브래의 슬기로운 코딩 생활
모바일 웹 구축 실무 15주차 정리 (리덕스) 본문
리덕스 개념
리덕스
Redux의 탄생의 배경

"수많은 상태들을 어떻게 효과적으로 관리할 것인가?"
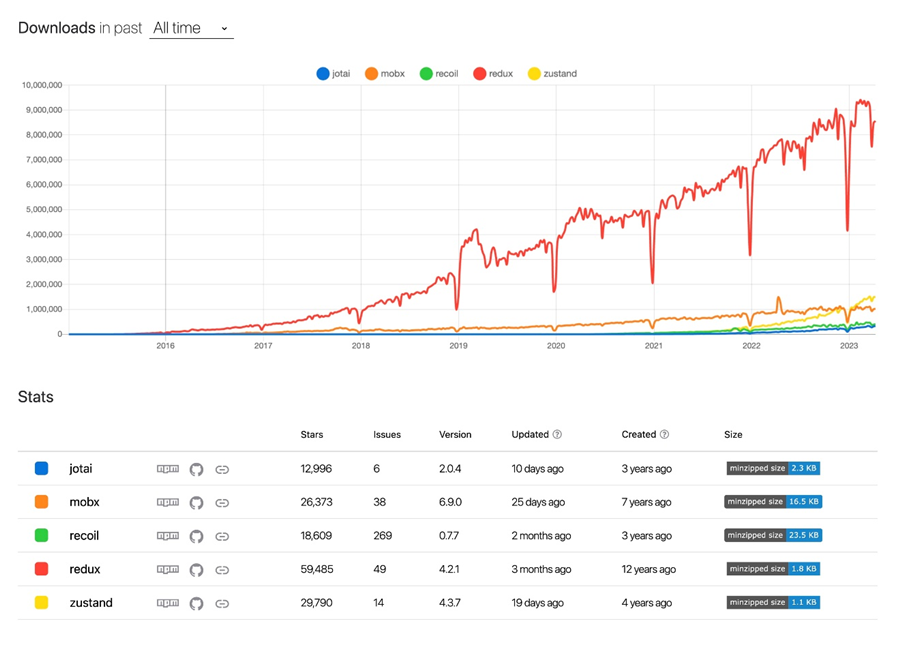
상태 관리 라이브러리
리덕스 장점
⁃컴포넌트 코드로부터 상태 관리 코드를 분리할수 있다.
⁃미들웨어를 활용한 다양한 기능 추가
⁃ 강력한 미들웨어 라이브러리 redux-saga
⁃ 로컬 스토리지에 데이터 저장하기 및 불러오기
⁃SSR(서버사이드 랜더링) 시 데이터 전달이 간편하다.
⁃리액트 콘텍스트보다 효율적인 렌더링 기능

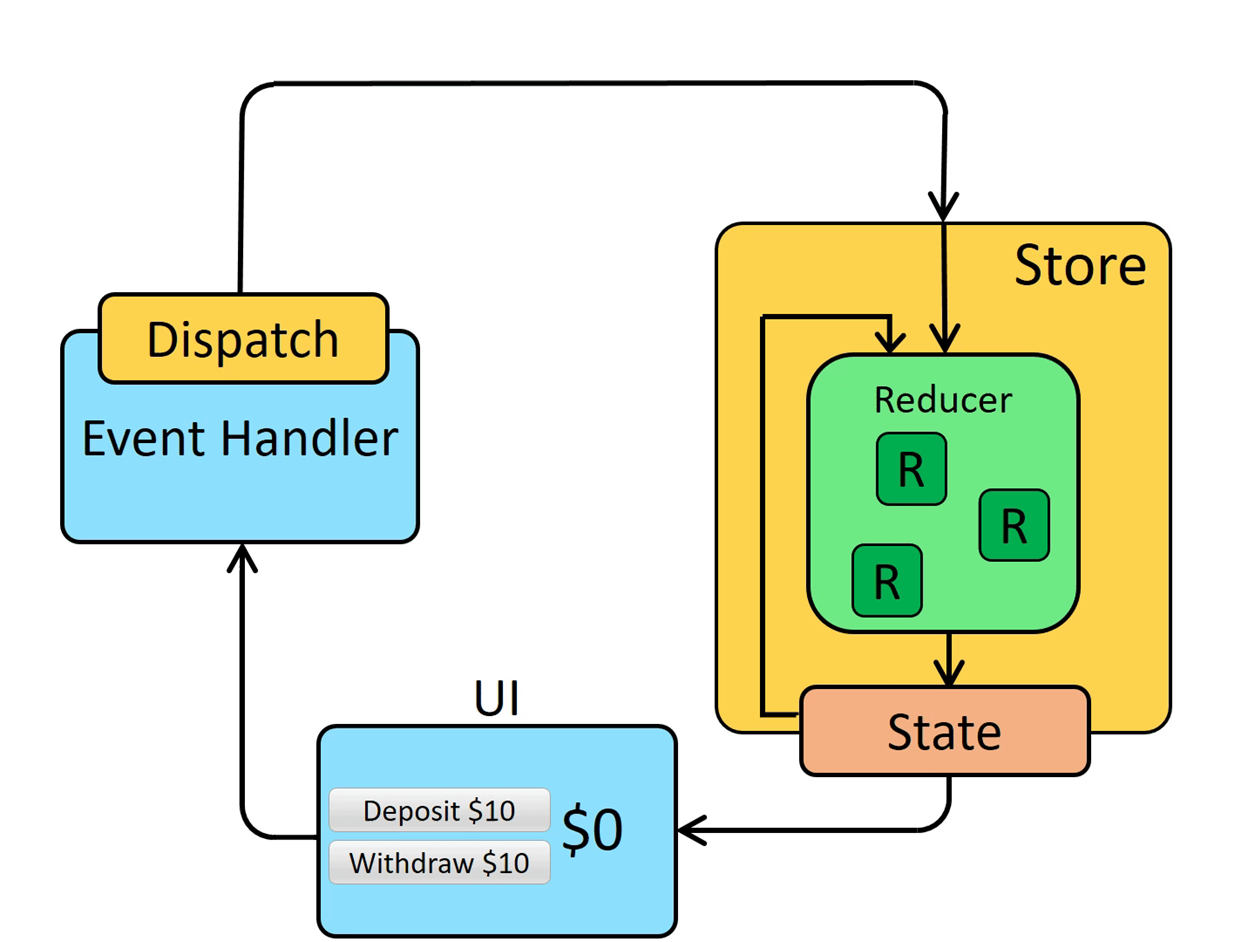
리덕스 dataflow

리덕스 필수인가?


1. 복잡도가 낮을때는 : context 사용
2. 복잡할때는 상태관리 라이브러리
- 하나의 상태를 여러 컴포넌트에서 접근해야되는 경우
- 한곳에서 상태를 관리하고 싶은경우
액션
액션은 type 속성값을 가지고 있는 객체 .
type속성은 유니크 해야함.
Dispatch 는 action 이 발생한 것을 리덕스에게 알려주는 함수 .
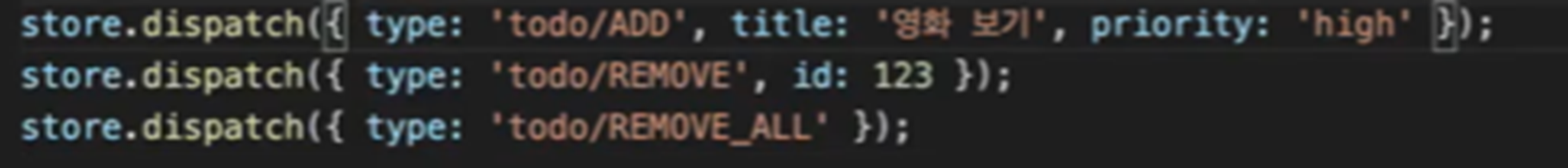
타입 말고도 데이터 전달 가능


.
.
.
.
.
뒤에 내용이 많지만 이해가 되지 않아 요약한 내용만 올리도록 하겠다.
[요약]
Redux 구성 요소
•Store - Redux의 데이터들을 저장하기 위한 저장소
•State - Redux Store에 저장되어 있는 데이터
•Action - Redux State에 변화를 주기 위한 행동을 나타내는 객체
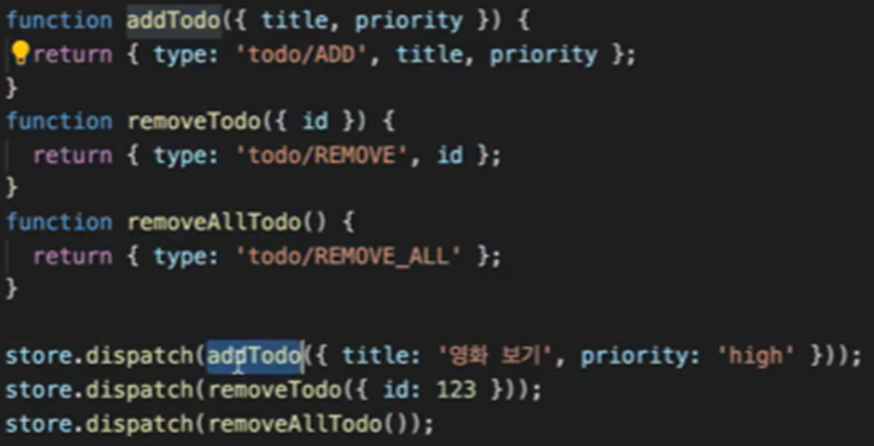
•Action Creator - Action 객체를 생성하는 역할을 하는 함수
•Reducer - Action을 실제로 처리하며 Redux State에 변화를 주는 함수
Immutability (불변성)
•State is read-only - Redux State 생성 후에는 값을 바꿀 수 없음.
•Changes are made with pure functions - 입력으로 받은 이전 상태를 변경할 수 없음.
•Redux Toolkit은 immutability를 지키기 위해 immer.js를 사용
어떤 경우에 Redux를 사용해야 할까?
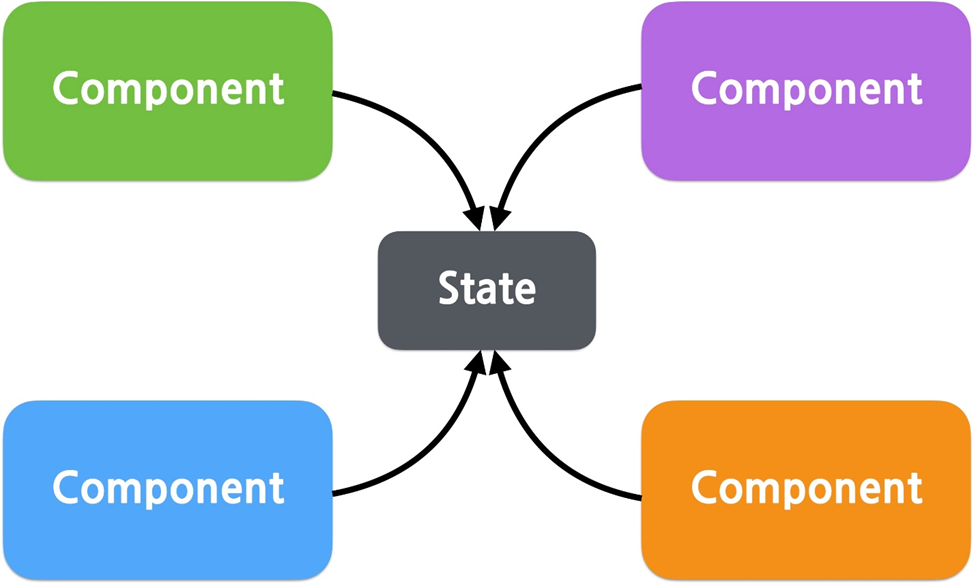
•하나의 상태를 여러 컴포넌트에서 접근해야 할 경우
•한 곳에서 상태들을 관리하고 싶을 경우
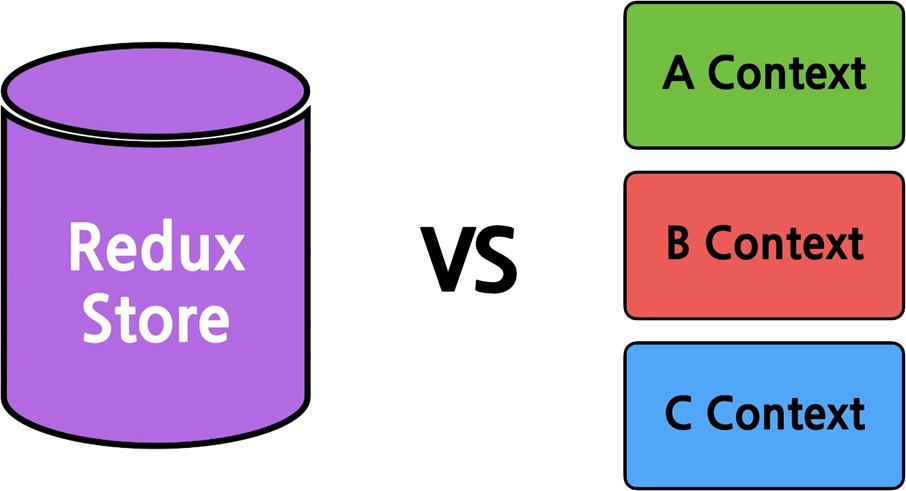
Redux vs Context API
•Redux는 내부적으로 Context API를 사용하여 데이터를 전달
차이점
•Redux를 사용하면 redux-devtools 사용 가능
•Context API는 특정 Context에 의존하는 컴포넌트들을 분리시킬 수 있음
•Redux는 하나의 Store에 정해진 방법으로만 데이터를 관리하지만,
Context API는 데이터를 관리하지 않으며, state를 전달하기 위한 통로의 역할만 함
Context API는 데이터를 관리하지 않으며, state를 전달하기 위한 통로의 역할만 함
'2-2 > 모바일 웹 구축 실무' 카테고리의 다른 글
| 모바일 웹 구축 실무 14주차 정리 (스타일링 고급) (0) | 2023.12.25 |
|---|---|
| 모바일 웹 구축 실무 13주차 정리 (미니 블로그 만들기) (1) | 2023.12.23 |
| 모바일 웹 구축 실무 12주차 정리 - 2 (API) (0) | 2023.12.22 |
| 모바일 웹 구축 실무 기말과제 PPT (2) | 2023.12.05 |
| 모바일 웹 구축 실무 12주차 정리 - 1 (스타일링) (0) | 2023.11.21 |




