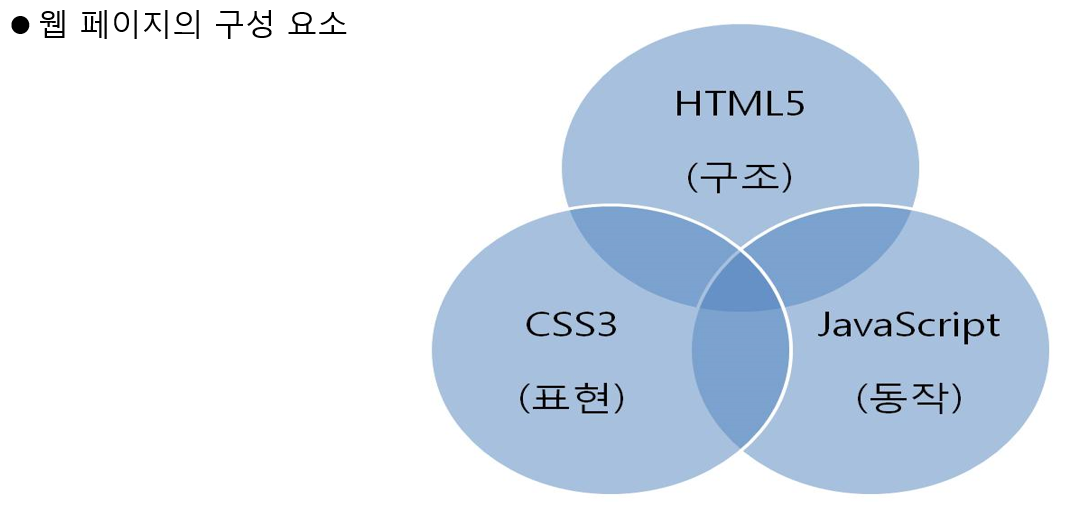
프론트엔드 웹프로그래밍 언어의 3가지 구성
-CSS3 = 웹페이지 디자인
-HTML5 = 웹페이지 구조
-JavaScript, jQuery = 동적 웹페이지 구성
------------------------------------------------------------------------
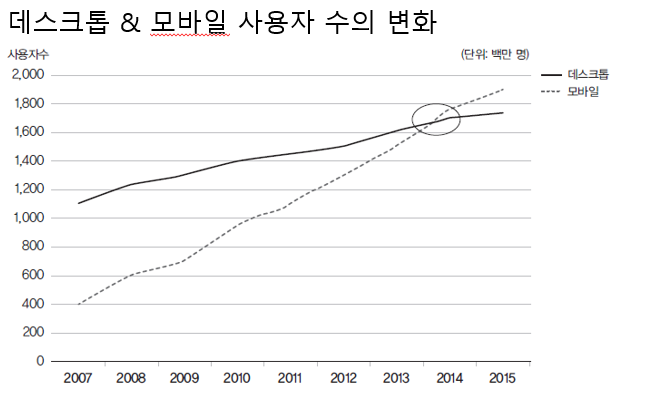
웹 환경의 변화
모바일이라는 새로운 웹 접근 환경의 등장으로 데스크톱 환경에서 모바일 환경으로의 이동과 변화 진행중

*주요 변화
-사용자: 더 빠르게, 더 다양한 웹 정보를 요구
-개발자: 다양한 모바일 장치, OS, 웹 브라우저를 지원해야 하는 부담 증가

HTML5 = HTML + CSS + 자바스크립트의 API = 최신 웹 개발을 위한 다음 세대 웹 표준
-------------------------------------------------------------------------------------------------


-----------------------------------------------------------------------------------------------------------------------------
아 이렇게 해서 오늘 배운 내용은 다 정리 했다.
최대한 정리한건데 너무 양이 많아서 정리를 해도 많은것 같다.
그래도 어떤내용이 중요한 내용인지는 알것 같다.
'1-2 > 프론트엔드웹개발' 카테고리의 다른 글
| 프론트엔드웹개발 6주차 정리 (0) | 2022.10.11 |
|---|---|
| 프론트엔드웹개발 5주차 강의 (0) | 2022.10.04 |
| 프론트엔드웹개발 4주차 정리 (0) | 2022.09.27 |
| 프로트엔드웹개발 3주차 정리 (0) | 2022.09.20 |
| 프론트엔드웹개발 2주차 정리 (0) | 2022.09.13 |



