브래의 슬기로운 코딩 생활
안드로이드 프로그래밍 4주차 정리 - 레이아웃 본문
레이아웃 기본 개념
레이아웃
▪ ViewGroup 클래스로부터 상속받으며 내부에 무엇을 담는 용도로 사용
▪ 레이아웃 중에서 가장 많이 사용되는 것은 리니어레이아웃(LinearLayout)
레이아웃에서 자주 사용되는 속성
▪ orientation : 레이아웃 안에 배치할 위젯의 수직 또는 수평 방향을 설정
▪ gravity : 레이아웃 안에 배치할 위젯의 정렬 방향을 좌측, 우측, 중앙으로 설정
▪ padding : 레이아웃 안에 배치할 위젯의 여백을 설정
▪ layout_weight : 레이아웃이 전체 화면에서 차지하는 공간의 가중값을 설정, 여러 개의 레이아웃이 중복될 때 주로 사용
▪ baselineAligned : 레이아웃 안에 배치할 위젯을 보기 좋게 정렬
레이아웃의 종류
리니어레이아웃 (선형 레이아웃)
▪ 왼쪽 위부터 아래쪽 또는 오른쪽으로 차례로 배치
렐러티브레이아웃 (상대 레이아웃)
▪ 위젯 자신이 속한 레이아웃의 상하좌우의 위치를 지정하여 배치
▪ 다른 위젯으로부터 상대적인 위치 지정
테이블레이아웃
▪ 위젯을 행과 열의 개수를 지정한 테이블 형태로 배열
그리드레이아웃
▪ 테이블레이아웃과 비슷하지만, 행 또는 열을 확장하여 다양하게 배치할 때 더 편리함
프레임레이아웃
▪ 위젯들을 왼쪽 위에 일률적으로 겹쳐서 배치하여 중복해서 보이는 효과를 냄

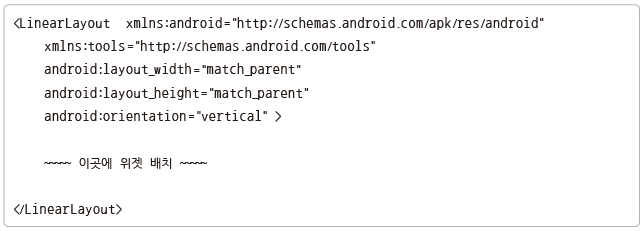
기본 리니어레이아웃의 형태
리니어레이아웃
▪ 안드로이드 프로젝트 처음 생성 시 activiti.xml 파일 생성
▪ activity.xml 안에 텍스트뷰 1개가 기본 생성
orientation 속성
▪ 리니어레이아웃의 가장 기본적인 속성
▪ vertical : 리니어레이아웃 안에 포함될 위젯의 배치를 수직방향으로 쌓음
▪ horizontal : 수평 방향으로 쌓겠다는 의미

gravity 속성
▪ gravity 속성은 레이아웃 안의 위젯을 어디에 배치할 것인지를 결정함

layout_gravity 속성
▪ layout_gravity는 자신의 위치를 부모의 어디쯤에 위치시킬지를 결정

baselineAligned 속성
▪ baselineAligned 속성은 크기가 다른 위젯들을 보기 좋게 정렬함
▪ true와 false 값을 가질 수 있음

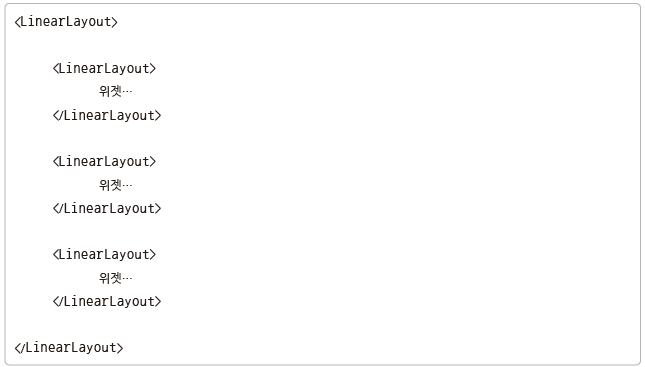
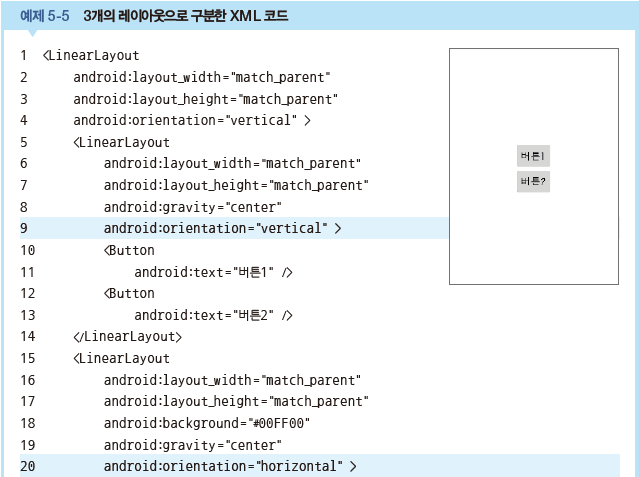
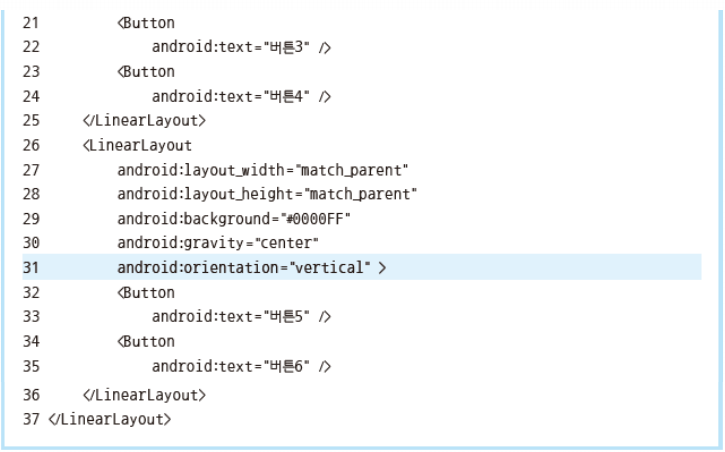
중복 리니어레이아웃의 형태
중복 리니어레이아웃
▪ 리니어레이아웃 안에 리니어레이아웃을 생성하는 방식


layout_weight 속성
▪ 리니어레이아웃을 여러 개 사용할 경우 각 레이아웃의 크기를 지정할 때 사용
▪ 주로 전체 화면에 대한 비율(%)로 지정


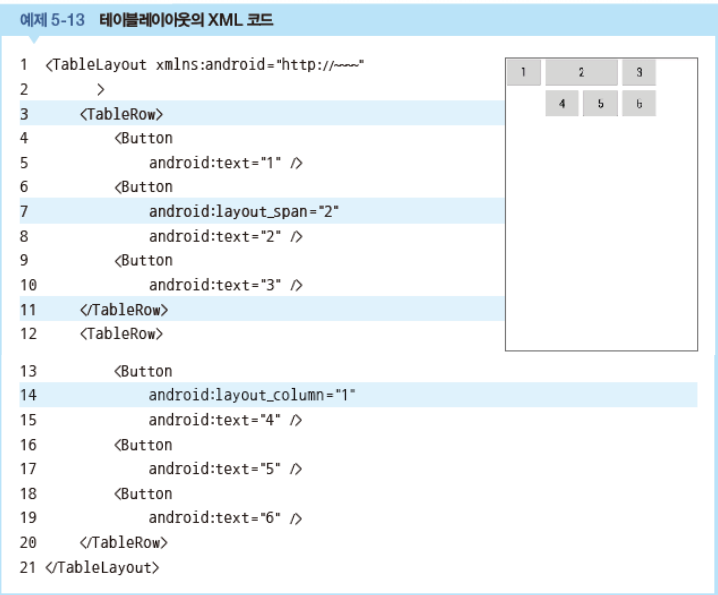
테이블레이아웃
테이블레이아웃(TableLayout)
▪ 주로 위젯을 표 형태로 배치할 때 사용함
▪ <TableRow>와 함께 사용되는데 <TableRow>의 개수가 바로 행의 개수가 됨
▪ 열의 개수는 <TableRow> 안에 포함된 위젯의 수로 결정. 3행 4열의 테이블레이아웃

테이블레이아웃의 속성
▪ layout_column : 지정된 열에 현재 위젯을 표시함
▪ stretchColumns : 지정된 열의 폭을 늘림
▪ stretchColumns =“*” : 각 셀을 같은 크기로 확장, 전체 화면이 꽉 차는 효과

'3-1 > 안드로이드 프로그래밍' 카테고리의 다른 글
| 안드로이드 프로그래밍 중간고사 예상 문제 (0) | 2024.04.17 |
|---|---|
| 안드로이드 프로그래밍 6주차 정리 - 메뉴와 대화상자 (0) | 2024.04.09 |
| 안드로이드 프로그래밍 5주차 정리 - 고급위젯 (0) | 2024.04.02 |
| 안드로이드 프로그래밍 3주차 정리 - 기본 위젯 (0) | 2024.03.20 |
| 안드로이드 프로그래밍 1주차 정리 - 안드로이드 프로그래밍 개요 (0) | 2024.03.05 |




